分类:前端开发5555
-
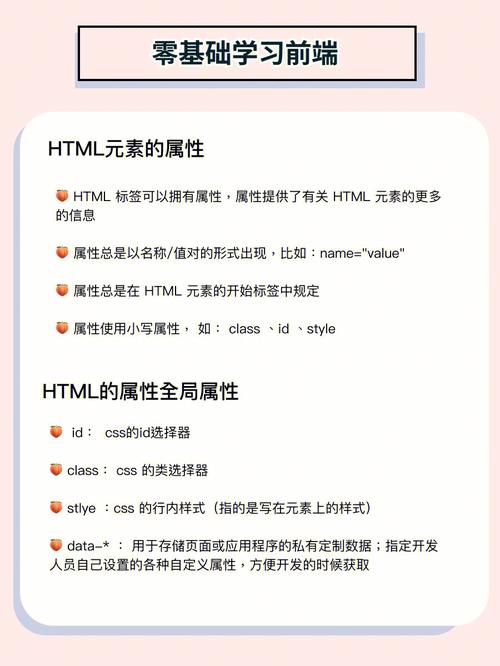
定位html,二、HTML元素定位概述
为了定位HTML文档中的特定元素,我们可以使用Python的`BeautifulSoup`库。这个库允许我们解析HTML和XML文档,并从中提取数据。以下是一个基本的示例,展示了如何使用`BeautifulSoup`来定位HTML文档中的特定元素:1. 首...
-
vue可以做什么,强大的前端开发利器,你了解多少?
Vue.js 是一个用于构建用户界面的开源 JavaScript 框架,由尤雨溪于 2014 年创建,目前已经被广泛使用于各种 Web 开发项目中。Vue.js 的主要特点包括:1. 渐进式框架:Vue.js 是一个渐进式框架,意味着你可以将 Vue 集成...
-
css图片不平铺, 什么是图片不平铺
在CSS中,如果您希望图片不平铺,可以使用`backgroundrepeat`属性。这个属性用于控制背景图片的平铺方式。当您设置为`norepeat`时,图片将不会平铺。以下是一个简单的示例,展示了如何使用CSS使图片不平铺:```cssdiv { wi...
-
vue.js下载,Vue.js下载与安装指南
你可以通过以下几种方式下载和安装 Vue.js:3. 使用 npm 安装: Vue.js 提供了 npm 安装方式,你可以使用 npm 或 cnpm(淘宝的 npm 镜像)来安装 Vue.js。以下是一个基本的 npm 安装命令: ``` np...
-
html显示本地图片,```html显示本地图片
```html显示本地图片你需要将`图片的本地路径`替换为图片实际存储在计算机上的路径。例如,如果你的图片存储在当前HTML文件的同一目录下,并且文件名为`image.jpg`,那么`src`属性应该是`src=image.jpg`。确保你的图片文件与HT...
-
css 文本垂直居中
在 CSS 中,实现文本垂直居中通常可以通过几种方法来实现,具体取决于文本所在的环境和父容器的样式。以下是几种常见的实现方法:1. 使用 `lineheight` 和 `height` 属性:这是最简单的方法之一,适用于单行文本。将 `lineheight...
-
vue子传父, 什么是子传父通信
在Vue中,子组件向父组件传递数据通常是通过自定义事件来实现的。下面是基本的步骤和示例代码: 步骤1. 子组件: 使用`$emit`方法来触发一个事件。 可以在事件中携带一些数据。2. 父组件: 使用`von`或`@`来监听子组件触发的事...
-
css框架有哪些
1. Bootstrap:最流行的前端框架之一,提供丰富的响应式布局、组件和插件。2. Foundation:另一个流行的响应式前端框架,强调灵活性和定制性。3. Bulma:一个现代的CSS框架,基于Flexbox,提供简洁的布局和组件。4. Tailw...
-
css高级,提升网页视觉效果与性能的秘诀
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、桌面应用程序或其他类型的用户界面。 CSS高级概念 1. 选择器选择器是CSS中用...
-
vue动态路由, 什么是动态路由?
在Vue中,动态路由通常指的是根据某些条件或用户行为动态地生成或修改路由配置。这可以用于实现如用户权限控制、动态加载页面等高级功能。下面是Vue中实现动态路由的一些基本步骤和示例代码:1. 定义路由: 首先,你需要定义你的路由配置。这通常是在`router...