分类:前端开发5555
-
vue锚点, 基础锚点定位
在Vue中实现锚点功能,通常是指页面内跳转至某个特定部分。这可以通过Vue Router或者直接使用HTML的锚点来实现。下面我将分别介绍这两种方法。 方法一:使用Vue Router如果你正在使用Vue Router,你可以通过定义路由的`hash`属性...
-
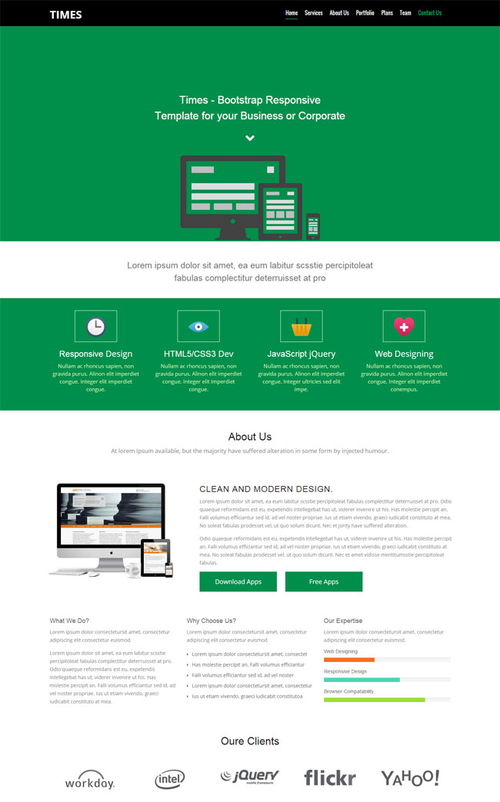
免费html网页模板
以下是几个提供免费HTML网页模板的网站,您可以根据自己的需求选择合适的模板进行下载和使用:1. 模板王 提供超过10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIV CSS模板、响应式网站模板和手机网站模板等。 2....
-
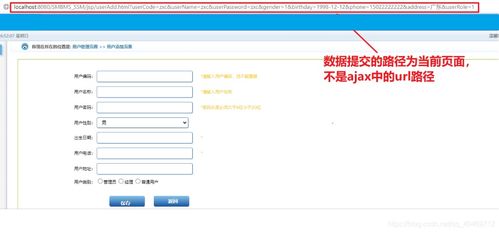
jquery提交form表单,jQuery提交Form表单详解
1. 使用 jQuery 的 `submit` 方法: ```javascript $.ready { $.submit { e.preventDefault; // 阻止表单的默认提交行为 //...
-
css 文字加下划线, 什么是CSS文字下划线?
在CSS中,你可以使用 `textdecoration` 属性来为文字添加下划线。以下是一个简单的例子:```cssp { textdecoration: underline;}```这段代码会给所有 `` 元素中的文字添加下划线。如果你只想为特定的文字...
-
vue高阶组件, 什么是Vue高阶组件?
Vue高阶组件(HigherOrder Components,HOC)是一个基于Vue.js框架的概念,用于重用Vue组件逻辑。高阶组件本身不是Vue的官方特性,而是社区中的一种模式。这种模式通过接收一个组件作为参数,并返回一个新的组件来实现。这个新的组件...
-
jquery菜鸟,什么是jQuery?
1. 菜鸟教程 jQuery 教程: 该教程介绍了jQuery的基本概念,如何使用jQuery简化JavaScript编程,并提供多个在线实例和测验。你可以通过在线编辑器运行和修改代码,查看运行结果,并学习更多的jQuery方法和参考手册。...
-
html表格边框颜色, HTML表格边框颜色设置方法概述
HTML表格边框颜色可以通过CSS样式来设置。下面是一些基本的CSS代码示例,用于设置HTML表格的边框颜色:```htmltable { bordercollapse: collapse; width: 100%;}th, td { border:...
-
html勾选框,```htmlCheckbox Example
在HTML中,勾选框(Checkbox)通常用于创建表单,允许用户从一组选项中选择一个或多个选项。勾选框由``元素创建,其`type`属性设置为`checkbox`。以下是一个简单的勾选框示例:```htmlCheckbox Example Option...
-
html定义列表
下面是一个简单的HTML定义列表的例子:```html HTML HyperText Markup Language 的缩写,用于创建网页。 CSS Cascading Style Sheets 的缩写,用于设置网页的样式。 JavaScript...
-
css高级选择器
1. 子选择器(Child Selector): 选择父元素下的直接子元素。 示例:`div ˃ p` 选择所有作为``元素的直接子元素的``元素。2. 后代选择器(Descendant Selector): 选择所有作为某元素后代(子、...