分类:前端开发5555
-
jquery消息提示框, jQuery消息提示框的基本使用
1. 使用 `alert` 方法: 这是 jQuery 中最简单的方法来显示消息提示框。它会显示一个带有确定按钮的对话框,用户点击确定后对话框会消失。 ```javascript alert; ```2. 使用 `confirm` 方法:...
-
css设置行间距, 行间距的基本概念
1. 设置固定的行间距(如20像素): ```css p { lineheight: 20px; } ```2. 设置基于元素字体大小的行间距(如1.5倍字体大小): ```css p { lineheight: 1...
-
html网页编辑器,二、HTML网页编辑器的重要性
HTML网页编辑器是一种用于创建和编辑HTML文档的工具。它们通常提供文本编辑功能,允许用户直接编写HTML代码,同时也可能提供图形用户界面(GUI)编辑功能,使用户可以通过拖放和点击等操作来创建网页。1. Visual Studio Code:一个轻量级...
-
html 好看的字体
1. 使用Web安全字体:这些字体在大多数操作系统上都有预装,因此不需要额外的下载或安装。例如,你可以使用`Arial`、`Helvetica`、`Times New Roman`、`Georgia`等。2. 使用Google Fonts:Google F...
-
html超链接字体颜色怎么改
在HTML中,超链接的字体颜色可以通过CSS(层叠样式表)来设置。以下是几种常用的方法来改变超链接的字体颜色:1. 全局设置: 你可以在CSS中为所有超链接设置一个默认的颜色。例如,将所有超链接的默认颜色设置为蓝色: ```css a {...
-
js控制css样式, JavaScript操作CSS样式的方法
1. 获取元素:首先,你需要获取你想要修改样式的元素。这可以通过 `document.getElementById`, `document.getElementsByClassName`, `document.getElementsByTagName` 等...
-
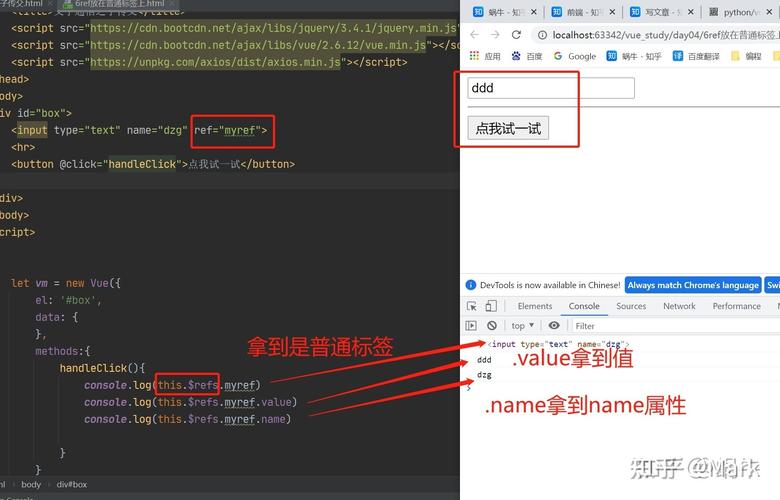
vue获取dom, 什么是 DOM 元素?
在Vue中,你可以使用几种方法来获取DOM元素。以下是几种常见的方法:1. 使用`ref`属性: 你可以在模板中的元素上使用`ref`属性来引用该元素。然后在Vue实例的`mounted`钩子或`methods`中通过`this.$refs`访问这个引...
-
用html制作网页,用html制作一个网页校园简单代码
当然可以!HTML(超文本标记语言)是创建网页的基本技术。下面是一个简单的HTML示例,它将创建一个包含标题和段落的基本网页:```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML示例。这个示例包含以下几个部分:...
-
css换行标签,white-space属性
3. 使用CSS的`whitespace`属性:如果你想在CSS中控制文本的换行,可以使用`whitespace`属性。例如,`whitespace: pre;`会让文本保持原有的空白字符,包括换行符。4. 使用CSS的`wordwrap`和`wordbr...
-
vue报错,import vue from vue报错
您好,关于 Vue.js 的报错问题,请您提供具体的错误信息或者错误描述,这样我可以更好地帮助您解决问题。Vue.js 是一个流行的前端 JavaScript 框架,用于构建用户界面。报错可能是由多种原因引起的,例如语法错误、类型错误、配置问题、依赖问题等...