分类:前端开发5555
-
css鼠标悬浮显示文字
在CSS中,你可以使用`:hover`伪类来实现鼠标悬浮显示文字的效果。下面是一个简单的示例,展示了如何在一个元素上实现鼠标悬浮时显示文字:```css/ 基本样式 /.element { width: 200px; height: 50px; ba...
-
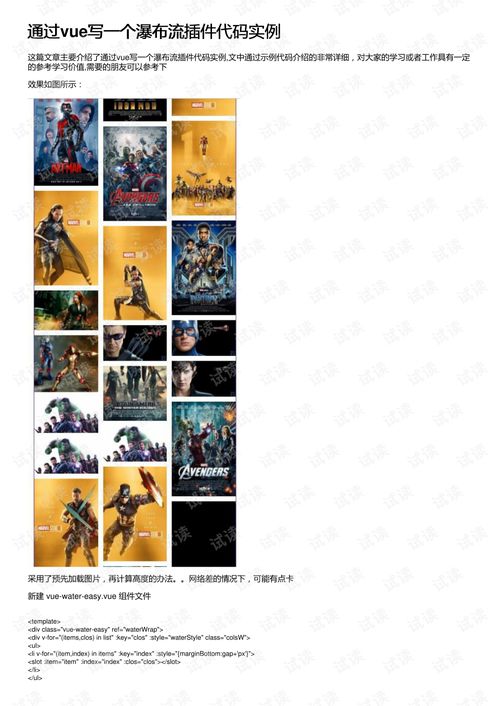
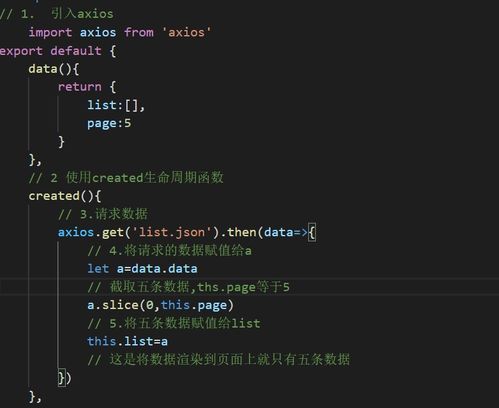
vue瀑布流, 瀑布流布局的原理
在Vue中实现瀑布流布局通常需要使用一些特定的库或者自定义组件。瀑布流布局是一种网页布局技术,它将内容动态地排列成多列,每列的高度尽可能一致,从而形成类似瀑布的效果。这种布局常用于图片展示、新闻列表等成能一致。3. 使用CSS Grid布局:CSS Gri...
-
vue自动触发点击事件, 二、实现自动触发点击事件
在Vue中,自动触发点击事件通常是通过JavaScript代码实现的。这可以通过以下几种方式完成:1. 使用`mounted`生命周期钩子:在组件加载完成后,可以使用JavaScript代码来触发点击事件。2. 使用`nextTick`方法:`nextTi...
-
html换行代码
例如,如果你想在一个段落中换行,可以这样写:```html这是一个段落。这是换行后的内容。输出结果将显示为:```这是一个段落。这是换行后的内容。```例如:```html这是第一个段落。这是第二个段落。输出结果将显示为:```这是第一个段落。这是第二个段...
-
css注释, 什么是CSS注释?
CSS注释是用于在CSS文件中添加注释的,它有助于提高代码的可读性和维护性。CSS注释不会影响页面的显示效果,因为浏览器会忽略它们。CSS注释有两种格式:1. 单行注释:使用 `/ 注释内容 /` 来表示,注释内容只能在一行内。2. 多行注释:使用 `/...
