分类:前端开发5555
-
html中表格,```html 简单的 HTML 表格
HTML 中的表格是通过 `` 元素创建的。表格由行(``)和单元格(`` 或 ``)组成。`` 元素用于定义表头单元格,而 `` 元素用于定义数据单元格。下面是一个简单的 HTML 表格示例:```html 简单的 HTML 表格...
-
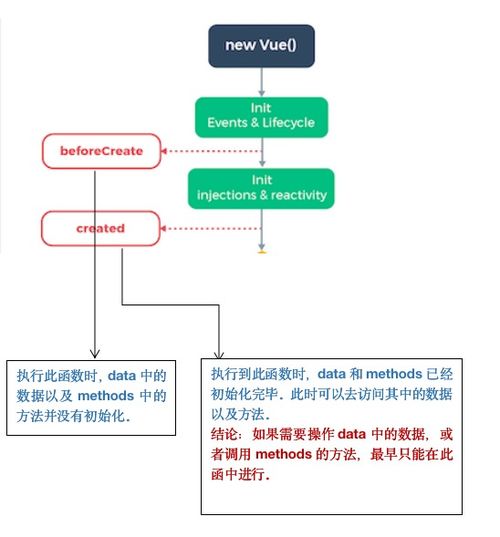
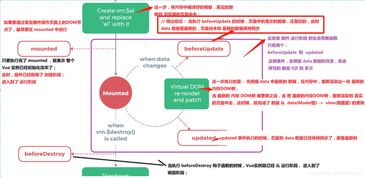
vue生命周期详解, 生命周期概述
Vue的生命周期是指Vue实例从创建到销毁的整个过程。在这个过程中,Vue实例会经历一系列的生命周期钩子函数,这些钩子函数允许你在实例的不同阶段执行特定的操作。Vue的生命周期可以分为以下几个阶段:1. 初始化阶段:在实例创建之前,Vue会进行一些初始化操...
-
vue-axios, 什么是Axios?
1. 基本用法和安装: Axios是一个基于Promise的HTTP客户端,适用于浏览器和node.js。你可以通过npm或yarn安装Axios: ```bash npm install axios save ```...
-
简单制作html静态网页
当然可以!制作一个简单的HTML静态网页非常容易。以下是一个基本的HTML页面示例,它包含了一些基本的HTML元素,如标题、段落和链接。你可以将此代码复制到任何文本编辑器中,并保存为.html文件,然后用网页浏览器打开它来查看效果。```html...
-
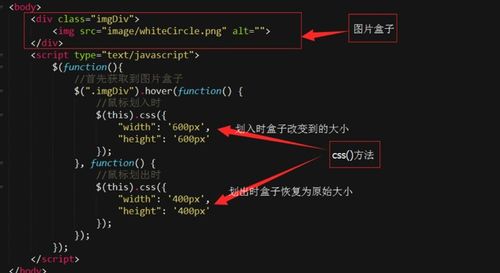
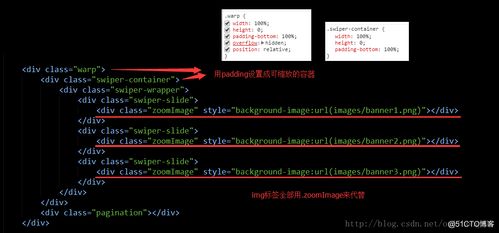
html图片缩放,```htmlImage Scaling Example .imagecontainer { width: 200px; height: 200px; overflow: hidden; }
1. `width` 和 `height`:你可以设置图片的宽度和高度来控制缩放。如果只设置一个值,另一个值会自动调整以保持图片的原始宽高比。2. `maxwidth` 和 `maxheight`:这些属性可以设置图片的最大宽度和高度,超出这个范围的图片会...
