分类:前端开发5555
-
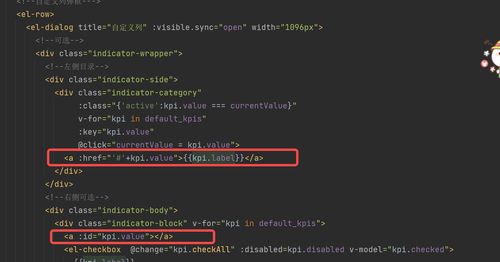
html锚点定位,```html 锚点定位示例
在HTML中,锚点定位是一种允许用户直接跳转到页面中特定部分的技术。锚点由两部分组成:锚点链接和锚点目标。1. 锚点目标:这是页面中的一个位置,用户可以跳转到这个位置。锚点目标通过在HTML元素中添加`id`属性来定义。例如,如果你想要创建一个锚点目标,你...
-
vue增删改查简单实现,```htmlVue CRUD Example Vue CRUD Example Add Item {{ item }} Edit Delete
在Vue中实现增删改查(CRUD)功能通常涉及到以下几个步骤:1. 数据定义:在Vue组件的`data`函数中定义数据模型。2. 模板渲染:使用Vue的模板语法来显示数据。3. 增删改查操作:在Vue的`methods`中定义方法来处理数据的增加、删除、修...
-
vue面试问题, Vue基础问题
Vue 面试问题整理由于 Vue.js 框架不断更新,面试问题也与时俱进。以下整理了一些常见且重要的 Vue 面试问题,涵盖基础知识、进阶概念、实战经验等方面,并附上一些答案思路供参考:基础知识: Vue 的核心概念有哪些? 解释 Vue 的生...
-
css选择器类型有哪几种, 基本选择器
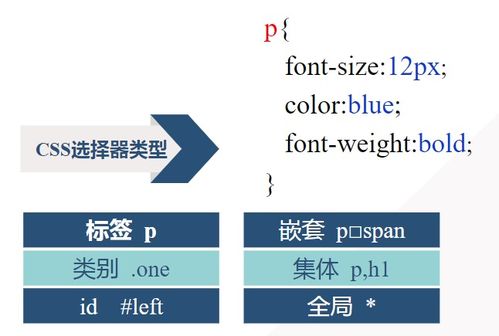
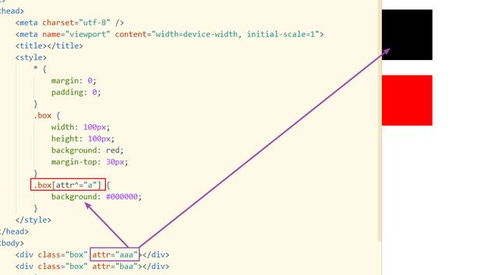
CSS选择器用于选择要设置样式的HTML元素。CSS选择器类型主要有以下几种:1. 元素选择器:根据HTML元素的名称选择元素。例如,`p` 选择所有``元素。2. 类选择器:根据元素的类属性选择元素。类选择器使用`.`表示。例如,`.example` 选...
-
html中字体加粗
3. 使用CSS样式:```htmlThis text is bold using CSS.4. 使用CSS类:```html.boldtext { fontweight: bold;}This text is bold using a CSS clas...
-
html5背景,html网页背景颜色代码
HTML5 是一种用于创建网页和网页应用的标记语言。它包括了一系列的新特性,使得开发者可以创建更加丰富、动态和互动的网页。HTML5 的背景可以从以下几个方面来理解:1. 历史背景:HTML5 是 HTML(超文本标记语言)的最新版本,它是 W3C(万维网...
-
字体加粗html,```html 加粗文本示例
```html 加粗文本示例这是一个正常的段落。这是一个加粗的段落。这是一个语义上重要的段落。 字体加粗在HTML中的重要性与应用在网页设计中,字体加粗是一种常见的文本格式化技巧,它能够帮助用户快速识别和关注页面中的关键信息。本文将详细介绍如何在HT...
