分类:前端开发5555
-
html引入js文件,```html Document Hello, World! ```
```html Document Hello, World! ``` HTML引入JS文件:实现动态交互的秘籍在网页开发中,HTML、CSS和JavaScript是三大基石。HTML负责结构,CSS负责样式,而JavaSc...
-
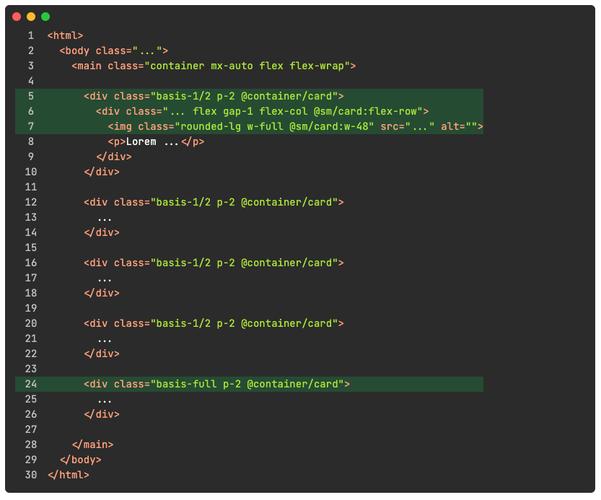
css自适应布局, 什么是CSS自适应布局?
CSS自适应布局(Responsive Web Design)是一种网页设计方法,旨在使网页能够在不同尺寸和分辨率的设备上提供良好的用户体验。这通常涉及到使用媒体查询(Media Queries)来根据设备的特性(如屏幕宽度、分辨率等)应用不同的CSS样式...
-
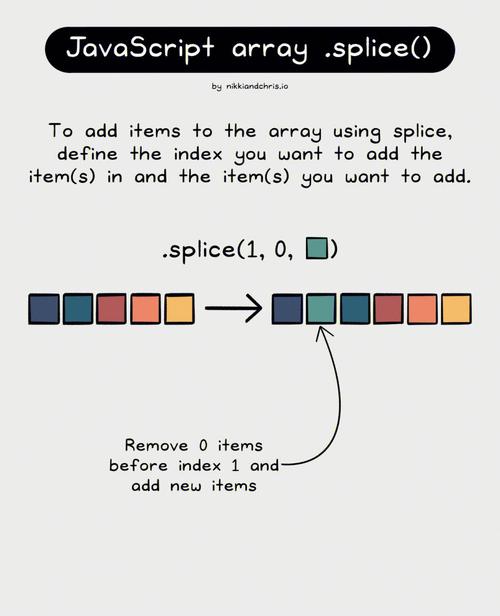
jquery数组添加元素, 什么是数组
在 jQuery 中,你可以使用 `$.merge` 函数或者 `$.each` 函数来向数组添加元素。下面是两种方法的示例代码:1. 使用 `$.merge` 函数:```javascript// 假设有一个数组 arrvar arr = ;// 要添加...
-
vue搭建,vue官方网站
搭建一个Vue项目通常需要以下几个步骤:1. 安装Node.js和npm:Vue.js 是基于 Node.js 的,因此需要安装 Node.js 和 npm。你可以从 下载并安装。2. 安装Vue CLI:Vue CLI 是一个官方提供的 Vue.js...
-
html 颜色大全,html编辑器在线生成
以下是几个提供HTML颜色大全的网站,您可以根据需要选择合适的资源进行参考:1. HTML颜色代码: 提供颜色选择器、颜色表和配色方案,包括扁平化设计、Material Design和网页安全颜色等。您可以输入Hex颜色代码、RGB和HSL值,并生成...
-
vue兄弟组件通信,vue官方网站
1. 使用事件总线(Event Bus):创建一个新的Vue实例作为事件总线,通过它来触发和监听事件,从而实现兄弟组件之间的通信。2. 使用Vuex:如果项目已经使用了Vuex,可以通过mutations或actions来更新状态,兄弟组件可以通过订阅这些...
-
css内阴影,CSS内阴影的强大应用与实现方法
CSS内阴影(inner shadow)是CSS3中新增的一种阴影效果,它允许你为元素添加向内凹陷的阴影效果。与传统的盒阴影(boxshadow)不同,内阴影是在元素的内部创建的,使得阴影看起来像是元素的一部分。要使用CSS内阴影,你需要使用`boxsha...
-
html5格式,html5官网首页
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML 的第五个修订版本,旨在提高跨平台的兼容性、增强多媒体支持、提高性能和简化代码。HTML5 的主要特点包括:3. Canvas 和 SVG:HTML5 引入了 `` 元素,允许开发者通过 J...
-
html如何打开,HTML壅壃控壄嬙墼有墿壂
HTML(超文本标记语言)本身并不是一个程序或应用,而是一种用于创建网页的标准标记语言。因此,您不能“打开”HTML,而是需要将其嵌入到网页中,然后通过浏览器来查看和交互。要查看一个HTML文件,您需要执行以下步骤:1. 创建HTML文件:使用文本编辑器(...
-
html写表格,```html HTML 表格示例
当然可以。HTML(超文本标记语言)是用于创建网页的标准标记语言。在HTML中,您可以使用``元素来创建表格。以下是一个基本的HTML表格示例:```html HTML 表格示例简单的 HTML 表格 姓名 年龄...