分类:前端开发5555
-
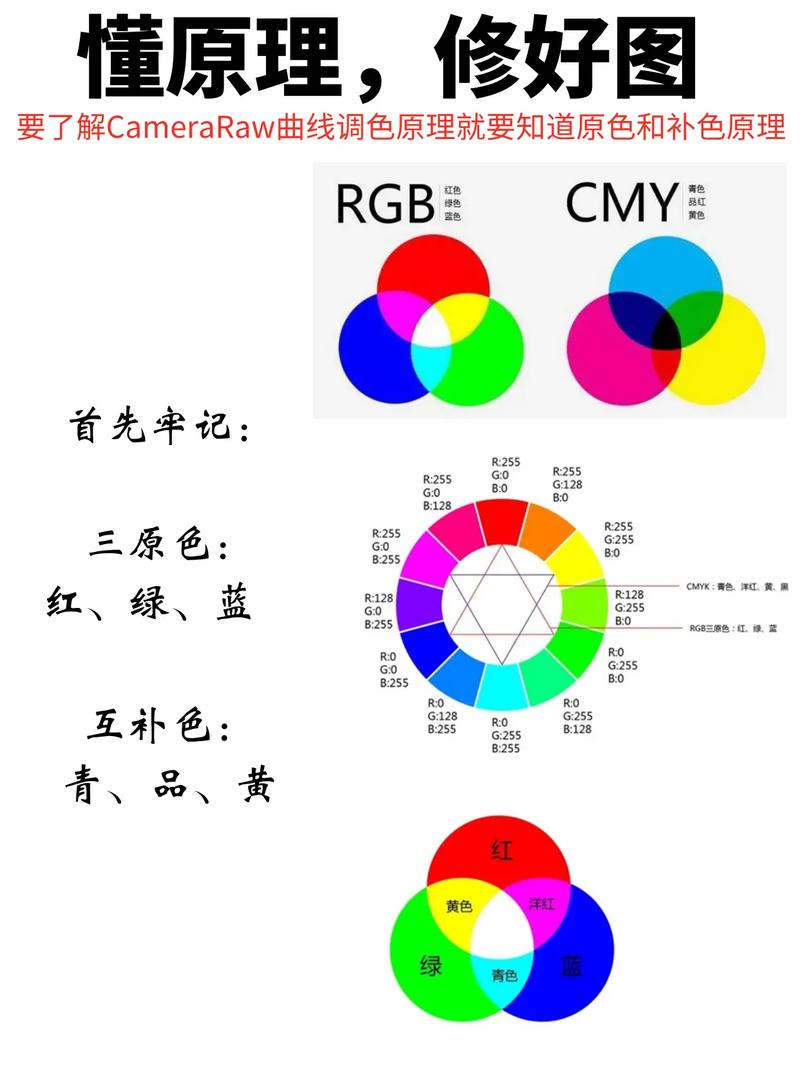
css颜色对照表, 基本颜色表示法
你可以参考以下CSS颜色对照表:1. CSDN博客: 提供了详细的CSS颜色代码大全和色卡,包括常见的颜色名称和对应的十六进制值。 2. w3school 在线教程: 列出了所有现代浏览器支持的140种颜色名称,并提供了十六进制值。...
-
Vue刷新当前路由, 问题背景
在Vue中,如果你想刷新当前路由,通常的做法是使用Vue Router的`router.push`方法来重新加载当前路由。这可以通过传递相同的路由路径到`router.push`来实现。这样做会使得浏览器地址栏的URL保持不变,但会重新渲染该路由对应的组件...
-
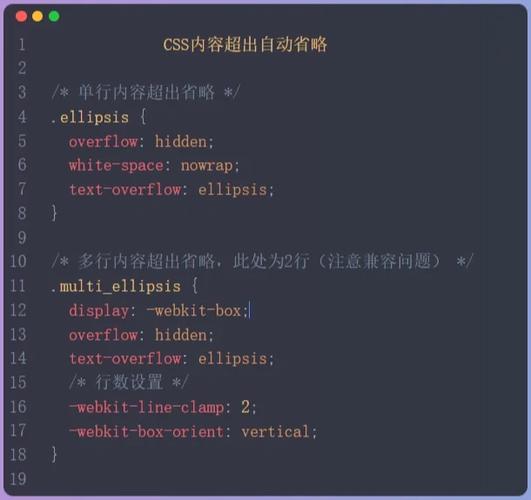
css超出隐藏
在CSS中,如果你想隐藏超出元素边界的文本或内容,你可以使用`overflow`属性。以下是`overflow`属性的一些常用值:1. `overflow: hidden;` 这会隐藏超出元素边界的内容,不会显示任何滚动条。2. `overflow: s...
-
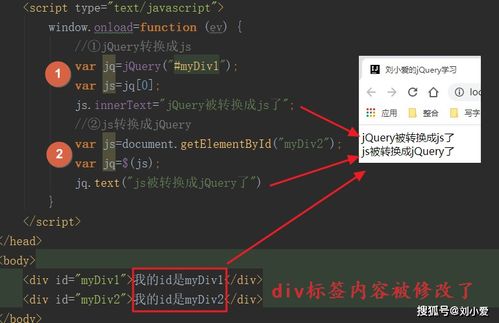
jquery和js, 什么是JavaScript和jQuery?
jQuery和JavaScript是两种不同的技术,但它们在网页开发中经常一起使用。以下是它们的主要区别和联系:1. JavaScript:JavaScript是一种脚本语言,它允许您创建动态更新的内容,控制多媒体,制作图像动画,等等。它可以直接嵌入HTM...
