分类:前端开发1917
-
在html中段落标签是,在html中段落标签是什么
```htmlThis is a paragraph.This is another paragraph.这段代码会在HTML页面中显示两个段落,每个段落都从新的一行开始。1. 文本分段与布局2. 空白间隔与视觉层次...
-
vue绑定style,vue动态绑定style
1. 对象语法: 你可以使用对象语法来绑定样式。对象的键是CSS属性,值是属性值。你可以直接在模板中使用它,或者使用动态属性。 ```html This is red text ``` 如果样式依赖于数据属性,你可以使用动态属性:...
-
python去除html标签, 正则表达式简介
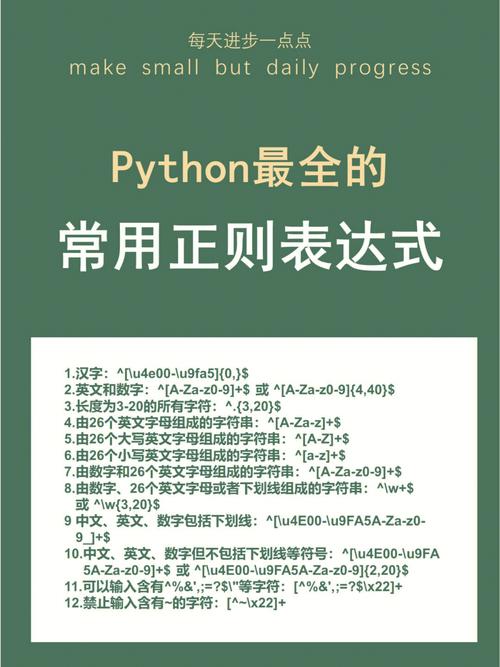
被转换为 TestThis is a test string.。 正则表达式简介正则表达式(Regular Expression)是一种用于处理字符串的强大工具,它可以用来匹配、查找、替换字符串中的特定模式。在Python中,我们可以使用`re`模块来实...
-
react中文文档, 什么是React?
你可以通过以下链接访问React的中文文档:1. 这是React官方的中文文档,提供了全面的教程和参考信息。2. 介绍了React的基本概念和常用功能。3. 提供了React的学习教程、参考手册和社区资源。4. 详细介绍了React的编程式...
-
css是什么意思,什么是CSS?
CSS 是层叠样式表(Cascading Style Sheets)的缩写。它是一种用于描述HTML或XML(包括如SVG,MathML等应用)文档样式的样式表语言。CSS 描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页,包括字体、颜色、布...
-
react 官网
React的官方中文文档网站已经搬迁至新的地址:。你可以在该网站上找到最新的React教程、参考手册、API文档和社区资源。请注意,原来的官网地址reactjs.org已经重定向到了新的地址react.dev。新的官网提供了更全面、更易用、更美观的开发体验...
-
HTML5从入门到精通,HTML5简介
关于《HTML5从入门到精通》的资源和教程,我为你整理了一些信息,希望对你有所帮助:1. 千锋教育提供的电子版: 千锋教育提供的《HTML5从入门到精通》适合初学者和中等水平的HTML5开发人员。本书涵盖了HTML、CSS、JavaScript等We...
-
css按钮点击效果,css按钮点击效果展示
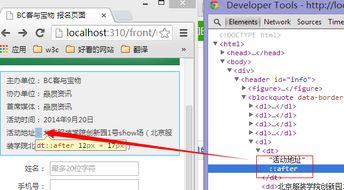
在CSS中,你可以通过`:active`伪类来为按钮添加点击效果。`:active`伪类会在按钮被点击时触发,允许你改变按钮的样式,比如改变背景颜色、文字颜色、边框等。下面是一个简单的示例,展示如何为按钮添加点击效果:```cssbutton { pad...
-
jquery插件开发, 什么是jQuery插件?
jQuery 插件开发是一个相对简单但功能强大的过程,它允许你扩展 jQuery 库的功能,以满足特定的需求。以下是一个基本的 jQuery 插件开发步骤:1. 定义插件:使用 jQuery 的 `$.fn` 方法来扩展 jQuery 的原型,这样你就可以...
-
html侧边栏
创建一个HTML侧边栏通常涉及到HTML和CSS。下面是一个简单的示例,展示如何创建一个基本的侧边栏:```htmlSide Bar Example body { margin: 0; fontfamily: Arial, sansserif...