分类:前端开发2509
-
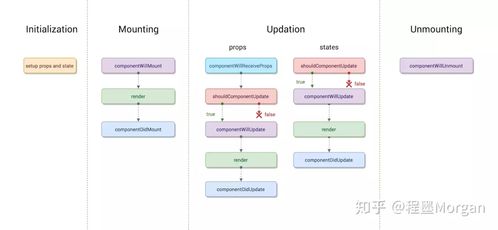
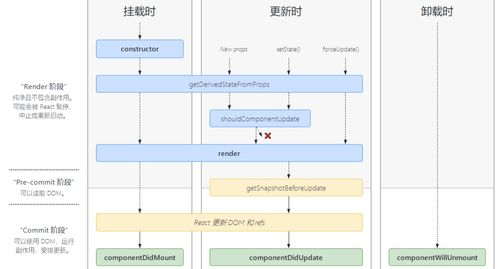
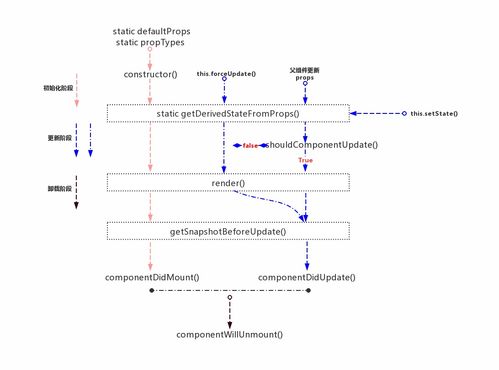
react生命周期图解, 什么是 React 生命周期?
React组件的生命周期可以分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。每个阶段都有特定的生命周期方法,这些方法允许开发者在不同阶段执行特定的操作。以下是每个阶段的详细说明和相应的生命周期方法: 1....
-
解析html, HTML的基本概念
当然可以,我可以帮助你解析HTML文档。请提供你想要解析的HTML代码,我会尽力为你解释其中的内容。 HTML:构建网页的基石与未来趋势 HTML的基本概念 什么是HTML? HTML的组成...
-
html指什么,什么是HTML?
HTML 是网页开发的基础,与 CSS(层叠样式表)和 JavaScript 一起构成了现代网页开发的核心技术。CSS 用于控制网页的样式和布局,而 JavaScript 用于添加交互性和动态内容。HTML 的版本包括 HTML 4.01、XHTML 1....
-
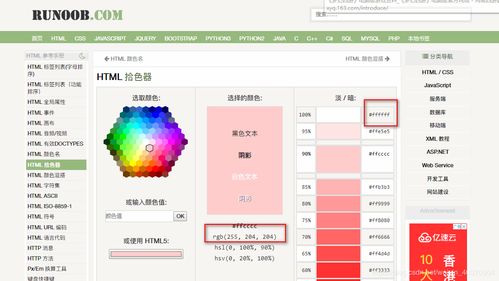
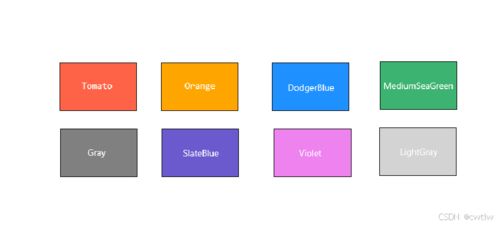
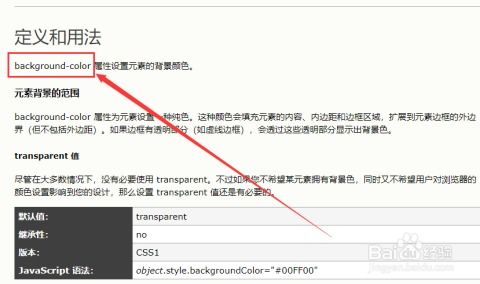
css颜色, 颜色值的表示方法
CSS颜色是一个用于网页设计和开发的重要概念。在CSS中,颜色可以通过多种方式表示,包括:1. 颜色名:例如,`red`、`blue`、`green`等。这种方式简单易记,但支持的名称有限。2. RGB颜色:使用红色、绿色和蓝色三个颜色分量来表示颜色。RG...
-
html中p,html中p标签
示例:```html这是一个段落。这是另一个段落。 align:设置段落的对齐方式,如左对齐(left)、居中对齐(center)和右对齐(right)。 class:为段落添加一个或多个类,以便通过CSS样式进行定制。 id:为段落指定...
-
html文字间距,```htmlText Spacing Example .letterspacing { letterspacing: 2px; }
1. 字间距(Letter Spacing): 可以通过CSS的`letterspacing`属性来调整字与字之间的间距。 `letterspacing`的值可以是长度值(如px, em, rem等),也可以是百分比。 正值会增加字间距,...
-
html空格标签
```html这是一个制表符示例:\t这是一个制表符后的文本。输出结果为:这是一个制表符示例:\t这是一个制表符后的文本。```html这是一段文本。这是第二行文本。输出结果为:这是一段文本。这是第二行文本。```html这是一个空格:这是一个空格 后的文...
-
css怎么使用, 什么是CSS?
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、桌面应用程序等。以下是CSS的基本使用方法: 1. 内联样式内联样式直接应...
-
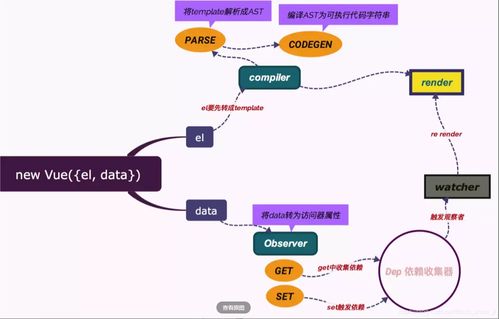
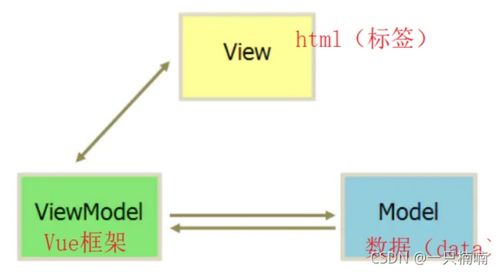
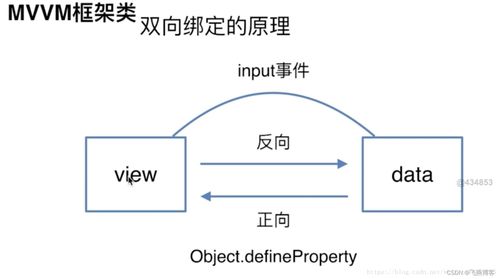
vue双向绑定的原理, 响应式系统
Vue.js 是一个渐进式 JavaScript 框架,它以数据驱动和组件化的思想构建用户界面。Vue 的核心库只关注视图层,易于上手,便于与第三方库或既有项目整合。Vue 的双向绑定机制是其核心特性之一,它允许数据的变化实时反映在视图上,同时视图上的修改...
-
html的table,```html简单的表格
HTML 中的 `` 元素用于创建表格。它允许您在网页上显示行列数据。以下是一个简单的表格示例:```html简单的表格简单的 HTML 表格 头部1 头部2 行1, 单元格1 行1, 单元格2 行2, 单...