分类:前端开发2404
-
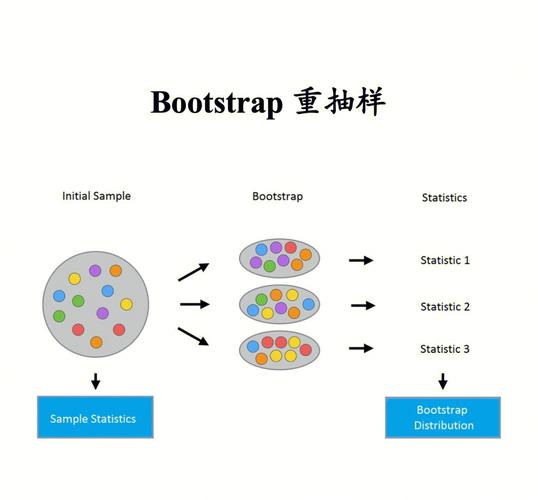
bootstrap和vue的区别,Bootstrap简介
Bootstrap和Vue是两种完全不同的技术,它们在用途和功能上有明显的区别。以下是它们的主要区别:1. 用途: Bootstrap是一个前端框架,主要用于快速开发响应式布局的网站。它提供了一套现成的CSS样式和JavaScript插件,可以帮助开...
-
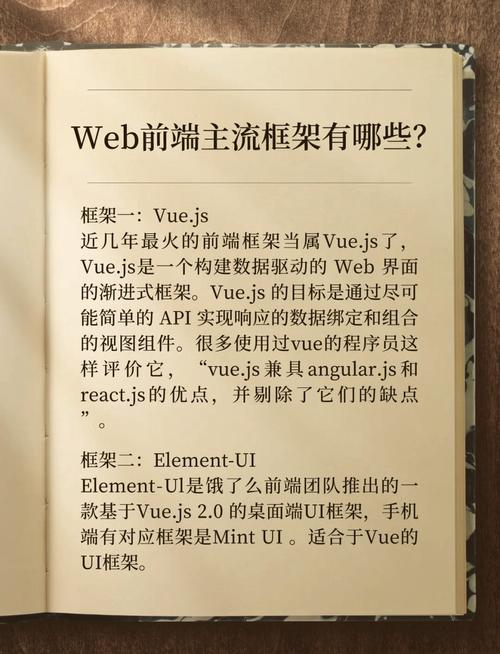
vue和react的优缺点, Vue的优缺点
Vue和React是目前最流行的前端JavaScript框架之一,它们各自有独特的优点和缺点。下面是Vue和React的一些主要优缺点: Vue的优点:1. 易学易用:Vue的设计哲学是“渐进式”,它允许开发者从简单的HTML文件开始,逐步引入Vue的功能...
-
用html制作个人简历
当然可以!下面是一个简单的HTML个人简历模板。你可以根据自己的需求进行修改和扩展。```html个人简历 body { fontfamily: Arial, sansserif; lineheight: 1.6; margin: 0;...
-
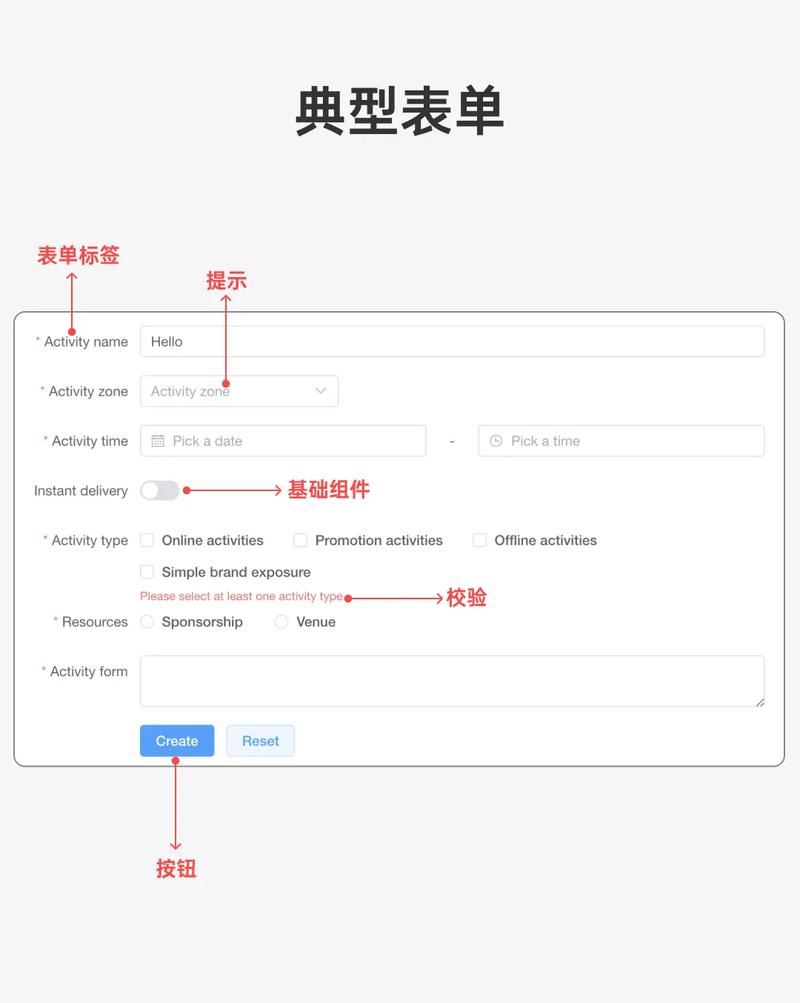
html表单居中
要在HTML中使表单居中,你可以使用CSS来实现。以下是一个基本的示例,展示了如何使用CSS使表单在页面中水平居中:```htmlCentered Form .centeredform { width: 300px; / 你可以根据需要调整宽度 /...
