分类:前端开发5555
-
html压缩
HTML压缩通常指的是通过删除代码中的空白字符(如空格、换行符和制表符)以及注释,来减小HTML文件的大小,从而提高网页加载速度。这个过程可以手动完成,但通常是通过自动化工具来实现的。2. 使用工具压缩: 在线压缩工具:如HTMLMinifier、C...
-
前端vue, Vue.js 简介
前端技术中,Vue.js 是一个流行的JavaScript框架,它主要用于构建用户界面。Vue.js 的主要特点包括:1. 渐进式框架:Vue.js 允许你将 Vue 集成到已有的项目中,而不是强制你重写整个项目。这意味着你可以逐步引入 Vue,而不需要一...
-
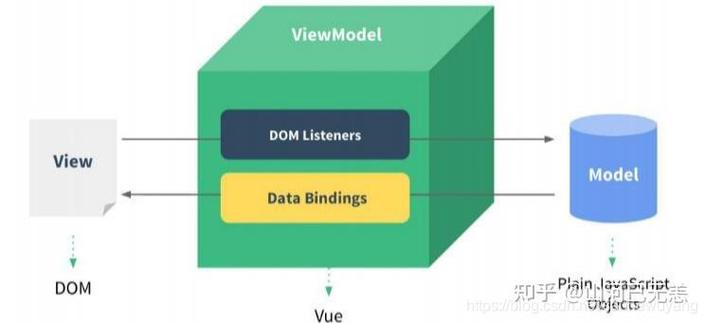
vue的框架,渐进式前端框架的崛起与优势
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复...
-
html定时器, 定时器的概念与作用
HTML 定时器通常用于在网页中执行某些操作,例如在指定的时间后执行 JavaScript 代码。这可以通过 `setTimeout` 和 `setInterval` 方法来实现。1. `setTimeout` 方法:该方法用于在指定的延迟时间后执行一次代...
-
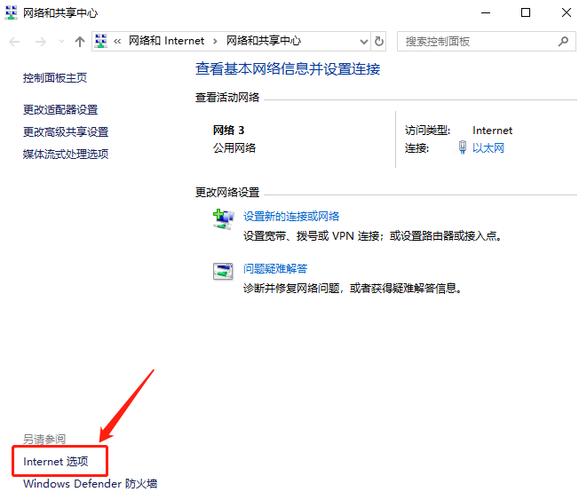
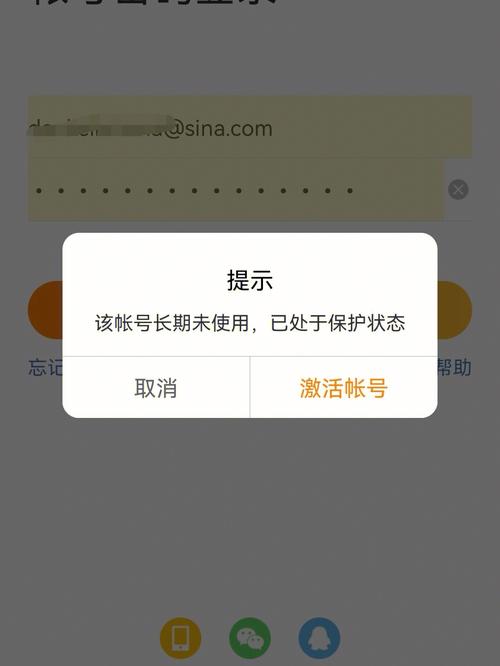
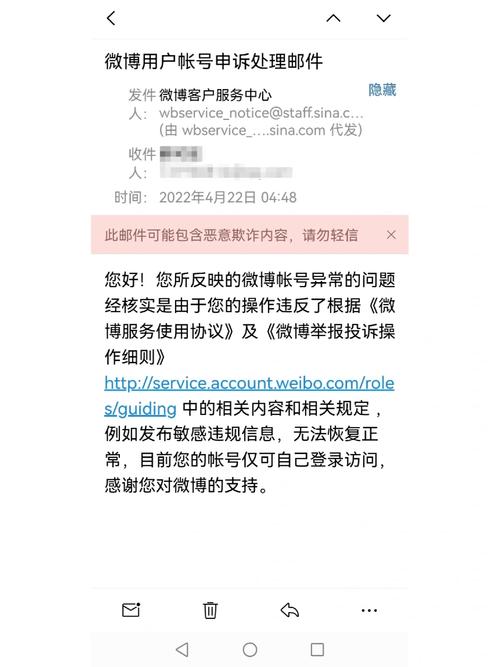
微博html5版入口
要访问微博的HTML5版,您可以按照以下步骤进行:1. 访问微博官方网站:在手机或电脑的浏览器地址栏中输入微博的官方网站地址:。2. 自动适配HTML5版:现在的微博网站已经默认支持HTML5,所以当您访问时,页面会自动适配到HTML5版本。3. 登录账户...
