分类:前端开发945
-
html外边框,HTML外边框概述
1. `borderwidth`:设置边框的宽度,可以分别设置上、右、下、左四个方向的宽度,也可以同时设置四个方向的宽度。2. `borderstyle`:设置边框的样式,如实线(solid)、虚线(dashed)、点线(dotted)等。3. `bord...
-
html的含义是,HTML的含义及其在互联网中的地位
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接、列表等。HTML 文档由一系列的元素(e...
-
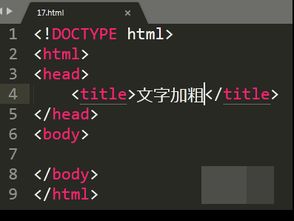
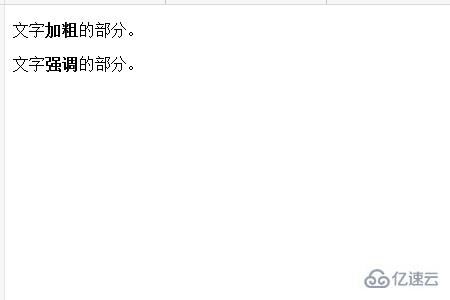
html字体加粗怎么设置,html文字加粗代码
在HTML中,你可以使用几种方法来加粗字体。以下是几种常用的方法: ``` ```以上是几种常用的方法来在HTML中加粗字体。你可以根据自己的需求选择合适的方法。 HTML字体加粗设置教程在HTML页面中,字体加粗是常见的文本格式化需求。通过不同的...
-
html基本代码
HTML(超文本标记语言)是用于创建网页的标准标记语言。以下是一个简单的HTML文档的基本结构:```html 我的第一个网页欢迎来到我的网页这是一个段落。这个文档的结构包括以下几个部分:1. ``:声明文档类型,这是一个HTML5文档。2....
-
html自学网站,HTML自学网站推荐,助你轻松入门前端开发
1. 菜鸟教程 网站链接: 简介: 菜鸟教程提供了详细的HTML教程,包含数百个实例,使用编辑器可以在线修改HTML并查看结果。2. MDN Web Docs 网站链接: 简介: MDN Web Docs提供了全面的HTML基础...
-
引用css,什么是CSS文件
引用CSS样式表的方法主要有两种:内部引用和外部引用。我的标题我的段落。我的标题我的段落。```在这个例子中,CSS样式被定义在名为`styles.css`的外部文件中。这两种方法各有优缺点,内部引用适用于简单的页面,而外部引用则适用于大型项目,因为可以重...
-
vue的for循环, 基本用法
在Vue中,`vfor` 指令用于基于一个数组渲染一个列表。它可以结合 `of` 或者 `in` 关键字使用,来指定要遍历的数组或对象。下面是 `vfor` 的一些基本用法:1. 遍历数组: ```html {{ item.text }}...
-
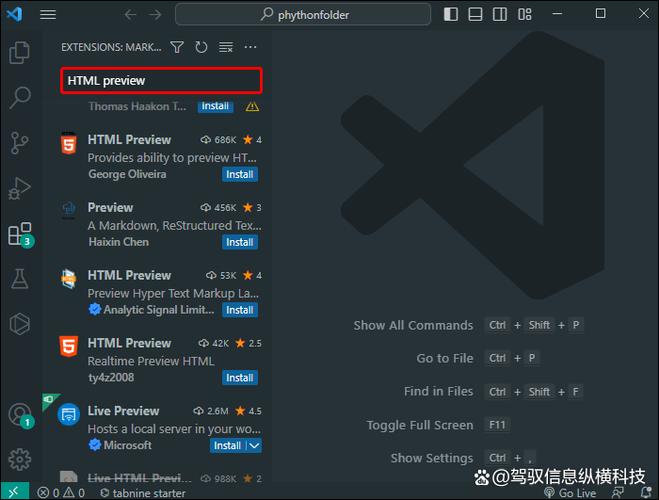
写html代码用什么软件,HTML代码编写——选择合适的软件工具
1. 文本编辑器: Notepad :一款流行的免费文本和源代码编辑器,支持多种编程语言和语法高亮。 Sublime Text:一个轻量级的文本和源代码编辑器,支持插件扩展,功能强大。 Visual Studio Code:微软推出的免...
-
css加粗字体代码,html字体加粗代码
CSS中加粗字体可以通过设置`fontweight`属性来实现。以下是一个基本的例子:```css.boldtext { fontweight: bold;}```或者,您可以使用数字来表示加粗的程度。数字范围从100到900,其中400是正常字体,70...
-
vue用什么工具开发,提升开发效率的利器
1. Vue CLI:Vue的官方命令行工具,用于快速搭建Vue项目。它提供了丰富的插件和模板,可以帮助你快速启动项目,并配置开发环境。2. Vue Router:Vue的官方路由管理器,用于处理单页应用(SPA)的路由。它支持动态路由、嵌套路由、导航守卫...