分类:前端开发5555
-
HTML的div
HTML中的``元素是一个通用的容器元素,用于在HTML文档中分组内容或布局页面。``元素本身不带有任何特定的含义或样式,但它可以包含任何其他HTML元素。``元素通常用于创建页面的布局结构,比如将页面分为头部、导航、主体内容、侧边栏和页脚等部分。通过CS...
-
html帮助文档
2. MDN Web Docs HTML文档: 提供了详细的HTML学习资源,包括基础、多媒体、表格、表单等主题,以及HTML元素和属性的参考。 4. W3Cschool HTML官方文档: 提供了HTML的定义、语法、用法和示例,以及如...
-
html获取当前日期, HTML5日期控件简介
当前日期是2024年12月20日。 HTML获取当前日期:轻松实现日期显示与交互在网页设计中,日期信息的展示是常见的需求。HTML5提供了丰富的日期和时间输入控件,使得开发者可以轻松地实现日期的获取和显示。本文将详细介绍如何在HTML中使用这些控件来获取当...
-
css下载,如何获取和使用CSS样式表
你可以从以下资源下载CSS文件和框架:1. W3.CSS: W3.CSS是一个免费的CSS框架,可以简化HTML和CSS编写,适用于所有浏览器和设备。你可以从下载。2. Tailwind CSS: Tailwind CSS是一个工具集,包含了大...
-
vue全家桶,什么是Vue全家桶?
Vue全家桶通常指的是由Vue.js及其一系列官方或社区维护的库和工具组成的开发套件,这些工具和库共同为前端开发提供了一套完整的解决方案。Vue全家桶通常包括以下主要组成部分:1. Vue.js:Vue.js是一个渐进式JavaScript框架,用于构建用...
-
html文档的基本结构
HTML文档的基本结构可以分为以下几个部分:1. 文档类型声明(DOCTYPE):它告诉浏览器这是一个HTML文档。对于HTML5,文档类型声明通常是这样的:``。2. `html`元素:它是整个HTML文档的根元素,包含了文档的所有内容。3. `head...
-
vue卸载
在Vue中,卸载组件通常是指销毁组件实例,使其从DOM中移除,并释放与之相关的资源。这可以通过调用组件实例的`$destroy`方法来实现。以下是一个简单的例子,展示了如何卸载一个Vue组件:```javascript// 假设有一个Vue组件实例cons...
-
html手机编辑器,HTML手机编辑器概述
1. WebMaster’s HTML Editor: 特点:这款免费的应用程序支持HTML、PHP、CSS和JavaScript文件,提供了语法高亮、代码完成、行编号和预览等功能,使得编码更加简单和高效。2. Android Web Editor:...
-
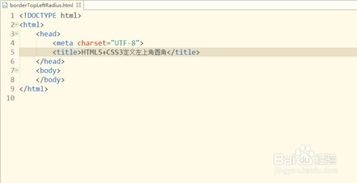
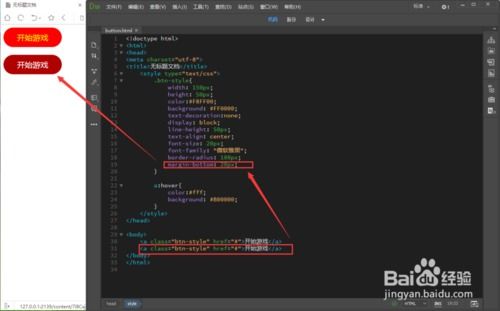
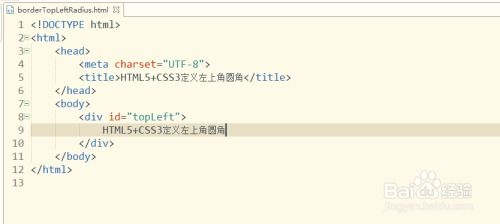
html圆角
HTML本身并不直接支持创建圆角效果。但是,您可以使用CSS(层叠样式表)来给HTML元素添加圆角。以下是一个简单的例子,展示了如何使用CSS给一个`div`元素添加圆角:```html圆角示例 .rounded { width: 200px;...
-
个人博客html模板, HTML模板结构
1. Bootstrap模板库 提供多种个人博客HTML模板,包括表白网页、vcard、作品集、新闻资讯等,都是基于Bootstrap5构建的响应式设计。您可以在线预览或下载您喜欢的模板,轻松创建您的个人博客网站。 2. 个人主页模板 T...