分类:前端开发5555
-
html注册页面代码,html背景图片代码全屏
当然可以。下面是一个简单的HTML注册页面代码示例。这个页面包括一些基本的表单元素,如文本输入框、密码输入框、单选按钮和提交按钮。你可以根据自己的需求调整样式和功能。```html注册页面 body { fontfamily: Arial, san...
-
html博客,html官方下载免费版
HTML博客通常指的是使用HTML语言创建的博客页面。HTML(超文本标记语言)是构建网页和网页应用的基础,它描述了网页的结构和内容。一个简单的HTML博客可能包含以下元素:以下是一个简单的HTML博客页面的示例代码:```html...
-
vue提示框
在Vue中,提示框是一个常用的组件,用于向用户显示信息、警告或确认操作。Vue并没有内置的提示框组件,但我们可以使用第三方库或者自己实现一个简单的提示框。 使用第三方库1. Vuetify:这是一个流行的Vue UI框架,提供了丰富的组件,包括提示框。你可...
-
html转markdown,二、HTML转Markdown的原因
要将HTML转换为Markdown,可以使用Python的`html2text`库。以下是一个简单的示例,演示如何使用这个库来将HTML内容转换为Markdown格式。首先,您需要安装`html2text`库。由于您指定不使用`pip`,我将直接展示如何使...
-
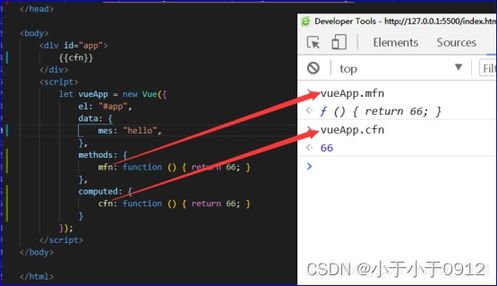
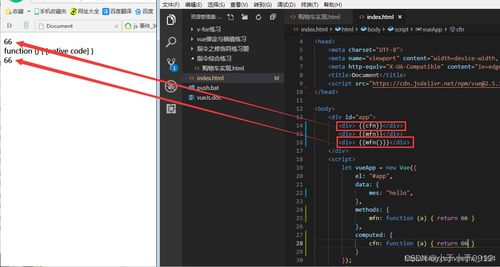
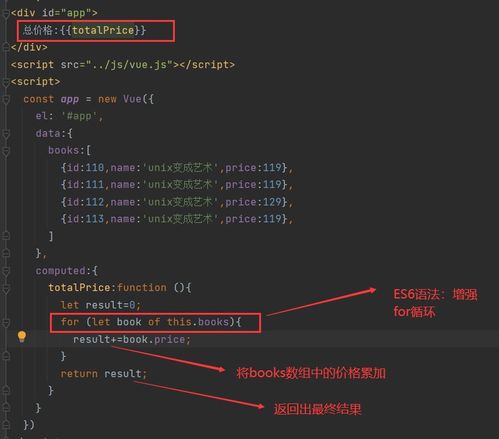
vue计算属性传参, 什么是计算属性
在Vue中,计算属性本身是不支持直接传递参数的。这是因为计算属性是基于它们的依赖进行缓存的,如果可以传递参数,那么缓存机制将无法正常工作。不过,你可以通过以下几种方式来间接地传递参数给计算属性:1. 使用方法:你可以定义一个方法来替代计算属性,因为方法是可...
-
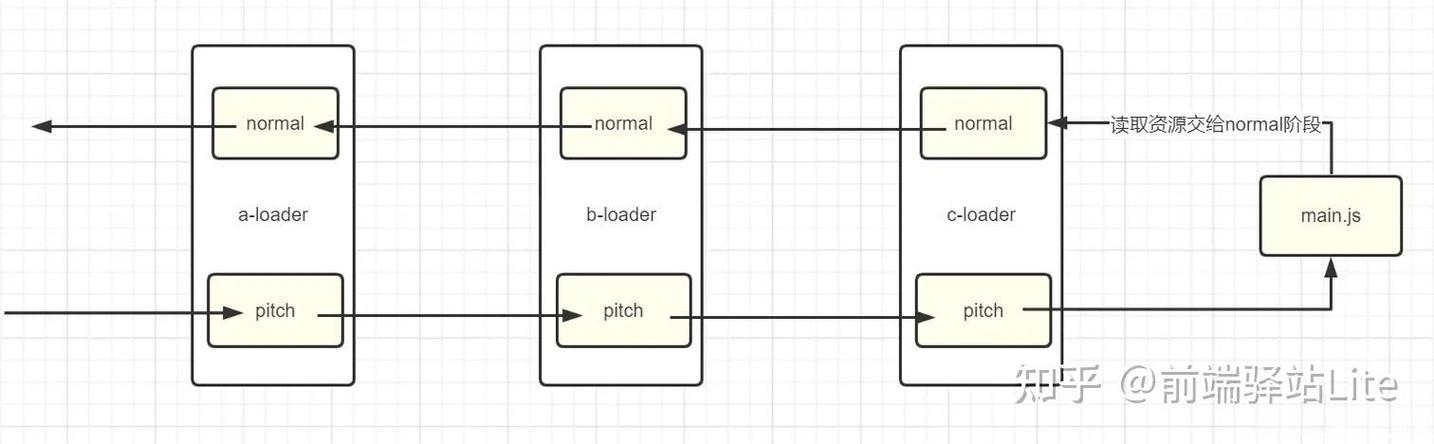
css-loader, 什么是CSS-Loader?
`cssloader` 是 Webpack 的一个加载器(loader),主要用于处理 CSS 文件。它能够解析 CSS 文件中的 `@import` 和 `url` 语句,并将这些依赖项转换为模块。这样,开发者可以更方便地在 JavaScript 中管理...
-
vue聊天,技术选型与实战指南
如果你想使用Vue.js来构建一个聊天应用,这里有几篇详细的教程和示例,可以帮助你从零开始搭建一个实时聊天应用:1. Vue.js实现实时聊天功能:从零搭建到完整应用 这篇文章详细讲解了如何使用Vue.js和WebSocket技术从零开始搭建一个实时...
-
html input 默认文字,htmlinput输入框提示信息
在HTML中,`input`元素可以通过`placeholder`属性来显示默认文字。当用户开始输入时,这些文字会自动消失。例如:```html```在上面的代码中,`input`元素将显示“请输入您的姓名”作为默认文字。当用户点击该输入框并开始输入时,这...
-
vue表单验证插件, 选择合适的Vue表单验证插件
1. VeeValidate 特点:VeeValidate是一个轻量级且灵活的Vue.js验证库,支持多种验证规则(如必填、邮箱、密码强度等),并且可以自定义验证规则。它基于模板,与HTML5验证API类似且熟悉,易于集成到Vue项目中。 使用...
-
垂直居中css,最新zcssr入口
垂直居中是一个常见且重要的CSS布局技巧,它可以让页面元素在垂直方向上居中显示。下面是一些实现垂直居中的方法:1. 使用Flexbox:```css.container { display: flex; alignitems: center; / 垂直...