分类:前端开发5555
-
vue导出,vue导出excel
1. 使用第三方库:可以使用一些第三方库,如`vuejsonexcel`、`vuepdf`等,来导出数据。2. 使用JavaScript API:可以使用JavaScript的API,如`Blob`和`FileReader`,来导出数据。3. 使用服务器端...
-
vue创建项目,vue创建项目命令
创建一个Vue项目通常包括以下几个步骤:1. 安装Node.js和npm:确保你的电脑上已经安装了Node.js和npm。你可以通过访问来下载并安装它们。2. 安装Vue CLI:Vue CLI是一个基于Vue.js的前端项目构建工具。你可以使用npm来全...
-
css选择第二个子元素, 子元素选择器概述
在CSS中,选择第二个子元素可以通过`:nthchild`伪类来实现。例如,如果你想要选择一个元素中的第二个子元素,可以使用以下选择器:```csselement :nthchild { / CSS样式 /}```这里,`element` 是父元素的CS...
-
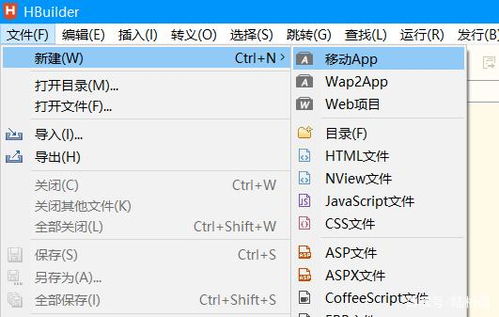
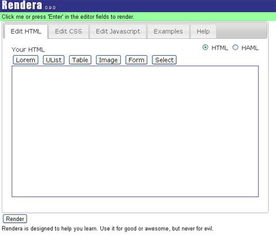
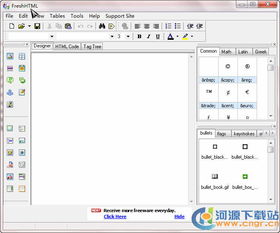
html编辑器有哪些,HTML编辑器概述
1. Visual Studio Code :这是一个由微软开发的开源代码编辑器,支持多种编程语言,包括HTML、CSS和JavaScript。它拥有丰富的插件生态系统,可以扩展其功能。2. Sublime Text:这是一个轻量级的代码编辑器,以其速度快...
-
html滚动字幕代码,```html 滚动字幕示例
```html 滚动字幕示例 这里是滚动字幕的内容,它将从右向左滚动。在这个例子中: `behavior=scroll`:定义滚动行为,可以是 scroll(滚动)、slide(滑动)或 alternate(交替)。 `direction=le...
-
vue常用的修饰符, 事件修饰符
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。在 Vue 中,修饰符(Modifiers)是添加在事件名后的点(.)符号后面的指令,用于指出一个事件应该被特殊处理。这些修饰符可以用于简化事件处理逻辑,提高代码的可读性和维护性。1...
-
vue3的生命周期有哪些, Vue 3 生命周期概述
在Vue 3中,生命周期钩子是组件实例在特定阶段执行的函数。它们是Vue实例在不同生命周期阶段调用的钩子,允许你添加自定义逻辑。以下是Vue 3中的一些关键生命周期钩子:1. `beforeCreate`:在实例初始化之后,数据观测和事件配置之前被调用。2...
-
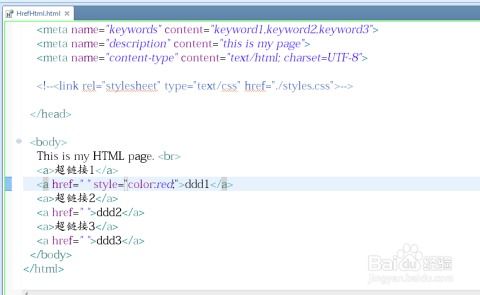
html超链接颜色
HTML超链接的颜色可以通过CSS样式表来设置。默认情况下,大多数浏览器都会使用以下颜色: 未访问链接(a:link):蓝色 已访问链接(a:visited):紫色 鼠标悬停时链接(a:hover):红色 链接被激活时(a:active):红色如果你想改变...
-
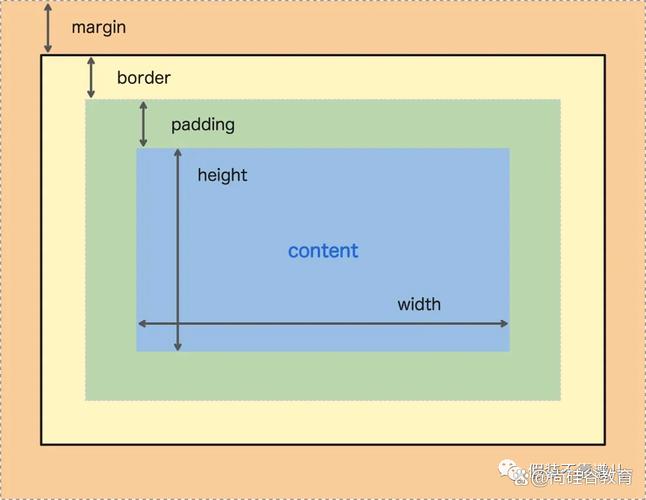
css样式,从基础到实践
当然,CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸张、语音或其他媒体。CSS节省了许多工作,因为它允许将样式信息与文...
-
css多行文字垂直居中
要在CSS中实现多行文字的垂直居中,通常涉及到以下几个步骤:1. 设置容器高度:首先,你需要为包含文字的容器设置一个固定的高度。2. 使用flexbox布局:使用flexbox布局是垂直居中多行文字的常用方法。你可以将容器的`display`属性设置为`f...