分类:前端开发945
-
html静态模板,```html Document Title Header Title Home About Contact Section Title This is a paragraph of text within a section.
以下是一个简单的HTML静态模板示例:```html Document Title Header Title Home About...
-
vue和jquery的区别, 工作原理的不同
Vue.js 和 jQuery 是两种不同的 JavaScript 框架/库,它们各自有独特的特点和用途。以下是它们之间的一些主要区别:1. 核心目标和使用场景: Vue.js:Vue.js 是一个渐进式 JavaScript 框架,主要用于构建用户...
-
css选择器有哪些
CSS选择器是用于选择需要样式化的HTML元素的一种方法。它们构成了CSS的基础,使得开发者能够精确地指定哪些元素应该应用特定的样式规则。以下是CSS中常用的选择器类型:1. 元素选择器: 选择HTML文档中特定类型的元素。例如,`h1`选择所有的`...
-
html超文本标记语言,构建网页的基石
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页。它描述了一个网页的结构化的语义基础,包括文本、图片以及与其它网页的超链接。HTML 文档由一系列的元素和属性组成。元素可以包含文本、图片或者其它元素。属...
-
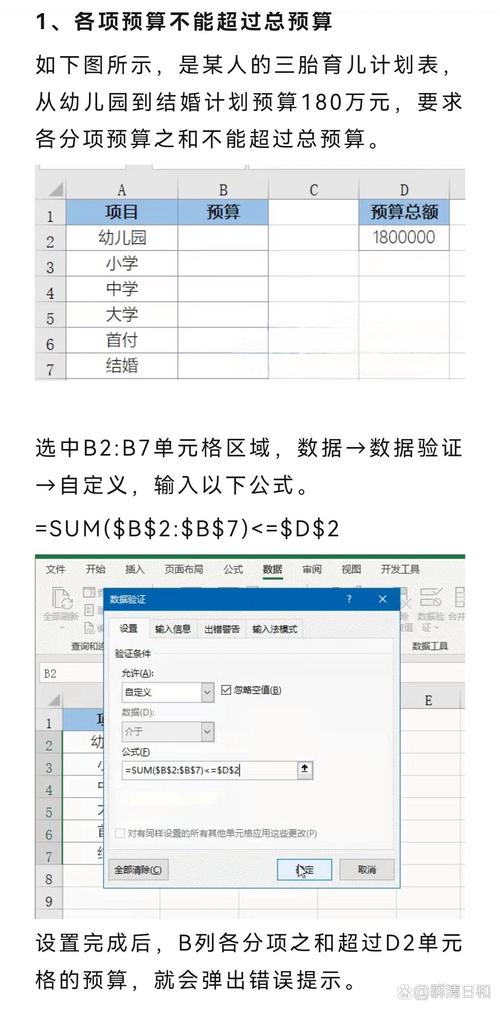
vue 可编辑表格
在 Vue 中实现可编辑表格是一个常见的功能需求。这通常涉及到表格数据的双向绑定、单元格的编辑状态管理以及提交编辑数据等。以下是一个基本的实现步骤:1. 定义数据模型:首先,你需要定义你的表格数据模型。这通常是一个数组,每个元素代表表格的一行。2. 使用...
-
css改字体,css改字体颜色
当然可以,要更改CSS中的字体,您需要使用`fontfamily`属性。这个属性允许您指定一个或多个字体名称,浏览器会按照您提供的列表顺序查找可用的字体。以下是一个简单的例子,展示了如何设置元素的字体:```cssp { fontfamily: 'Ari...
-
html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.
以下是一个简单的 HTML 重定向示例:```html Redirecting... This page will redirect to example.com in 5 seconds.请注意,HTML 重定向主要用于简单的页面跳转...
-
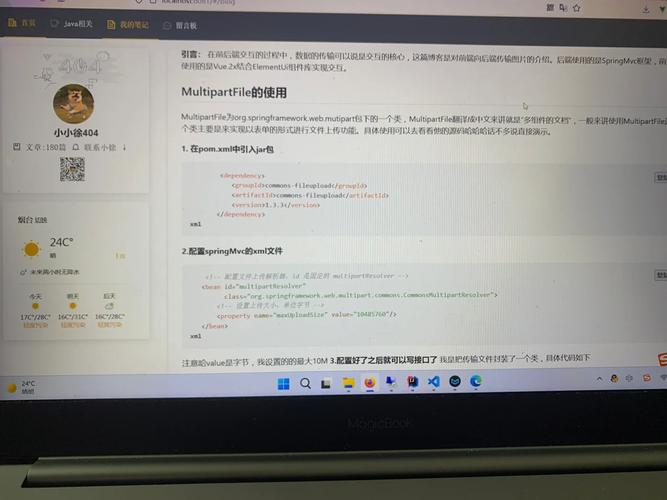
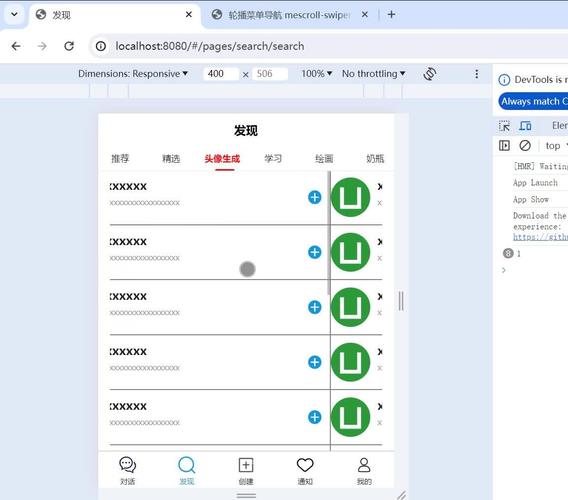
vue个人博客, Vue个人博客的优势
1. 使用Vue ElementUI搭建个性博客: 博客介绍:前端页面使用Vue Vuex ElementUI框架,请求使用axios,路由使用vuerouter,完全抛弃了Html以及Jquery,搭建一套完全属于自己的个性博客。...
