分类:前端开发2820
-
vue创始人,Vue.js的创造者,引领前端开发新潮流
尤雨溪(Evan You)是Vue.js的创始人。他毕业于科尔盖特大学,并在Parsons设计学院获得了Design...
-
vue 移动端框架,构建高效、灵活的移动应用
1. Vant:Vant 是有赞团队开源的一个轻量、可靠的移动端 Vue 组件库。它包含丰富的组件,如按钮、列表、表单等,可以快速构建移动端界面。Vant 提供了良好的性能和易用性,适合各种规模的移动端项目。2. Mint UI:Mint UI 是由饿了么...
-
vue是哪个国家开发的,揭开其背后的国家开发之谜
Vue.js 是由尤雨溪(Evan You)开发的。尤雨溪是一位华裔,因此Vue.js可以被认为是具有中国背景的技术成果。Vue.js 的开发并不局限于某个国家,它是一个开源项目,全球的开发者都参与了其开发和维护。因此,Vue.js 可以看作是国际性的技术...
-
vue组件封装,提升开发效率与代码可维护性的关键技巧
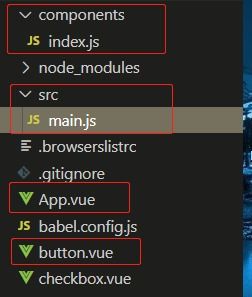
在Vue中,组件封装是一个核心概念,它允许开发者将页面上的不同部分抽象为独立的、可复用的组件。下面是一个基本的Vue组件封装的步骤和示例: 步骤 1: 创建组件文件首先,你需要为你的组件创建一个文件。在Vue项目中,这通常是一个`.vue`文件。例如,你可...
-
vue兼容到ie几, Vue兼容性概述
Vue.js是一个渐进式JavaScript框架,它可以在现代浏览器上运行,并且也提供了对旧版浏览器的支持。关于Vue.js对IE浏览器的兼容性,Vue.js官方提供了具体的支持情况:1. Vue 2.x:支持IE 9及以上版本。这意味着Vue 2.x可以...
-
ios加载本地html文件, 准备工作
在iOS中,你可以使用`WKWebView`来加载本地的HTML文件。以下是一个简单的示例,展示了如何在Swift中使用`WKWebView`加载本地的HTML文件:```swiftimport UIKitimport WebKitclass ViewCo...
-
html引入css文件,```html Document Hello, World! This is a paragraph.
```html Document Hello, World! This is a paragraph. HTML 引入 CSS 文件:提升网页美感的实用技巧在网页设计中,HTML、CSS 和 JavaScript...
-
vue父组件调用子组件方法
在Vue中,父组件可以通过引用(ref)来调用子组件的方法。下面是一个简单的示例,展示如何实现这一功能:1. 定义子组件:首先,我们需要一个子组件,这个组件包含一个方法,我们希望父组件能够调用它。```vue Child Component e...
-
vue时间戳转换日期格式
在Vue中,你可以使用JavaScript的`Date`对象来将时间戳转换为日期格式。以下是一个简单的示例,展示了如何在Vue组件中实现时间戳到日期格式的转换:```javascript 原始时间戳: {{ timestamp }} 转换后...
-
html5新增表单元素
1. `` 元素:`` 元素定义了一组数据列表,这些数据可以被 `` 元素的值使用。使用 `` 可以提供自动完成功能,让用户从预定义的选项中选择。2. `` 元素:`` 元素用于显示不同类型的输出,例如脚本的输出。它可以结合表单元素使用,显示表单的计算结果...