分类:前端开发5555
-
html列表标签,自由与灵活的布局方式
下面是一些示例:1. 无序列表示例:```html 苹果 香蕉 橘子```2. 有序列表示例:```html 苹果 香蕉 橘子```3. 定义列表示例:```html 苹果 苹果是一种水果,味道甜美。 香蕉 香蕉是一种热带水果,富含钾。...
-
react拖拽组件
在React中实现拖拽功能,常用的库主要有以下几种:1. React Draggable: 特点:简单易用,功能强大。适合实现基本的拖拽需求,如弹出设置浮窗、相互遮挡的容器等。 安装:只需安装和导入库即可开始使用。 示例:可以在上找到详细...
-
react官方文档,构建高效用户界面的利器
你可以访问以下链接查看React官方文档: 这些链接将提供React的基本概念、组件、JSX、交互性、框架、平台等方面的详细信息和教程。希望对你有帮助!React官方文档深度解析:构建高效用户界面的利器React,作为当今最受欢迎的前端JavaSc...
-
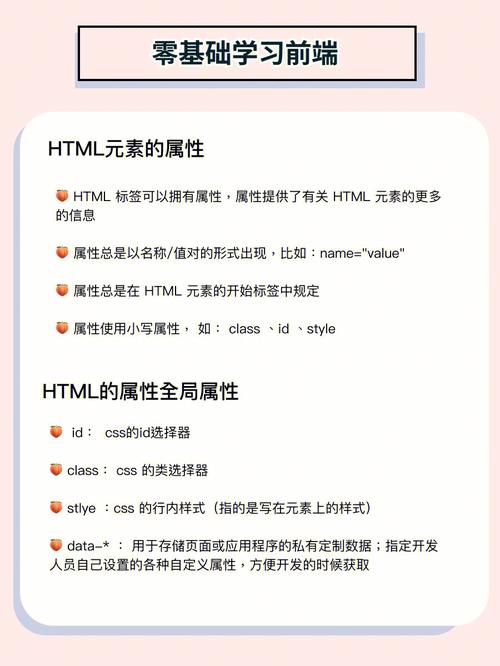
css简介,什么是CSS?
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(例如HTML文档或XML应用程序)呈现为网页、桌面应用程序等,包括字体、...
-
透明度css
1. 使用 `opacity` 属性: `opacity` 属性可以控制整个元素的透明度。其值范围从 0.0(完全透明)到 1.0(完全不透明)。 示例:`opacity: 0.5;` 表示元素有50%的透明度。2. 使用 `rgba` 或 `...
-
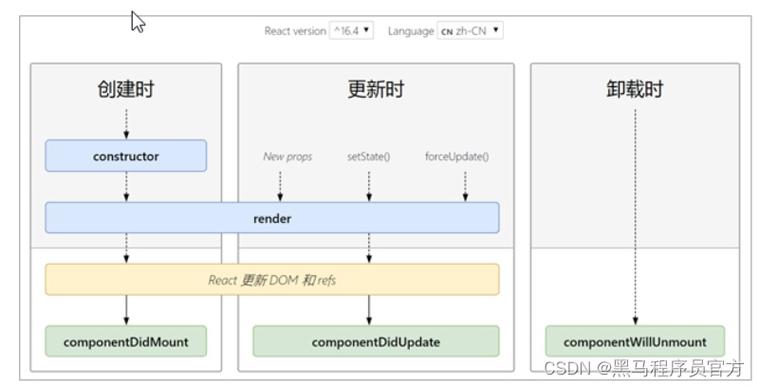
vue2的生命周期有哪些,vue的生命周期有哪些
Vue 2的生命周期包括从创建、挂载、更新到销毁的一系列过程。每个过程都有特定的钩子函数,开发者可以在这些钩子函数中执行代码。以下是Vue 2生命周期的各个阶段及其对应的钩子函数:1. 创建阶段: `beforeCreate`:在实例初始化之后,数据...
-
css精灵图, 什么是CSS精灵图?
CSS精灵图(CSS Sprite)是一种图像优化技术,它将多个小图像合并成一个大图像,然后通过CSS定位来显示需要的部分。这种技术可以减少HTTP请求次数,从而提高页面加载速度。使用CSS精灵图的好处包括:1. 减少HTTP请求:将多个小图像合并成一个大...
-
html调用python,HTML文件(可以命名为 `index.html`):```html Python in HTML Python Result:
在HTML中调用Python代码通常需要通过服务器端的语言来实现,如使用Python的Flask或Django框架来处理HTTP请求。这样,当你从浏览器发送请求到服务器时,服务器端的Python代码将被执行,然后返回结果给浏览器。以下是一个简单的例子,展示...
-
html网页源码
```html 我的第一个网页欢迎来到我的网页这是一个段落。这个示例中,`` 声明了文档类型和HTML版本。`` 元素是HTML文档的根元素。`` 元素包含了文档的元数据,如``元素定义了浏览器工具栏的标题。`` 元素包含了可见的页面内容,如``定义...
-
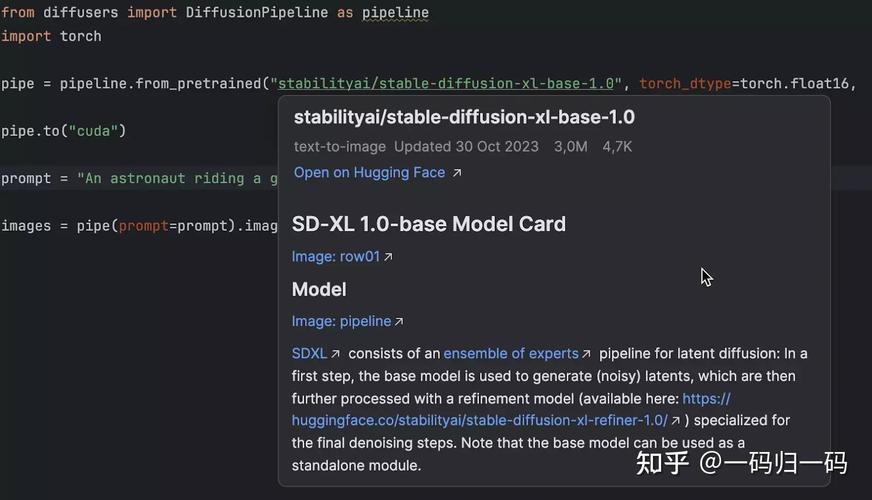
react进阶之路,React核心概念回顾
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并维护。React 被广泛应用于构建单页应用(SPA)和移动应用。React 的核心思想是组件化,它允许开发者将复杂的用户界面分解成可复用的组件,从而提高开发效率和...