分类:前端开发1917
-
vue switch, 基本用法
在Vue中实现Switch组件有多种方法,以下是几种常见的方式:1. 使用Element Plus组件库: Element Plus是一个流行的Vue UI库,它提供了丰富的组件,包括Switch组件。Element Plus的Switch组件支持多种...
-
vue是啥,什么是Vue.js?
Vue.js(通常简称为 Vue)是一个用于构建用户界面的渐进式JavaScript框架。由尤雨溪(Evan You)于2014年开发,它专注于视图层,易于上手,并且可以与其它库或已有项目整合。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如...
-
vue考试中心,引领未来教育的新潮流
Pearson VUE 是一个全球性的考试机构,提供包括 Vue.js 在内的多种 IT 认证考试。以下是关于 Vue 考试中心的一些详细信息:1. Pearson VUE 考试中心: Pearson VUE 提供安全、稳定且可靠的考试服务,与众多...
-
html中hr是什么意思
```html标题1这是段落1的内容。标题2这是段落2的内容。```html```这会创建一条红色、宽度为50%的水平线。...
-
vue下载excel文件
在Vue中下载Excel文件,通常可以通过两种方式实现:一种是使用JavaScript的Blob对象和URL.createObjectURL方法来创建一个临时的下载链接,另一种是使用服务器端语言(如PHP、Node.js等)生成Excel文件,然后通过Vu...
-
空格css,空格css代码
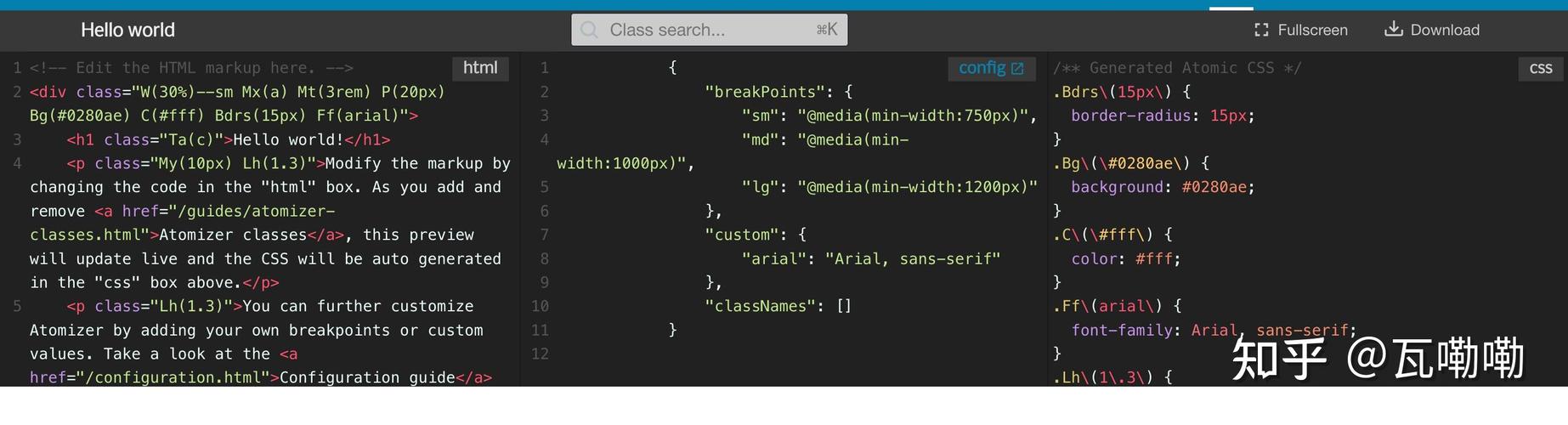
深入理解CSS中的空格处理与缩进技巧一、CSS中的空格处理规则CSS(层叠样式表)是网页设计中不可或缺的一部分,它负责定义网页元素的样式。在CSS中,空格的处理规则对于网页的布局和美观有着重要的影响。首先,我们需要了解浏览器对空格的基本处理规则。1. 空格...
-
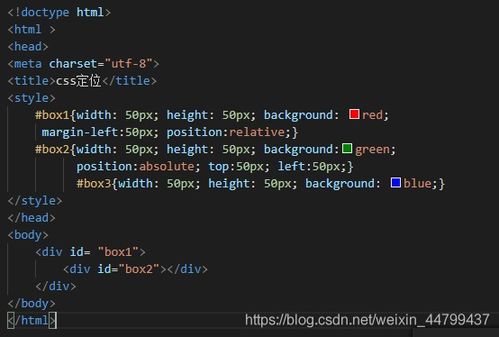
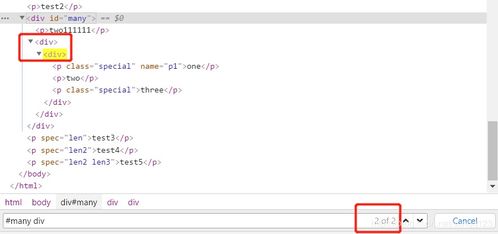
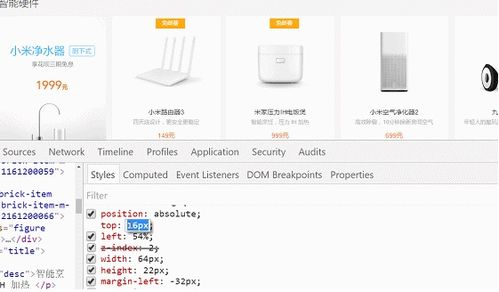
css元素定位,css元素定位方法
在CSS中,元素定位是一个非常重要的概念,它允许开发者控制元素在页面上的位置。CSS提供了几种定位方法,包括正常流定位、浮动定位和定位属性定位。下面我将简要介绍这几种定位方法:1. 正常流定位(Normal Flow): 这是默认的定位方式,元素按照...
-
css文字靠上
在CSS中,要使文字靠上显示,你可以使用以下几种方法:1. 使用 `lineheight` 属性: 你可以通过调整 `lineheight` 的值来改变文字的垂直位置。如果 `lineheight` 的值小于元素的 `height`,文字就会靠上显示。...
-
html手机模板,html网页模板免费下载
1. Bootstrap模板库 Html5手机网页模板:提供多种手机端Html模板,适用于创建手机端商店、博客等网站或App应用。这些模板设计优雅、响应迅速、容易定制,并附有帮助文档。 手机页面样式:流行的手机页面样式,包含手机端html单页面...
-
html左对齐
在HTML中,要实现文本或元素的左对齐,可以使用CSS(层叠样式表)中的`textalign`属性。以下是一个简单的例子,展示如何使用HTML和CSS来实现左对齐:```html.leftaligned { textalign: left;}这是一个左对...