-
html页面制作
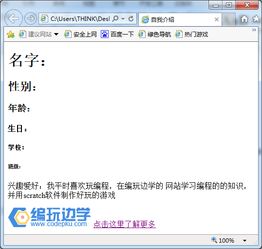
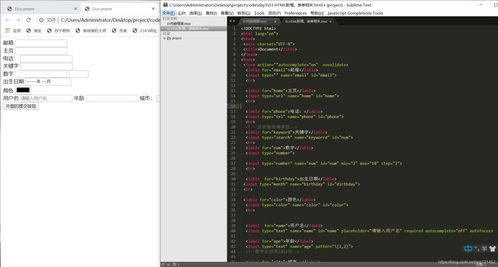
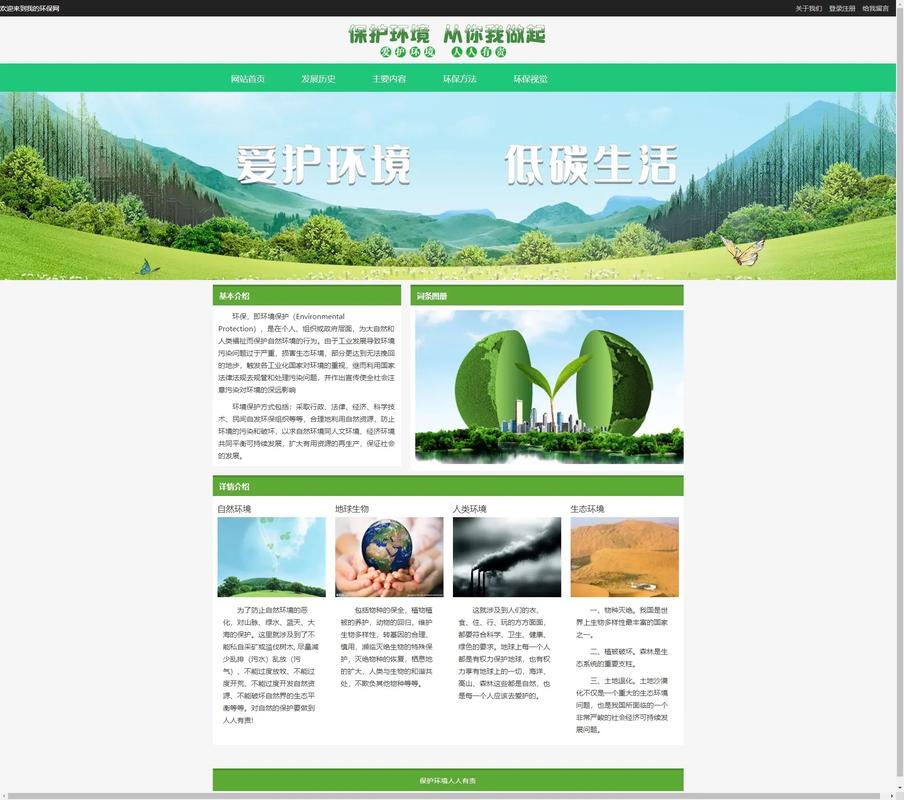
好的,我可以帮助你制作一个简单的HTML页面。下面是一个基本的HTML页面示例:```html 我的第一个HTML页面欢迎来到我的网站这是一个简单的HTML页面。HTML页面制作入门指南:从基础到实践一、HTML页面制作概述...
-
vue树形组件, 什么是Vue树形组件?
Vue树形组件:构建复杂层级结构的利器在Web开发中,树形结构是一种常见的数据组织形式,如文件系统、组织架构、产品分类等。Vue.js作为一款流行的前端框架,提供了强大的组件系统,使得构建树形结构变得简单高效。本文将详细介绍Vue树形组件的使用方法、实现...
-
html5网站设计,引领Web发展的新篇章
3. 图形和动画:HTML5引入了``元素,允许开发者直接在网页上绘制图形和动画。此外,CSS3也提供了丰富的动画和过渡效果。4. 响应式设计:随着移动设备的普及,响应式设计变得尤为重要。使用媒体查询(Media Queries)和灵活的布局(如Flexb...
-
html格式化,html格式化在线
好的,我可以帮助你格式化HTML代码。请提供你需要格式化的HTML代码,我会尽量保持原有的结构和样式,同时确保代码的可读性和规范性。如果你有特定的要求或格式,请告诉我,我会根据你的需求进行调整。 HTML格式化:提升网页内容可读性与搜索引擎优化 1.1 `...
-
vue视频播放
以下是一个简单的Vue视频播放组件的示例:```html Your browser does not support the video tag. {{ playButtonText }} export default...