分类:前端开发2079
-
vue新建项目,vue新建项目步骤
要在 Vue 中新建一个项目,你可以使用 Vue 官方提供的脚手架工具 Vue CLI。Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,它提供了零配置的最佳实践,并且可以很容易地扩展。下面是使用 Vue CLI 创建一个新项目的步骤:1....
-
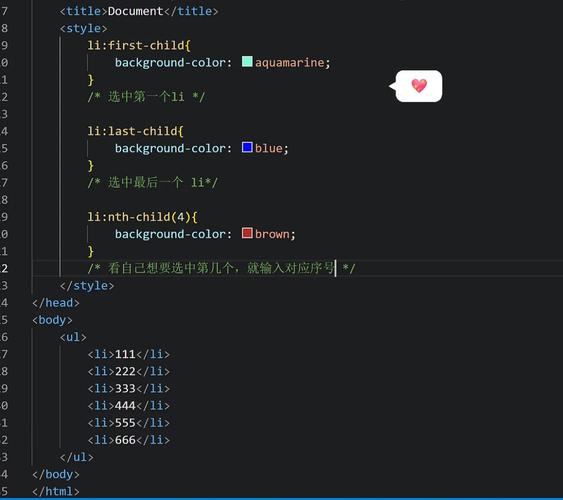
css选择第一个子元素, 什么是子元素
在CSS中,选择第一个子元素可以使用`:firstchild`伪类选择器。这个选择器匹配属于其父元素的第一个子元素的每个元素。例如,如果你想要选择一个``元素的第一个子元素,你可以使用以下CSS规则:```cssdiv :firstchild { / C...
-
下载vue,Vue.js下载与安装指南
你可以通过以下几种方式下载Vue.js:1. 直接从官方网站下载: 你可以访问Vue.js的官方网站 或 下载最新版本的Vue.js。 在官网上,你可以选择下载开发版本或生产版本。开发版本包含调试信息和警告信息,适用于开发阶段;生产版本体积...
-
html转换为pdf
1. 使用 `wkhtmltopdf` 工具:这是一个将HTML转换为PDF的开源工具。你可以在你的系统上安装它,然后使用Python的`subprocess`模块来调用它。2. 使用 `pdfkit` 库:这是一个Python库,它是一个`wkhtmlt...
-
vue镜像,构建、部署与优化
为了加快Vue.js的下载速度,你可以将npm的默认镜像源修改为国内的镜像源。以下是几种常用的国内镜像源和设置方法: 常用国内镜像源1. 淘宝镜像源:https://registry.npmmirror.com2. 腾讯云镜像源:https://mirro...
-
vue如何使用, 什么是Vue.js?
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。以下是使用 Vue.js 的一些基本步骤:1. 环境准备: 安装 Node.js 和 npm。 使用 Vue CLI(Vue 脚手架)来快速搭建项目结构。2. 创建项目:...
-
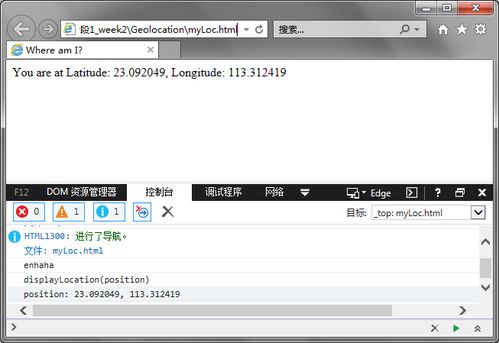
html5定位,```html HTML5 定位示例 正在获取您的位置...
HTML5 定位通常指的是通过 HTML5 提供的地理位置 API 来获取用户的地理位置信息。这可以通过多种方式实现,包括 GPS、WiFi、IP 地址等。HTML5 定位主要用于开发需要知道用户位置的应用程序,如地图服务、天气信息、本地搜索等。```ht...
-
html内容,构建网页的基石
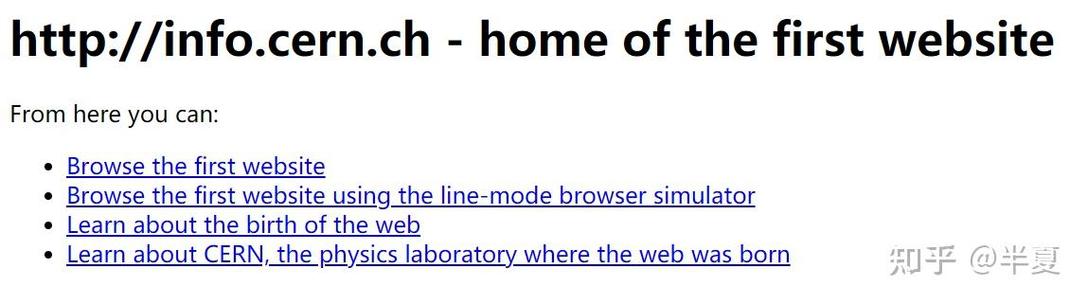
当然,我可以帮助你创建或解释HTML内容。HTML(超文本标记语言)是用于创建网页的标准标记语言。如果你有任何具体的HTML需求或问题,请告诉我,我会尽力提供帮助。 HTML入门基础:构建网页的基石 什么是HTML?...
-
网页模板html,```html 网页标题 网站标题 首页 关于 联系方式 欢迎来到我的网站 这里是网站的介绍内容
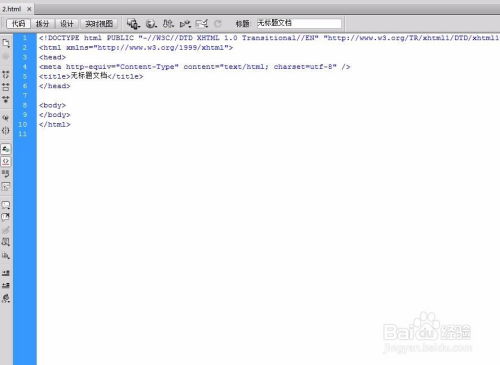
创建一个基本的网页模板需要包括HTML文档的声明、头部(包含标题和链接到样式表的链接)、以及主体内容。下面是一个简单的HTML5模板示例:```html 网页标题 网站标题...
-
css去掉下划线, 什么是text-decoration属性?
```cssa { textdecoration: none;}```例如,如果你想要移除具有特定类名的链接的下划线,可以这样做:```css.mylink { textdecoration: none;}```然后在HTML中给相应的链接添加...