分类:前端开发5555
-
html头文件,```html 我的网站 ```
以下是一个简单的HTML头文件的示例:```html 我的网站 ```在这个示例中:头文件的内容对于页面的正确显示和搜索引擎优化(SEO)非常重要。HTML头文件:网站构建的基石什么是HTML头文件?...
-
html引入css,用html和css制作的个人网页的代码
在HTML中引入CSS有几种方法,以下是几种常见的方式:```html Example 这是一个红色且字体大小为16px的段落。```html Example p { color: red;...
-
html如何添加图片,```html 我的图片
下面是一个简单的例子:```html 我的图片我的图片这里有一张图片:确保你的图片文件名和路径正确无误,否则浏览器将无法找到并显示图片。 如何在HTML中添加图片在HTML文档中添加图片是网页设计中的一个基本操作,它可以使网页内容更加丰富和生动。以下...
-
html格式文件,HTML壅壃控壄嬙墼有墿壂
当然可以,我可以帮助你创建一个简单的HTML格式文件。HTML(超文本标记语言)是用于创建网页的标准标记语言。以下是一个基本的HTML文件示例:```html 我的第一个网页欢迎来到我的网页这是一个简单的段落。你可以将上面的代码复制到一个文本文件中,...
-
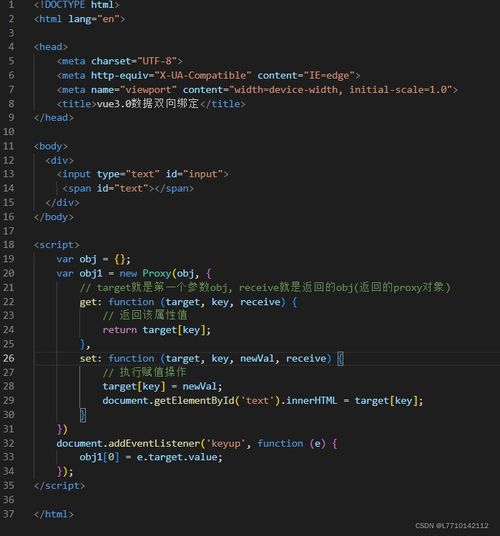
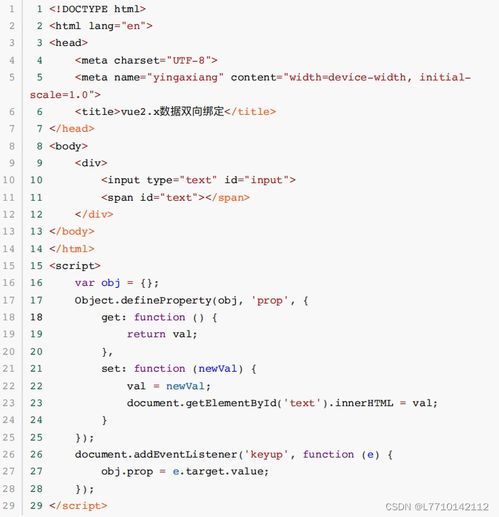
vue2和vue3双向绑定区别,vue3官网中文文档
Vue 2 和 Vue 3 在双向绑定方面有一些显著的差异,主要体现在以下几个方面:1. 数据响应系统: Vue 2 使用了基于 `Object.defineProperty` 的响应式系统,通过 `getter` 和 `setter` 来实现数据的...
-
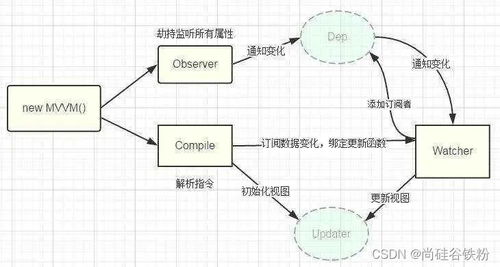
vue的原理,原理与核心特性
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的原理主要包括以下几个方面:1. 响应式系统:Vue 使用了基...
-
html5制作,HTML5简介
HTML5 的应用非常广泛,包括但不限于: 网页设计:创建响应式、移动友好的网页。 游戏开发:使用 `` 和 Web APIs 开发复杂的网页游戏。 移动应用:开发运行在移动设备上的应用,通常与 CSS3 和 JavaScript 结合使用。 富互联网应用...
-
vue布局,vue尤雨溪
在Vue中,布局通常指的是如何将页面上的元素(如组件、图片、文本等)进行组织和排列,以创建用户界面。Vue本身并不提供特定的布局系统,但它与许多流行的前端框架和库(如Bootstrap、Vuetify、Element UI等)兼容,这些框架提供了丰富的布局...
-
vue路由缓存, 路由缓存原理
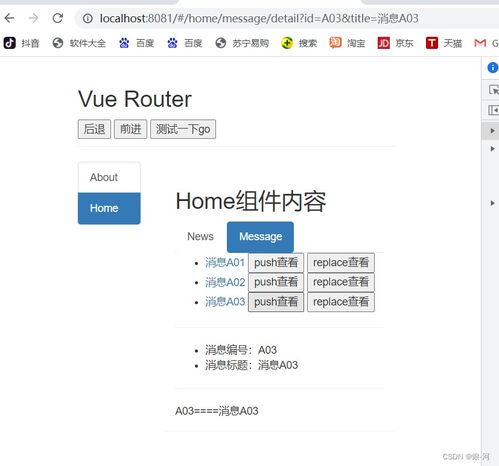
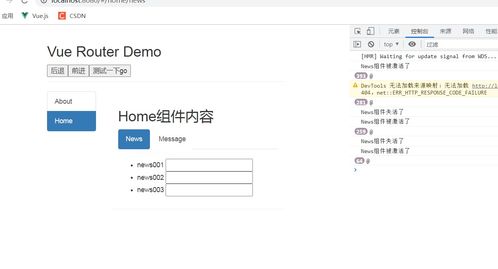
在Vue中,路由缓存通常指的是在单页面应用(SPA)中,当用户导航到不同的路由时,保持之前路由的组件状态,以便在用户返回该路由时能够恢复到之前的状态。这可以通过Vue Router的keepalive组件来实现。`keepalive` 是 Vue 内置的一...
-
html悬浮,```html悬浮效果示例 .floatingbox { width: 200px; height: 200px; backgroundcolor: 4CAF50; position: fixed; bottom: 20px; right: 20px; cursor: pointer; transition: transform 0.3s ease; }
HTML悬浮效果通常是通过CSS样式实现的。以下是一个简单的示例,展示了如何创建一个悬浮效果:```html悬浮效果示例 .floatingbox { width: 200px; height: 200px; backgroundcol...