分类:前端开发5555
-
vue混入,深入理解Vue混入(Mixins)及其在Vue 3中的应用
Vue混入(Mixins)是一种在Vue组件中重用代码的方式。它允许你将可重用的方法和数据逻辑提取到一个单独的对象中,然后将其混入到多个组件中。混入对象可以包含任何组件选项,如数据、方法、生命周期钩子等。下面是一个简单的Vue混入示例:```javascr...
-
html生成图片,html官方下载免费版
要将HTML内容转换为图片,可以使用多种方法。一种常见的方法是使用Puppeteer,这是一个Node库,它提供了一个高级API来通过DevTools协议控制Chrome或Chromium。Puppeteer可以用来生成网页的截图,包括其内容。以下是一个简...
-
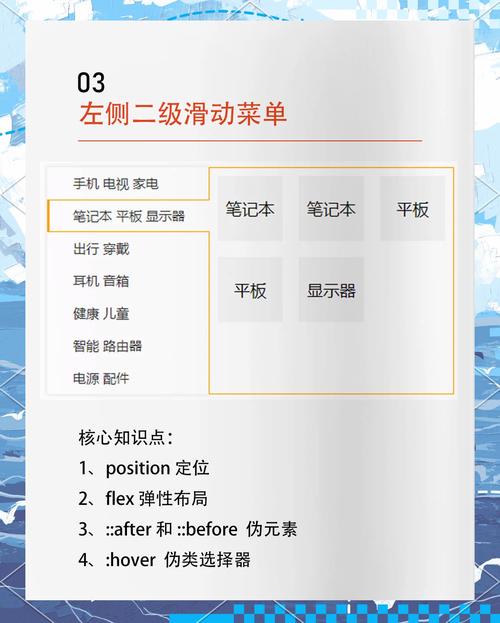
jquery二级菜单,jquery官网
好的,我可以帮助你创建一个基本的 jQuery 二级菜单。二级菜单通常用于导航栏,当用户将鼠标悬停在某个菜单项上时,会显示相关的子菜单项。以下是一个简单的示例:HTML:```htmljQuery 二级菜单示例 / 样式可以根据需要进行调整 /...
-
html移动端
1. 响应式设计:使用媒体查询(Media Queries)来根据不同屏幕尺寸调整网页布局和样式。这使得网页能够在不同设备上自动适应,提供良好的用户体验。2. 移动优先:在设计网页时,首先考虑移动设备的需求,然后逐步扩展到更大的屏幕。这有助于确保网页在移动...
-
css粗体, 字体属性
CSS(层叠样式表)中的粗体可以通过`fontweight`属性来设置。以下是几个常用的`fontweight`值,它们可以用来控制文本的粗细:1. 正常(Normal): `fontweight: normal;` 或 `fontweight: 4...
-
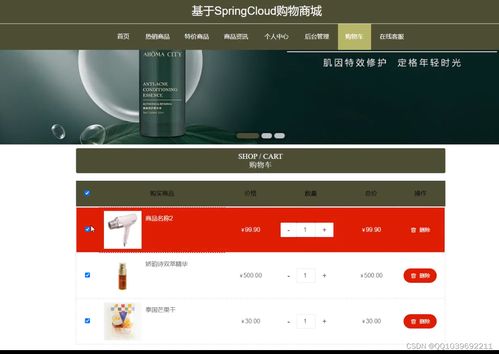
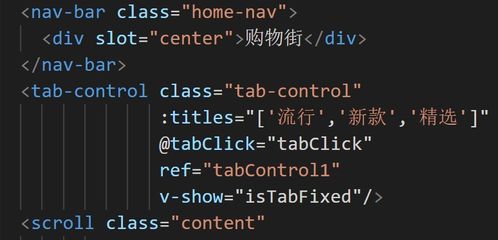
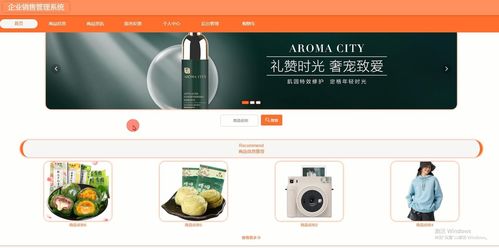
vue商城,构建高效、便捷的电商解决方案
1. 基于Vue3的在线商城项目: 该项目基于Vue3、VueCLI、VueRouter、Vuex和Axios等技术栈,实现了商品零食和电商通用商城的功能,并且支持响应式布局。2. vue3_shopping: 这是一个基于Vue3的前端购物商...
-
html制作网站,html网页代码大全
制作一个网站需要遵循一定的步骤,以下是一个简单的HTML网站制作的流程:1. 规划网站结构: 确定网站的用途、目标受众和主要内容。 设计网站的导航结构,包括首页、关于我们、服务、联系方式等。2. 创建HTML文件: 使用文本编辑器(如No...
-
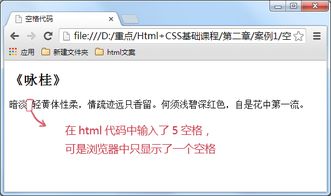
空格html, 空格在HTML中的基础作用
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在HTML中显示多个连续的空格,可以使用以下几种方法:1. 使用` `实体:` `是HTML中的非换行...
-
vue全局过滤器, 什么是Vue全局过滤器?
在 Vue.js 中,全局过滤器是一个非常有用的功能,它允许你在整个应用中重用过滤逻辑。全局过滤器可以在任何组件中使用,而不需要在每个组件中单独定义。要创建一个全局过滤器,你需要在 Vue 实例创建之前定义它。下面是一个简单的例子,展示如何定义一个全局过滤...
-
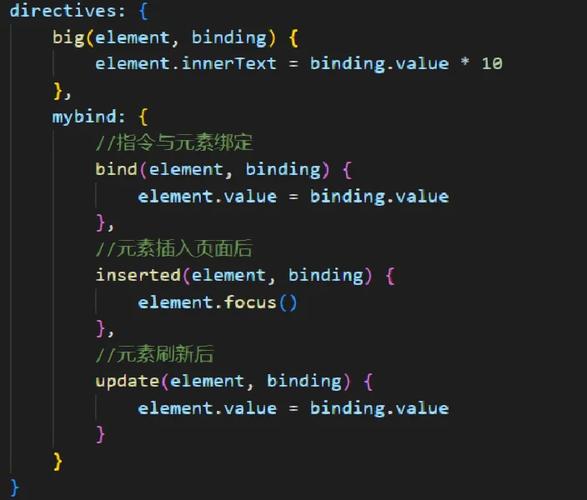
vue强制刷新组件, 强制刷新组件的原理
1. 使用`$forceUpdate`方法: Vue提供了一个`$forceUpdate`方法,它可以强制组件重新渲染。但是,这个方法不推荐频繁使用,因为它会跳过Vue的响应性系统,可能会导致一些不可预见的问题。 ```javascript t...