分类:前端开发5555
-
html5网页代码大全,html代码大全可复制免费
关于HTML5网页代码大全的资源,我为你整理了一些有用的信息,希望对你有所帮助。 2. HTML 教程 | 菜鸟教程菜鸟教程提供了全面的HTML教程,包含数百个HTML实例,并支持在线编辑和查看实例运行结果。这是一个非常适合初学者的资源: 3. HTML5...
-
html字体下划线, 2. CSS样式
```html这是带有下划线的文本``` 使用 CSS 样式```html.underline { textdecoration: underline;}这是带有下划线的文本 HTML字体下划线应用指南在HTML文档中,字体下划线是一种常见的文本格式化方...
-
html中空格怎么打, HTML中的空格处理
在HTML中,空格的表示方法日格,`...
-
css边框阴影
CSS边框阴影可以通过`boxshadow`属性来设置。`boxshadow`属性允许你添加一个或多个阴影到元素上。每个阴影可以由以下几个部分组成:1. 水平阴影位置:阴影的水平位置,正值向右移动,负值向左移动。2. 垂直阴影位置:阴影的垂直位置,正值向下...
-
vue数据传递,深入理解组件间通信机制
在Vue中,数据传递是一个核心概念,它允许组件之间共享信息。以下是几种常见的数据传递方式:1. props:这是父组件向子组件传递数据的主要方式。子组件可以通过props接收父组件传递的数据。 ```javascript // 父组件...
-
html设计网页
设计网页是一个涉及多个层面的过程,包括布局、颜色、字体、图像、交互性等。以下是一个简单的HTML网页设计示例,用于说明基本的网页结构。你可以根据自己的需求进行修改和扩展。```html 我的第一个网页 body...
-
jquery22, 什么是jQuery 2.2?
jQuery 2.2 是 jQuery 团队发布的一个新版本,带来了许多改进和新特性。以下是 jQuery 2.2 的主要特点和改进:1. 新运算符支持:jQuery 2.2.0 和 1.12.0 版本支持 ES6/ES2015 引入的新运算符,这意味着...
-
html编码, HTML编码概述
`...
-
html的空格,HTML中的空格表示
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在网页上显示多个连续的空格,可以使用以下几种方法:1. 使用` `实体:` `是HTML中的非换行空格...
-
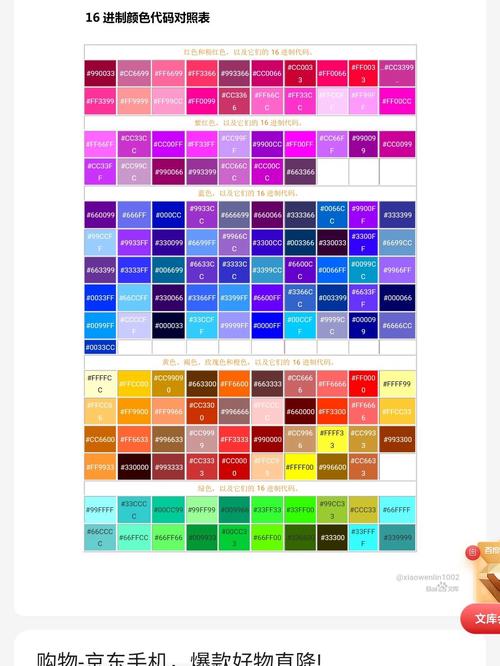
html文字颜色代码,```html 文字颜色示例 .hexcolor { color: FF0000; / 红色 / } .rgbcolor { color: rgb; / 蓝色 / } .namedcolor { color: blue; / 蓝色 / } 这是使用十六进制颜色代码设置的文字颜色
1. 使用十六进制颜色代码: HTML 允许你使用十六进制颜色代码来指定颜色。十六进制颜色代码是一个由六个十六进制数字组成的字符串,前两个数字代表红色,中间两个数字代表绿色,最后两个数字代表蓝色。例如,红色可以用 `FF0000` 表示,蓝色可以用 `...