分类:前端开发5555
-
html网页特效代码,html官方下载免费版
创建一个HTML网页特效需要结合HTML、CSS和JavaScript。下面是一个简单的示例,创建一个带有旋转特效的按钮:```html旋转特效按钮 .rotatebutton { padding: 10px 20px; background...
-
html多行文本框
HTML多行文本框:提升网页交互体验的关键元素在网页设计中,多行文本框是一个不可或缺的元素,它允许用户输入大量的文本信息,如文章、评论、反馈等。HTML多行文本框不仅能够提升网页的交互性,还能为用户提供更加便捷的输入体验。本文将详细介绍HTML多行文本框...
-
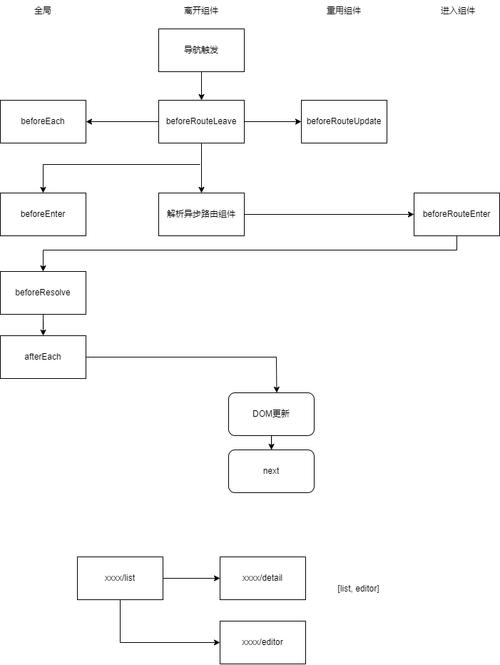
vue导航栏, 导航栏的重要性
Vue导航栏:构建高效且响应式的用户界面在Web开发中,导航栏是用户与网站交互的第一步,它不仅提供了访问网站不同部分的入口,还影响了用户体验的整体质量。Vue.js,作为一款流行的前端框架,提供了强大的工具来创建动态和响应式的导航栏。本文将深入探讨如何在...
-
css鼠标变小手, 什么是鼠标变小手样式?
要将CSS中的鼠标指针变为小手形状,你可以使用`cursor`属性并设置其值为`pointer`。这样,当用户将鼠标悬停在具有该样式的元素上时,鼠标指针就会变成一个小手形状,表示该元素是可点击的。下面是一个简单的示例:```cssa { cursor:...
-
html上传文件,```html 文件上传示例
要在HTML中上传文件,您可以使用``元素。这个元素允许用户选择文件并上传到服务器。以下是一个基本的示例:```html 文件上传示例 选择文件: 在这个例子中,``元素定义了一个表单,用户可以在其中上传文件。`action`属性...
-
html课程表代码
创建一个HTML课程表通常涉及到使用表格(``)元素来组织数据。下面是一个简单的HTML课程表示例,展示了如何使用``、``(行)、``(表头)和``(单元格)来构建课程表:```html课程表 table { width: 100%; bo...
-
css命名, CSS 命名规范的重要性
1. 有意义:选择器或类的名称应该描述它们所应用的元素或内容。例如,`.mainheader` 或 `.buttonsubmit`。2. 简洁:避免使用过于冗长的名称,但也要确保它们足够描述性。例如,`.navbar` 而不是 `.navigationba...
-
react路由, 什么是React路由?
React 路由是用于构建单页应用(SPA)的关键技术,它允许你根据不同的 URL 显示不同的组件。React Router 是最流行的 React 路由库,它提供了声明式路由的解决方案,使得用户在浏览网站时,无需重新加载整个页面,只需更新页面的特定部分。...
-
jquery设置属性值, 什么是属性
在 jQuery 中,设置属性值通常使用 `.attr` 方法。这个方法可以用来获取或设置元素的属性值。下面是一些基本用法:1. 获取属性值: ```javascript var attributeValue = $.attr; ```2. 设...
-
jq设置css样式
在jQuery中,你可以使用`.css`方法来设置元素的CSS样式。这个方法可以用来获取或设置一个或多个CSS属性。 基本用法1. 获取CSS属性: ```javascript var color = $.css; ```2. 设置CSS属性:...