分类:前端开发5555
-
vue获取cookie, 什么是Cookie
在Vue中获取cookie,你可以使用JavaScript的`document.cookie`属性。这个属性可以用来读取和设置cookie。在Vue组件中,你可以直接在方法中访问`document.cookie`。以下是一个简单的例子,展示如何在Vue组件...
-
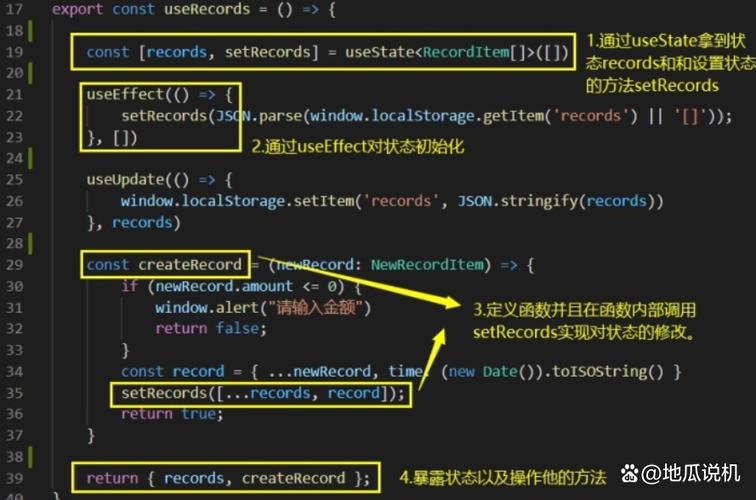
vue初始化方法, 什么是Vue初始化
在Vue中,初始化方法通常指的是在组件或实例中定义的方法,这些方法会在组件或实例创建时执行。这些方法可以用来执行一些初始化操作,比如获取数据、设置初始状态等。1. `created`: 在实例创建之后被调用。在这一步,实例已完成数据观测、属性和方法的运算,...
-
简述html的基本结构,简述html文档的基本结构元素的功能
以下是一个简单的HTML文档的基本结构示例:```html 示例网页 欢迎来到示例网页 这是一个段落。在这个示例中: `` 声明了文档类型。 `` 表示文档是HTML文档,`lang=en` 指定文档的主要语言是英语。 `...
-
html水平线,```html HTML 水平线示例
```html HTML 水平线示例这是标题这是第一段文字。这是第二段文字。您还可以使用 CSS 来自定义水平线的样式,例如改变它的颜色、宽度、对齐方式等。例如:```html 自定义水平线样式 hr {...
-
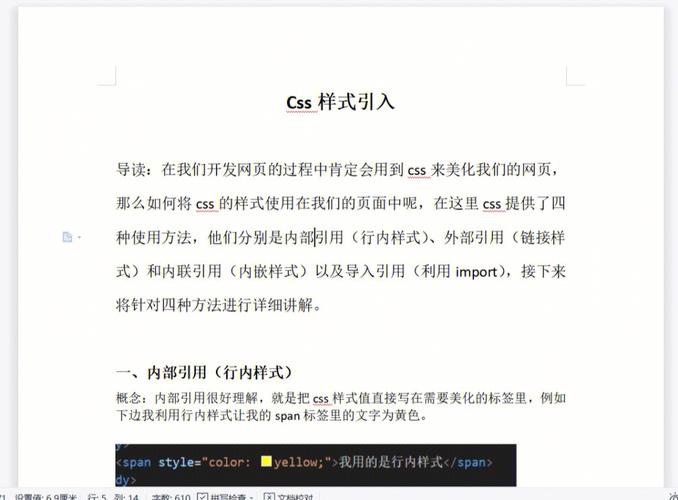
css学习笔记, 什么是CSS
学习 CSS 是 web 开发的重要一步,它允许你控制网页的布局和样式。下面是一些 CSS 学习笔记,希望对你有所帮助: 1. 基础语法 选择器:选择器用于指定哪些 HTML 元素会被选中。 属性:属性用于设置 HTML 元素的样式。 值:值用于指定属性的...
-
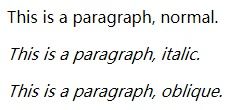
字体css
1. `fontfamily`: 设置元素的字体族名称。2. `fontsize`: 设置字体的大小。3. `fontweight`: 设置字体的粗细程度。4. `fontstyle`: 设置字体的风格(如斜体)。5. `fontvariant`: 设置字...
-
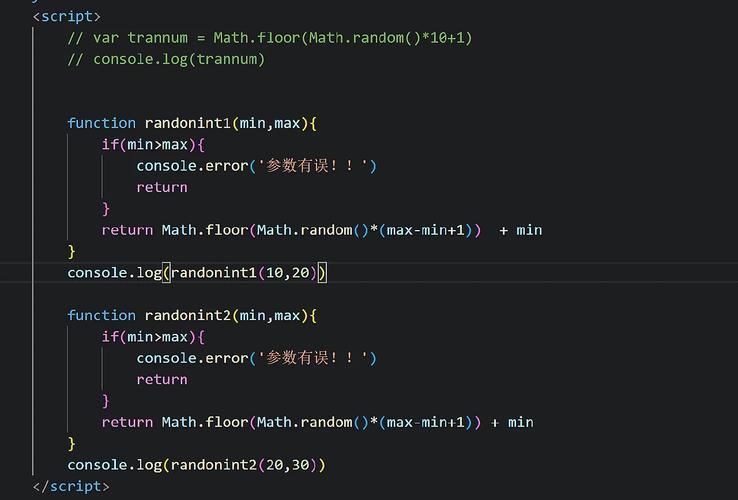
vue随机数,vue随机数生成
在Vue中生成随机数,可以使用JavaScript的Math对象中的random方法。以下是一个简单的示例,展示了如何在Vue组件中生成一个随机数:```javascript 随机数生成器 生成随机数 生成的随机数是: {{ rand...
-
react生命周期函数,react官网中文网
React 生命周期函数是 React 组件在创建、更新和销毁过程中会自动调用的函数。这些函数允许你在组件的不同阶段执行特定的操作,比如数据获取、状态更新、订阅或取消订阅事件等。以下是 React 组件中常见的生命周期函数:1. 挂载阶段(Mounting...
-
vue 国际化
在Vue中实现国际化通常涉及到使用`vuei18n`这样的库。这个库允许你定义多个语言环境,并根据用户的偏好或应用设置动态地切换语言。下面是一个简单的例子,展示如何在Vue项目中使用`vuei18n`来实现国际化:1. 安装`vuei18n`: 首先,...
-
react原理, 核心概念
React 是一个用于构建用户界面的 JavaScript 库,它允许开发者通过声明式的方式编写组件,从而轻松地构建复杂的应用程序。React 的核心原理包括虚拟 DOM、组件化和状态管理。1. 虚拟 DOM:React 使用虚拟 DOM 来提高页面渲染性...