-
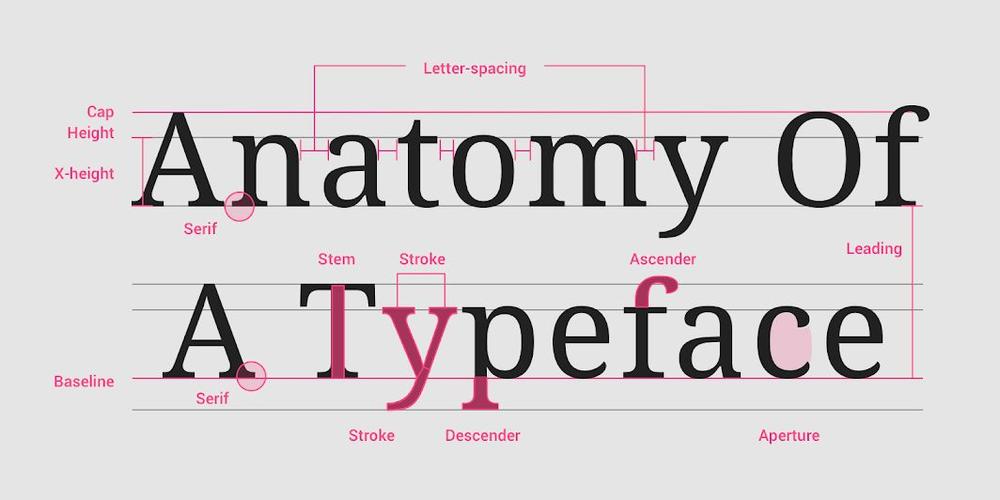
css文字间隔, 字符间距(letter-spacing)
在CSS中,你可以通过以下几种方式来调整文字间隔:1. 字间距(Letter Spacing): `letterspacing` 属性用于设置字母之间的间距。 使用 `letterspacing: 2px;` 可以增加字母间的距离。 使用...
-
vue数组转换成字符串,vue数组转字符串
在Vue中,如果你想将一个数组转换成字符串,你可以使用JavaScript的`join`方法。这个方法可以将数组中的所有元素连接成一个字符串,你可以选择一个连接符来分隔这些元素。下面是一个简单的例子:```javascriptnew Vue }, co...
-
react和vue区别,框架与库的区别
React和Vue是两种流行的前端JavaScript框架,它们都用于构建用户界面。以下是它们之间的一些主要区别:1. 设计理念: React注重于组件化,强调“一切皆组件”。它通过状态管理来驱动界面更新。 Vue则更侧重于视图层,采用自底向上...
-
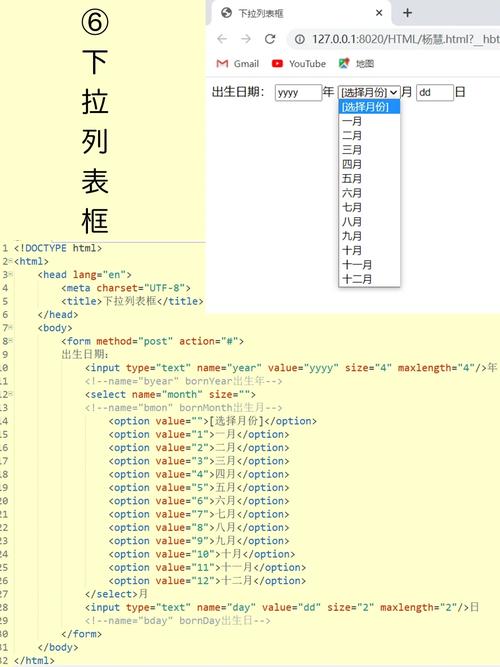
html5表单,```html HTML5 表单示例
1. 新表单控件: `email`:用于输入电子邮件地址。 `url`:用于输入网址。 `number`:用于输入数字。 `range`:用于输入一定范围内的数字。 `date`:用于输入日期。 `month`:用于输入...
-
html生成器,二、HTML生成器的功能
HTML生成器是一个工具或软件,用于创建或生成HTML代码。HTML(超文本标记语言)是构建网页的标准标记语言。HTML生成器可以帮助用户快速创建网页,而不需要手动编写HTML代码。HTML生成器通常具有以下特点:1. 用户界面:HTML生成器通常具有图形...