分类:前端开发2404
-
jquery对象, 什么是jQuery对象
jQuery对象是一个包装了DOM元素的JavaScript对象。它提供了丰富的API来简化DOM操作、事件处理、动画效果等。当你使用jQuery选择器选择页面上的元素时,jQuery会返回一个包含所有匹配元素的jQuery对象。例如,`$`会选择ID为`...
-
vue页面传值, 子组件 {{ msg }}
在Vue中,页面之间的传值通常可以通过以下几种方式进行:1. Props:父组件通过`props`向子组件传递数据。2. $emit:子组件通过`$emit`向父组件发送事件并传递数据。3. Vuex:使用Vuex进行全局状态管理,适用于大型应用。4. E...
-
vue权限控制, 权限控制的基本概念
Vue 权限控制通常涉及到前端和后端的交互。前端主要使用 Vue.js 框架,而后端则可能使用各种技术栈,如 Node.js、Java、Python 等。权限控制可以分为以下几个步骤:1. 用户认证(Authentication):验证用户身份,确保用户是...
-
html圆角边框
HTML圆角边框可以通过CSS的`borderradius`属性来实现。`borderradius`属性允许您为元素的外边框添加圆角。这个属性可以单独指定一个值,也可以指定四个值来分别控制四个角的大小。下面是一些基本的示例:1. 单个值:所有四个角都使用相...
-
html文字对齐,二、HTML文本对齐属性
HTML文字对齐:掌握文本布局的艺术在网页设计中,文字对齐是影响页面美观和可读性的重要因素。HTML和CSS提供了丰富的文本对齐属性,使得开发者能够轻松地控制文本的显示方式。本文将详细介绍HTML中如何设置文字对齐,帮助您掌握文本布局的艺术。二、HTML文...
-
html边距
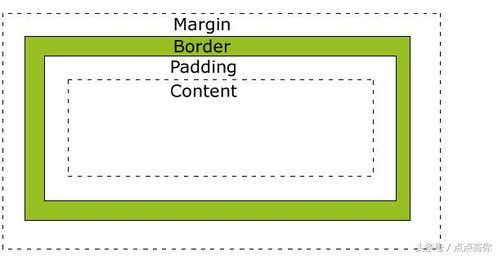
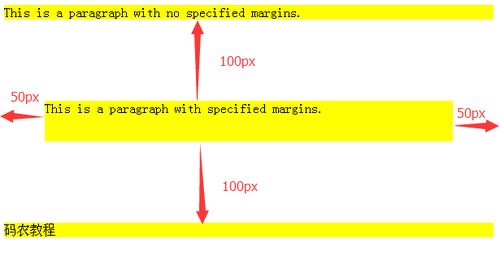
HTML 边距(Margin)是指元素周围的空间,它决定了元素与周围元素之间的距离。在 CSS 中,可以通过 `margin` 属性来设置元素的边距。`margin` 属性可以应用于所有元素,包括块级元素和内联元素。 边距的属性值`margin` 属性可以...
-
vue网络请求, 什么是网络请求?
在Vue中,进行网络请求通常使用`axios`库。`axios`是一个基于Promise的HTTP客户端,适用于浏览器和node.js。以下是使用`axios`在Vue中进行网络请求的基本步骤:1. 安装axios:首先,需要安装axios。由于你指定不使...
-
vue三级路由
在Vue中,三级路由的设置通常涉及到组件嵌套和动态路由匹配。三级路由意味着在主路由(一级)下有一个子路由(二级),子路由下又有子路由(三级)。这可以通过Vue Router的动态路由功能来实现。下面是一个简单的示例:1. 首先,确保你已经安装了Vue Ro...
-
登录页面html代码,```html Login Page
当然可以。下面是一个简单的登录页面HTML代码示例:```html Login PageLogin Form Username Password Login这个HTML代码创建了一个简单的登录表单,包含用户名和密码输入字段以及一个登录按...
-
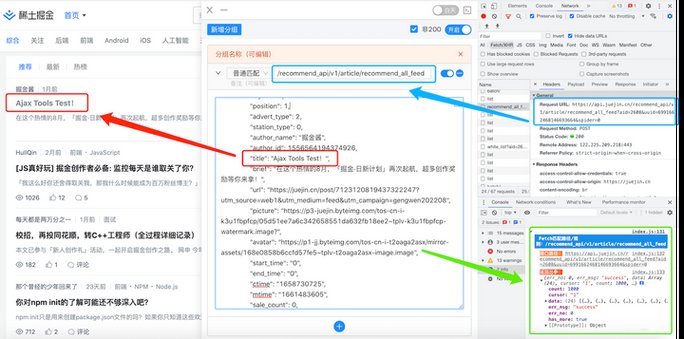
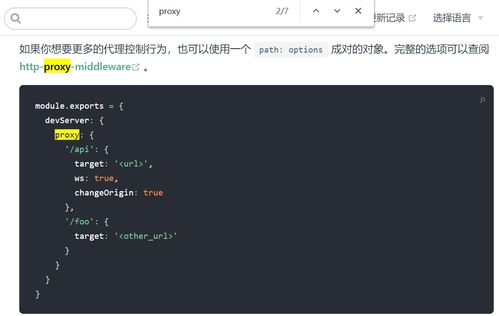
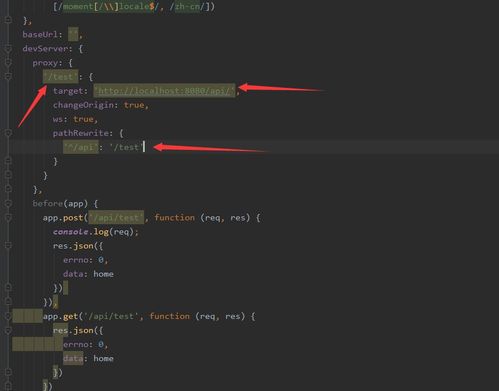
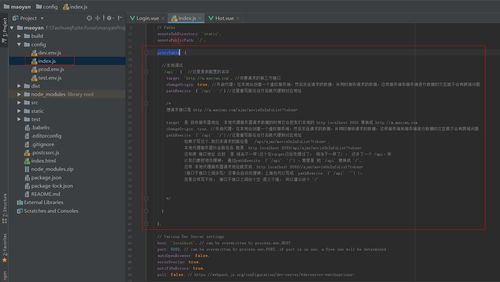
vue反向代理,Vue项目中的反向代理配置详解
在Vue项目中,反向代理通常用于解决跨域请求的问题。Vue官方推荐的构建工具是`vuecli`,它基于`webpack`,而`webpack`提供了`devServer`配置,可以方便地设置反向代理。 1. 使用`vuecli`创建项目首先,如果你还没有V...