-
vue获取表单数据, Vue.js 数据绑定原理
下面是一个简单的例子,展示了如何在Vue中获取表单数据:```html 用户名: 邮箱: 提交 export default { data { re...
-
html5菜鸟教程
1. HTML5 菜鸟教程 链接: 介绍: 这篇教程详细介绍了HTML5的基本概念、设计目的和主要特性,适合初学者了解HTML5的概貌。2. HTML5 教程_w3cschool 链接: 介绍: 这篇教程涵盖了HTML5的新特...
-
css设置字体加粗, 什么是字体加粗?
在CSS中,你可以使用`fontweight`属性来设置字体加粗。`fontweight`属性可以接受以下值: `normal`: 默认值,表示正常字体。 `bold`: 表示加粗字体。 `bolder`: 表示比`bold`更粗的字体。 `lighter...
-
css元素居中
1. 水平居中: 使用 `textalign: center;` 属性可以轻松地将文本元素居中。 对于块级元素,可以使用 `margin: 0 auto;` 来实现水平居中。 对于使用 `display: flex;` 的容器,可以设置...
-
html5魔塔,魔塔游戏简介
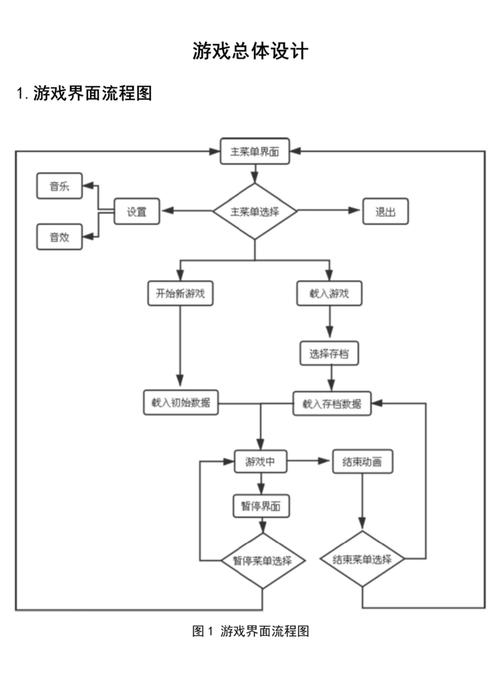
基本信息HTML5魔塔是一款经典的2D策略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,解救公主并探寻魔塔的秘密。游戏的目标是通过不同的楼层,击败怪物,最终解救公主。 游戏列表1. HTML5魔塔广场:这是一个专门收录各种类型魔塔游戏的...
-
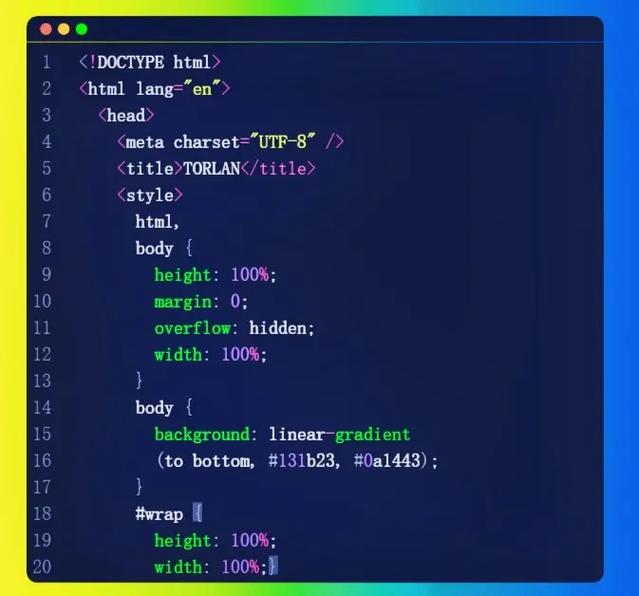
html文档结构,```html 网页标题
HTML文档结构通常遵循以下模式,包括文档类型声明(Doctype)、HTML元素、头部(Head)和主体(Body)部分。下面是一个基本的HTML文档结构示例:```html 网页标题...