分类:前端开发5555
-
vue运行,Vue运行环境搭建与优化指南
在Vue中,运行一个项目通常涉及以下几个步骤:1. 安装Node.js和npm:Vue是基于Node.js的,所以首先需要确保你的计算机上安装了Node.js和npm。你可以从下载并安装。2. 安装Vue CLI:Vue CLI是Vue的官方命令行工具,用...
-
vue下载安卓,Vue.js 开发者如何下载安卓应用
要将Vue项目打包成安卓应用(APK),可以参考以下几种方法: 方法一:使用HBuilderX1. 编译Vue项目为H5项目: 在Vue项目根目录下的`package.json`文件中添加打包命令: ```json scripts:...
-
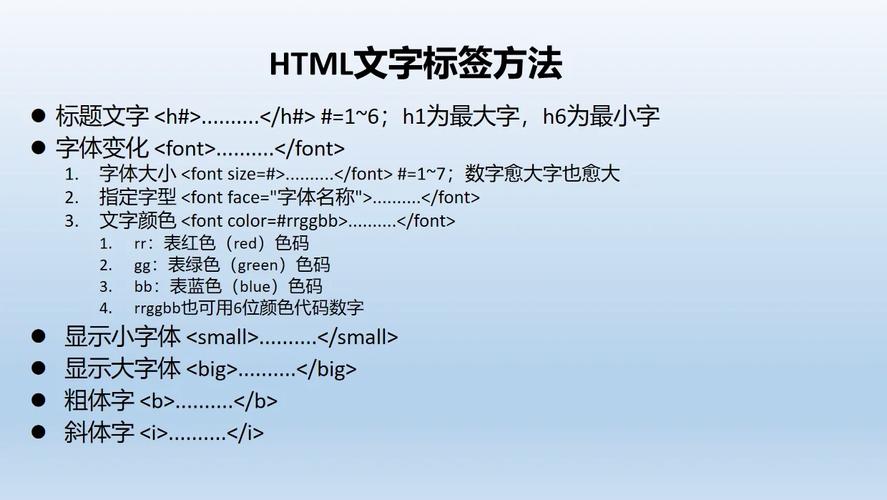
html段落标签
基本用法```html这是一个段落。这是另一个段落。 属性HTML5 中 `` 元素没有特定的属性。这是一个段落。段落之间的文本内容会自动换行,并且浏览器会在段落前后添加空行。这是另一个段落。你可以使用多个段落来组织你的内容,使页面更加易读。 注意事项...
-
html5页面布局代码
```html简单HTML5页面布局 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; } .header { backgroundcolor: 333;...
-
vue create,使用 Vue Create 快速搭建 Vue 项目
`vue create` 是 Vue CLI 提供的一个命令,用于快速创建一个新的 Vue 项目。以下是使用 `vue create` 命令创建项目的步骤和注意事项: 1. 安装 Vue CLI首先,你需要确保已经全局安装了 Vue CLI。可以通过以下命...
-
html如何空格,HTML中的空格处理
在HTML中,你可以使用以下方法来创建空格:1. 使用` `:这个实体(nonbreaking space)代表一个不可断开的空格。例如,` `会在网页上显示三个连续的空格。2. 使用多个空格字符:HTML会自动忽略多个连续的空格字符,只显示一个。但如...
-
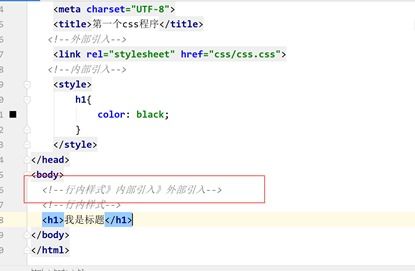
css图文混排,css图文混排实例
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。在网页设计中,CSS图文混排是一个常见的布局需求,它涉及到如何通过CSS将文本和图片以特定的方式排列在一起。下面是一些基本的CSS属性和技巧,用于实现图...
-
css相邻兄弟选择器, 相邻兄弟选择器概述
CSS中的相邻兄弟选择器(Adjacent Sibling Selector)用于选择紧接在另一个元素后的元素,且这两个元素具有相同的父元素。它的语法是 `element1 element2`,其中 `element1` 是前一个元素,`element...
-
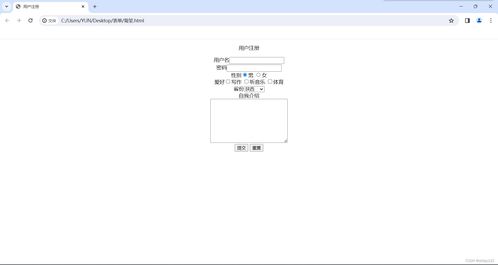
html作业,搜索引擎优化(SEO)在HTML作业中的应用与实践
当然可以!我很乐意帮助你完成HTML作业。首先,请告诉我你需要完成的具体作业内容和要求,比如你想要创建一个什么样的网页,需要哪些功能,或者你遇到了哪些具体的问题。这样我可以更有针对性地提供帮助。搜索引擎优化(SEO)在HTML作业中的应用与实践一、了解搜索...
-
购物车html
当然可以!下面是一个简单的购物车 HTML 示例。这个示例包括商品列表、添加到购物车的按钮以及显示购物车内容的区域。为了简化,这个示例不包括动态添加到购物车或更新购物车内容的功能,而是静态显示了一些示例商品。```html购物车示例 body {...