分类:前端开发2404
-
jquery获取元素, 什么是jQuery获取元素?
2. $: 你可以直接传递一个 DOM 元素给 jQuery。例如,`$` 返回文档对象。3. $: 你可以传递 HTML 字符串给 jQuery,它会创建新的 DOM 元素。例如,`$` 创建一个新的 `` 元素。4. $.ready { ... }qw...
-
在线运行html,什么是HTML?
我无法直接运行HTML代码,因为我是一个文本和代码生成的AI。但是,我可以提供HTML代码,你可以在任何支持HTML的浏览器中运行它。如果你有HTML代码需要帮助,请提供代码,我会尽力为你提供帮助。在线运行HTML:轻松体验编程乐趣什么是HTML?在线运行...
-
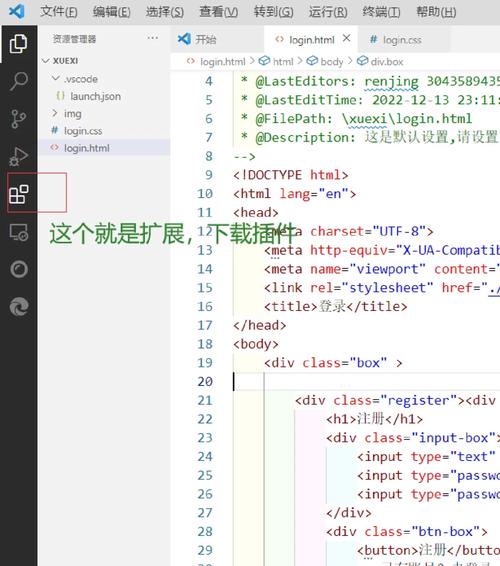
html教程
基础学习1. 了解HTML的基本结构: HTML文档由``声明开始,接着是``元素,它包含``和``两部分。 ``部分通常包含元数据,如``(页面标题)、``(描述和关键词)等。 ``部分包含网页的内容,如文本、图片、链接等。 进阶学习...
-
css 文本缩进, 什么是文本缩进
CSS 中设置文本缩进可以使用 `textindent` 属性。这个属性定义了文本块首行的缩进量。 语法```csstextindent: length | percentage | initial | inherit;``` `length`: 指定缩进...
-
html隐藏div,```htmlHide Div Example .hiddendiv { display: none; / Hide the div / } .visiblediv { visibility: hidden; / Hide the div but keep its space / }
在HTML中,你可以使用CSS来隐藏一个``元素。有几种方法可以实现这一效果,包括设置元素的`display`属性为`none`,或者使用`visibility`属性。下面是两种常见的方法:1. 使用`display: none;`: 当你将`disp...
-
html静态网页代码模板,html静态网页模板
当然可以,下面是一个简单的HTML静态网页代码模板:```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML页面。这个模板包含了基本的HTML结构,包括``声明、``元素、``和``部分。在``中,我们设置...
-
html特效代码,免费html代码烟花特效复制
1. 简单的CSS动画:```htmlSimple CSS Animation .animate { width: 100px; height: 100px; backgroundcolor: red; animation: sl...
-
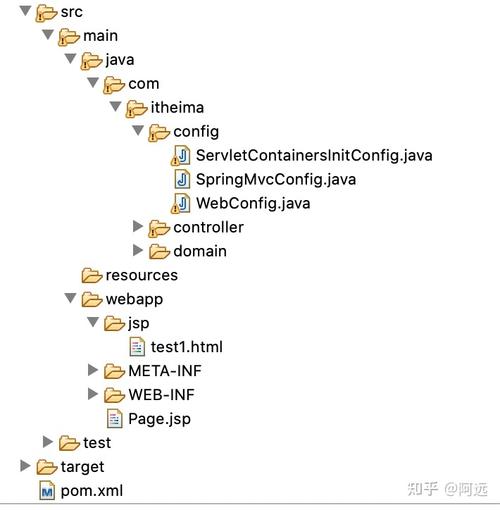
vue项目开发流程
Vue项目开发流程可以分为以下几个主要步骤:1. 需求分析: 确定项目目标、功能需求和用户需求。 分析项目的技术栈和性能要求。 确定项目的开发周期和资源分配。2. 项目规划: 制定项目开发计划,包括时间表、里程碑和任务分配。...
-
react文档, React 简介
1. React官方中文文档:这是最权威的React学习资源,涵盖了从基础到高级的各个方面。你可以在这里找到详细的教程、API参考和最新版本的更新说明。 2. 快速入门:这个文档章节介绍了每天都会使用的80%的React概念,非常适合初学者。...
-
html实训,从入门到实践,掌握网页制作技能
HTML(超文本标记语言)实训是学习网页设计和开发的基础课程。以下是一个简单的HTML实训计划,可以帮助你开始学习HTML: 实训内容 第5天:HTML与CSS结合 学习CSS的基本语法和选择器。 实践:为之前创建的HTML页面添加CSS样式,美化页面。...