-
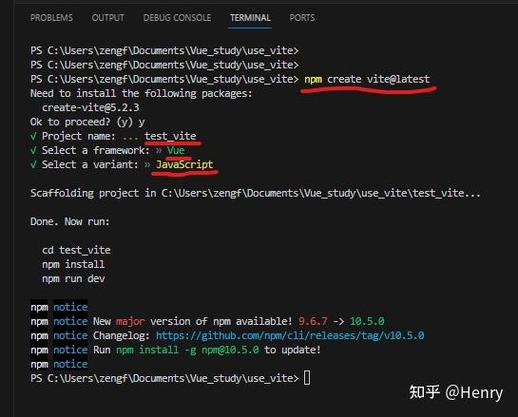
创建vue项目, 环境准备
创建一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm:确保你的电脑上已经安装了Node.js和npm。你可以通过访问来下载并安装它们。2. 安装Vue CLI:Vue CLI是一个官方提供的Vue项目脚手架工具,可以帮助你快速搭建Vue...
-
react双向绑定, 什么是双向绑定?
1. 使用状态提升:将父组件的状态提升到子组件中,并通过回调函数将子组件的状态更新传递回父组件。2. 使用 Context API:使用 React 的 Context API 来在组件树中传递状态,并通过使用 useReducer 或 useState...
-
html5,构建现代网页的基石
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML(超文本标记语言)的最新修订版,由万维网联盟(W3C)于 2014 年 10 月 28 日正式发布。HTML5 旨在提高网页应用的兼容性、交互性和可用性,同时支持多媒体内容,如音频和视频,无...
-
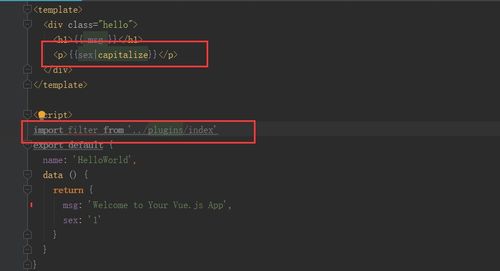
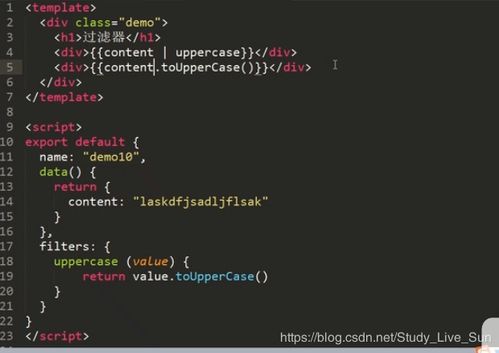
vue过滤器, 什么是Vue过滤器?
在Vue 2.x版本中,过滤器(Filters)是一个经常被用来格式化文本的工具。过滤器可以在两个地方使用:在双花括号插值表达式(`{{ }}`)中,或者在`vbind`表达式(如`vbind:href`)中。它们看起来像函数,但实际上是一个注册在Vue实...
-
html文件格式
HTML文件格式,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。HTML文件通常具有以下特点:以下是一个简单的HTML文件的示例:```html 这是一个HTML文件示例 欢迎来到我的...