分类:前端开发5555
-
html开发工具
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。这些编辑器提供了语法高亮、代码折叠、自动补全等基本功能,非常适合编写HTML代码。2. 集成开发环境(IDE):如Adobe Dreamweaver、...
-
vue背景图片,背景图片的基本设置
在 Vue 中设置背景图片有几种常见的方法,下面我将逐一介绍:```vue .backgroundimage { backgroundimage: url; backgroundsize: cover; backgroundpositi...
-
jquery入门,什么是jQuery?
jQuery 入门指南如果你是 JavaScript 初学者,jQuery 是一个绝佳的起点。它是一个快速、小巧且功能丰富的 JavaScript 库,可以极大地简化 DOM 操作、事件处理、动画和 AJAX 请求。 1. 安装 jQuery```ht...
-
css中字体加粗, 什么是字体加粗?
`normal`:默认值,正常字体 `bold`:加粗字体 `bolder`:比`bold`更粗 `lighter`:比`normal`更细 `100` `900`:数值表示,100最细,900最粗例如,如果你想将一个元素的字体加粗,你可以这样写:``...
-
html5网页前端设计,打造搜索引擎友好与用户体验并重的现代网页
3. 表单改进:HTML5 对表单进行了许多改进,包括新的输入类型(如日期、时间、颜色、范围等)和表单验证功能。这些改进使得创建更友好、更易于使用的表单变得更加容易。4. Canvas 和 SVG:HTML5 引入了 `` 元素,它提供了一个绘制图形的画布...
-
html制作网页案例代码,html代码大全可复制
创建一个简单的HTML网页是一个很好的起点。以下是一个基本的HTML网页示例,包括一些常见的元素,如标题、段落、链接、图片和列表。你可以根据这个示例来创建自己的网页。```html 我的第一个网页 欢迎来到我的第一个网页 这是一个...
-
个人简历html代码,MZXVLV窧樢鑕m啜姘蓦鑌幖攬燼硔j
创建一个基本的个人简历HTML页面需要包含一些关键元素,如头部(``)、主体(``)、标题(``)、段落(``)、列表(`` 或 ``)等。下面是一个简单的个人简历HTML代码示例:```html 个人简历 bo...
-
html5网站欣赏,引领网页设计新潮流
1. 设计之家: 2. CSDN博客: qwe2 3. 优设网: 4. 博客园: 这些资源提供了各种风格的HTML5网站设计案例,从创意型到交互式,再到单页网站,涵盖了丰富的内容和设计技...
-
css压缩, 什么是CSS压缩?
CSS压缩是一种优化网页性能的技术,通过删除CSS文件中的空白字符、注释、换行符等,来减少文件大小,从而加快网页加载速度。压缩后的CSS文件仍然保持原有的功能,但体积更小,传输更快。压缩CSS的方法有多种,包括手动压缩和自动压缩。手动压缩需要手动删除文件中...
-
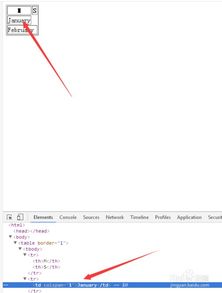
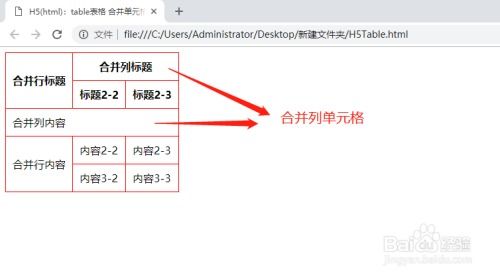
html合并行,```html 合并表格行示例
在HTML中,合并行通常指的是将多个表格单元格(``)合并为一个单元格。这可以通过`colspan`属性来实现,该属性指定了单元格应该横跨多少列。以下是一个简单的例子,展示了如何合并表格中的行:```html 合并表格行示例 合...