分类:前端开发5555
-
简单html代码,```html 简单的HTML页面
好的,这里有一个简单的HTML代码示例:```html 简单的HTML页面欢迎来到我的网站这是一个简单的HTML页面。这个HTML页面包含了基本的元素,如``声明、``元素、``元素(包含``元素)、``元素(包含``和``元素)。这是一个非常基础的...
-
html的p标签,html标签图片标签
例如:```htmlThis is a paragraph.This is another paragraph.上述代码会在浏览器中显示两个段落,每个段落之间有一定的间隔。例如,你可以使用以下 CSS 代码来设置段落的样式:```html p {...
-
vue注册组件, 什么是Vue组件
在Vue中,注册组件是一个非常重要的步骤,它允许你在不同的组件之间共享和重用代码。Vue组件可以是一个Vue实例,也可以是一个自定义的元素。在Vue中,组件的注册方式分为全局注册和局部注册。 全局注册全局注册的组件可以在任何其他组件中使用。你可以在应用的入...
-
html上标
例如,如果你想要表示 x2,你可以这样写:```htmlx2```需要注意的是,上标文本通常比普通文本小,并且位置稍微偏上。这是浏览器默认的行为,但你可以通过 CSS 来调整上标的大小和位置。```html文本内容 1.2 属性说明 2.1 表示指数```...
-
js添加html标签
1. 使用 `innerHTML` 属性直接在现有的元素中插入HTML内容。2. 使用 `createElement` 和 `appendChild` 方法创建新的元素并添加到DOM中。3. 使用 `insertAdjacentHTML` 方法在指定位置插...
-
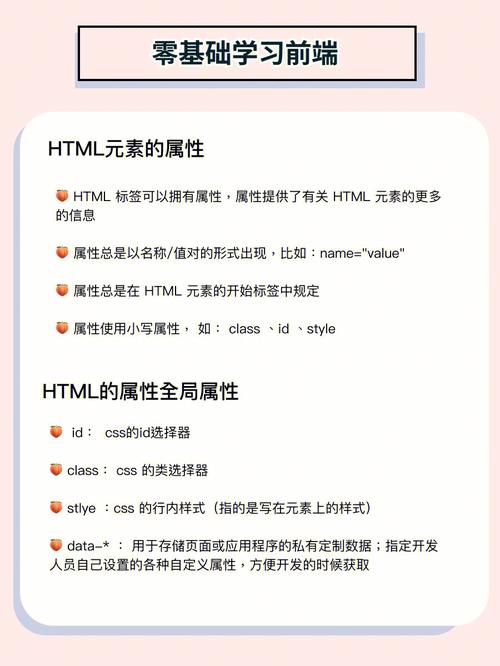
html的意思,HTML简介
HTML 是 Hypertext Markup Language 的缩写,中文通常称为超文本标记语言。它是一种用于创建网页的标准标记语言。HTML 可以告诉浏览器如何展示文本、图片和其他内容。除了 HTML,还有 CSS(层叠样式表)和 JavaScrip...
-
html内嵌网页,```html 嵌入网页示例
```html 嵌入网页示例嵌入网页在上面的代码中,`src`属性指定了要嵌入的网页的URL。`width`和`height`属性设置了框架的大小。如果用户的浏览器不支持`iframe`,则会在框架内显示替代内容(在这个例子中是一个段落)。...
-
html引入js,```html 内联脚本示例
在HTML中引入JavaScript有几种常见的方法:```html 内联脚本示例 // 这里是JavaScript代码 document.write;```html 外部脚本示例...
-
css两端对齐属性, 什么是两端对齐
CSS 中实现文本两端对齐的属性是 `textalign: justify;`。这个属性可以使文本在容器内均匀分布,使得每行的开始和结束都尽可能对齐,从而在视觉上形成整齐的效果。这在处理多列布局或需要精确控制文本布局时非常有用。例如,如果你想在 HTML...
-
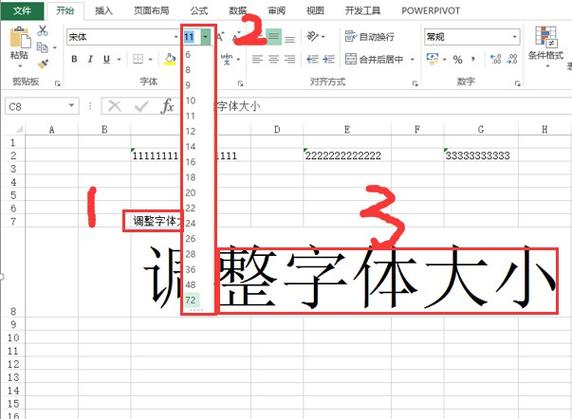
html自定义字体
HTML 自定义字体可以通过以下几种方式实现:1. 使用 @fontface 规则:这是最常用的方法,通过在 CSS 中定义 @fontface 规则,你可以指定自定义字体的名称、文件路径和格式。```css@fontface { fontfamily:...