-
jquery和javascript的区别,什么是jQuery
jQuery 和 JavaScript 是两种不同的技术,它们在网页开发中经常被一起使用,但它们有各自的特点和用途。JavaScript 是一种脚本语言,它允许你在网页上进行动态交互。JavaScript 可以直接在浏览器中运行,它可以在网页加载时执行,也...
-
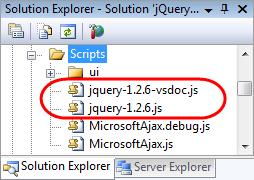
jquery文件上传, 引入jQuery库
在 jQuery 中,文件上传通常涉及到 HTML 的 `` 元素,以及 AJAX 技术。下面是一个基本的文件上传示例,使用了 jQuery 的 AJAX 方法。 HTML 部分首先,在你的 HTML 文件中,你需要有一个文件输入元素,用户可以通过它选择要...
-
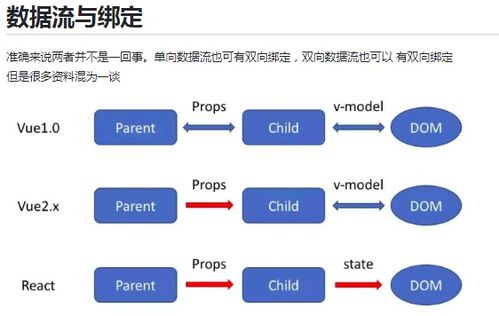
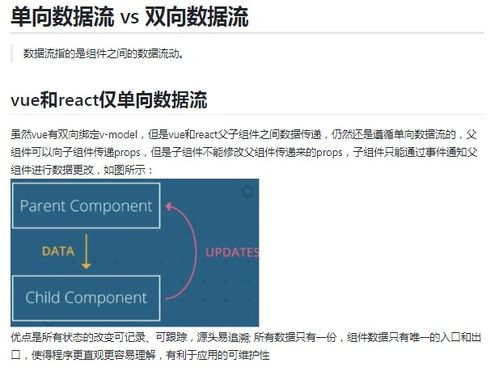
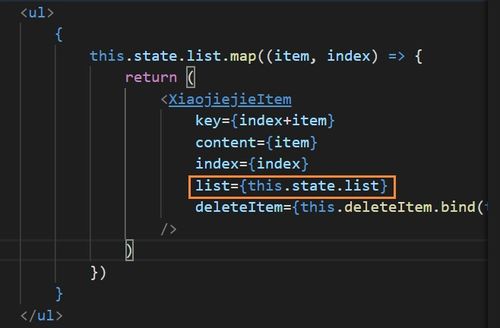
react单向数据流,什么是单向数据流
React的单向数据流是指组件之间的数据传递是单向的,从父组件流向子组件,而不允许从子组件反向流向父组件。这种数据流的设计理念是为了保持组件之间的解耦和可预测性,使得状态的管理更加清晰和可控。在React中,父组件可以通过props将数据传递给子组件,而子...
-
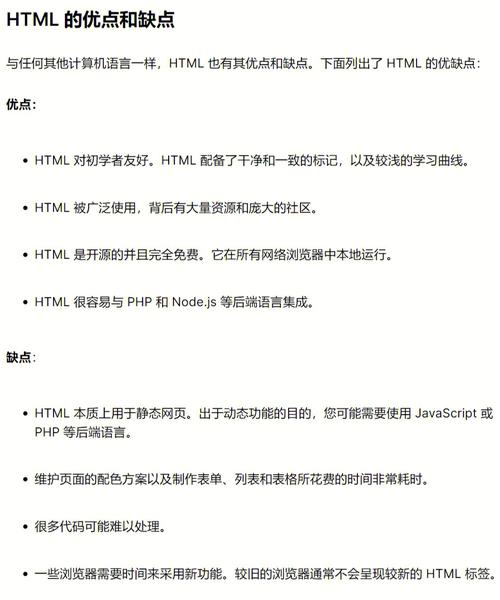
html颜色代码表,html颜色代码表大全
HTML颜色代码表:网页设计中的色彩指南一、HTML颜色代码概述在网页设计中,颜色是传达视觉信息和情感的重要元素。HTML颜色代码是用于在网页中指定元素颜色的一种标准方式。通过使用这些代码,开发者可以精确地控制文本、背景、链接等元素的色彩。二、颜色代码的类...
-
vue获取输入框的值
```html 输入的值是: {{ inputValue }}export default { data { return { inputValue: '' } }}```在这个例子中,`inputValue`...
-
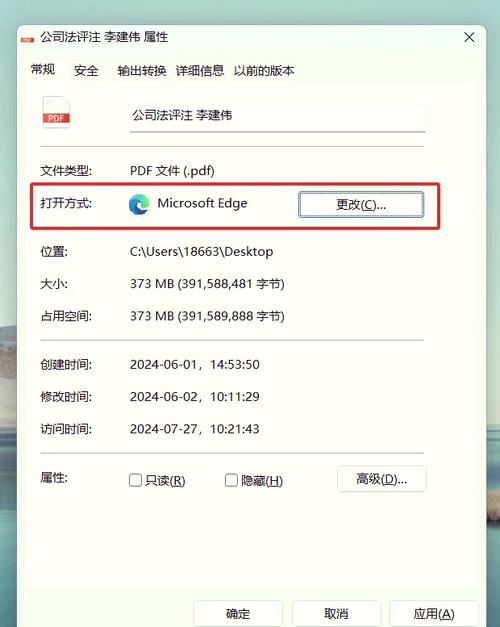
html文件用什么打开, 使用网页浏览器打开HTML文件
1. Web浏览器:这是最常用的方法。你可以使用任何现代浏览器,如Chrome、Firefox、Safari、Edge等,只需双击HTML文件,浏览器就会自动打开它。2. 文本编辑器:如果你想要查看或编辑HTML文件的源代码,可以使用任何文本编辑器,如No...