-
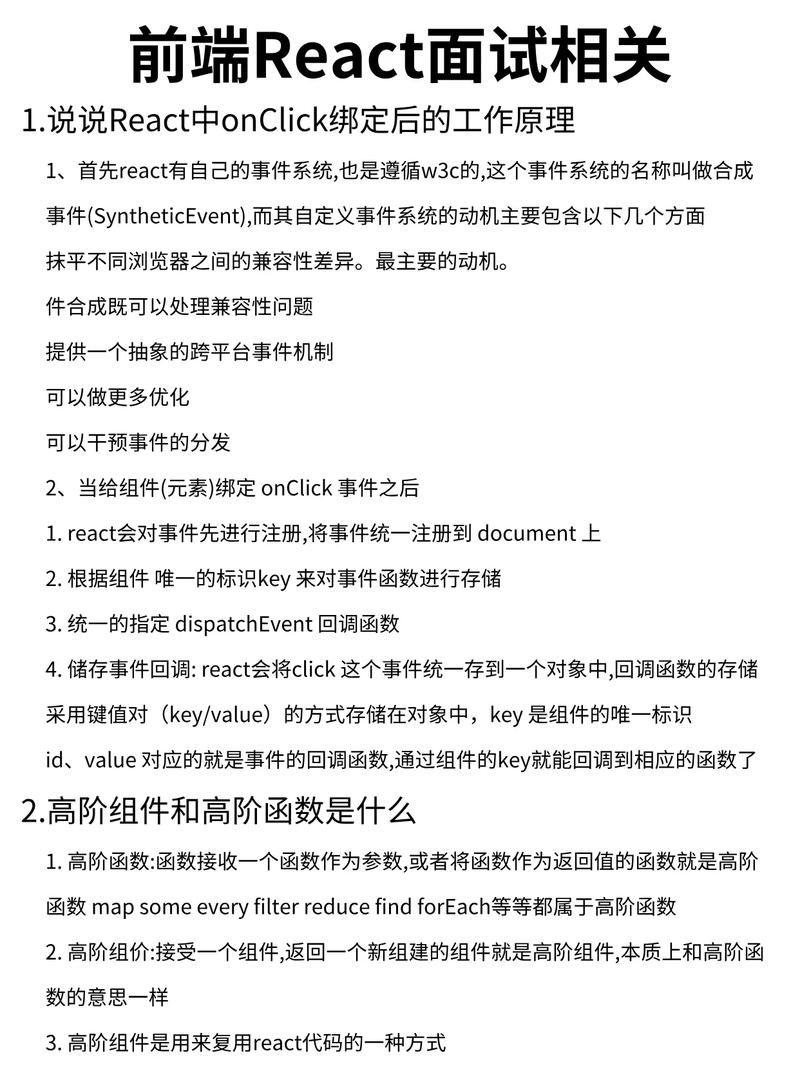
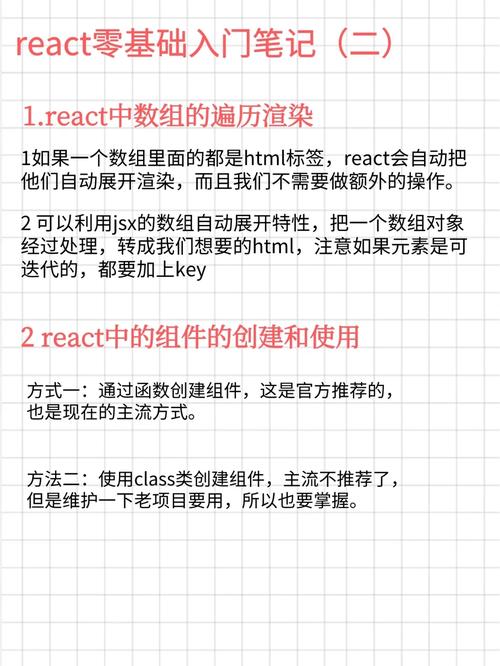
react面试,必备知识点与面试技巧
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并维护。React 面试通常涉及对 React 本身的理解、React 生态系统(如 Redux、React Router)的知识,以及 JavaScript 的基...
-
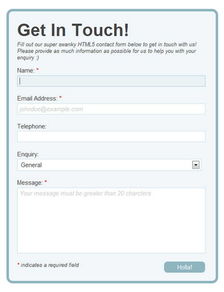
html课程设计,HTML课程设计的重要性
HTML课程设计是一个实践性很强的学习项目,旨在通过实际操作来加深对HTML的理解和应用。以下是一个简单的HTML课程设计示例,包括课程目标、课程内容、教学方法和评估方式。 课程内容1. HTML基础 HTML文档结构 标题、段落和文本格式化...
-
html自动换行
例如,如果你想在一段文本中插入一个换行符,可以这样写:```htmlThis is a line of text.This is another line of text.在这个例子中,文本 This is a line of text. 和 This i...