-
vue下拉加载更多,vue 下拉加载更多
在Vue中实现下拉加载更多的功能通常涉及到监听滚动事件,并在滚动到页面底部时触发加载更多的操作。以下是一个简单的实现示例:1. HTML结构:一个包含内容的容器和一个加载提示。2. CSS样式:设置容器的样式,确保内容可以滚动。3. Vue组件:使用Vue...
-
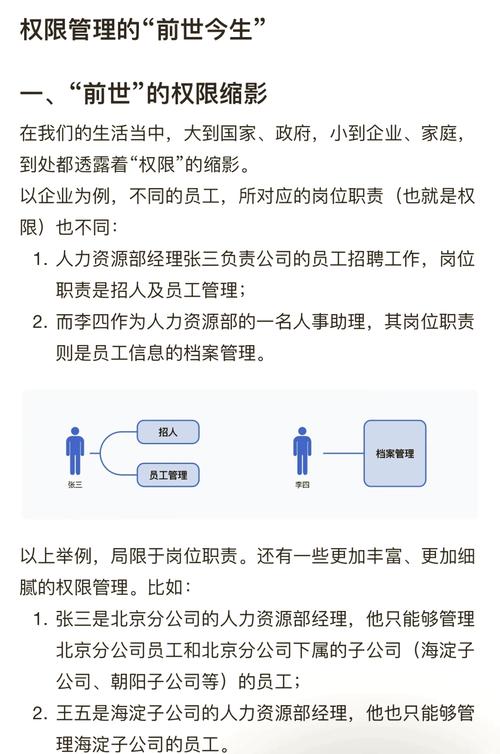
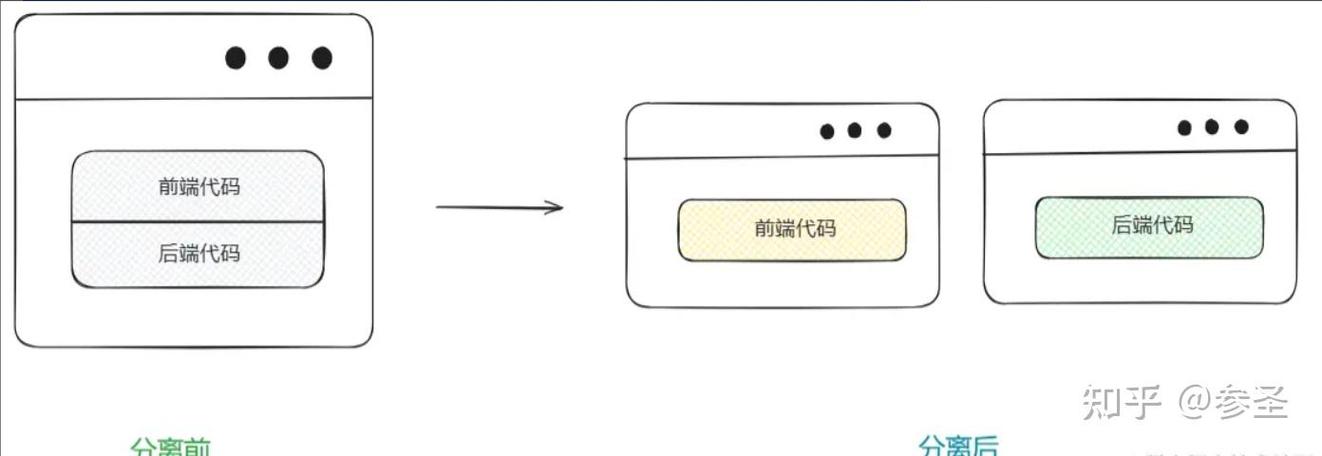
vue权限, 权限控制的重要性
Vue项目中的权限控制:实践与策略解析在当今的前端开发领域,权限控制是确保应用安全性和用户体验的关键环节。Vue.js,作为一款流行的前端框架,因其易用性和灵活性,被广泛应用于各种项目中。本文将深入探讨Vue项目中权限控制的实践与策略,帮助开发者构建安全...