分类:前端开发5555
-
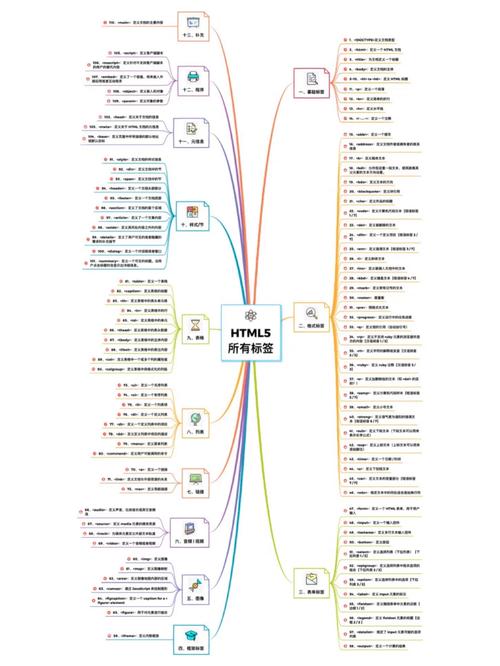
html5新特性有哪些, 增强型表单
1. 新的语义元素:HTML5 引入了一系列新的语义元素,如 ``, ``, ``, ``, ``, `` 等,这些元素帮助开发者创建结构化、语义化的网页内容。2. 增强的表单功能:HTML5 对表单控件进行了增强,引入了新的输入类型,如 `email`,...
-
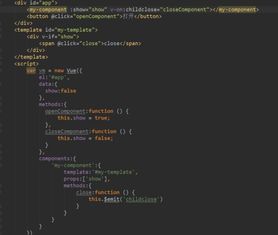
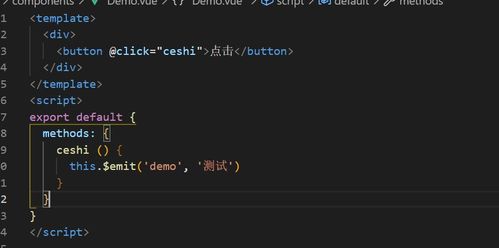
vue的props,组件间数据传递的桥梁
在 Vue.js 中,`props` 是一个自定义属性,允许你从父组件向子组件传递数据。`props` 是 Vue 组件的一个核心特性,它允许子组件接收来自父组件的数据,并在模板中使用这些数据。 定义 props在 Vue 组件中,`props` 通常在组...
-
html练习题
好的,这里有一些HTML练习题,供你练习:这些练习题涵盖了HTML的基本元素和属性,帮助你熟悉HTML的语法和结构。你可以根据自己的需求进行练习和修改。 HTML练习题:从基础到进阶的实战演练 1. 创建一个简单的网页结构题目描述: 创建一个简单的网页结构...
-
vue学习笔记
1. Vue.js 简介 Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。 它的核心库只关注视图层,易于上手,同时也可以作为完整的框架使用。 Vue.js 专注于视图层,易于与其他库或已有项目集成。2. Vue....
-
vue重置表单数据, 使用Vue内置方法重置表单
1. 使用JavaScript的`reset`方法: 你可以直接调用表单元素的`reset`方法来重置表单数据。这会重置所有表单元素到它们的初始值。3. 使用计算属性: 如果你的表单数据比较复杂,或者你想在重置时执行一些额外的逻辑,你可以使用计算属...
-
html使用css
HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种主要技术。HTML用于创建网页的结构,而CSS用于设置网页的样式。将HTML与CSS结合使用,可以创建出既美观又功能强大的网页。以下是一个简单的HTML文档示例,其中包含了内联CSS样式:``...
-
html5的新特性有哪些, HTML5的新特性
1. 新的语义元素:HTML5 引入了一系列新的语义元素,如 ``, ``, ``, ``, ``, `` 等,这些元素有助于更好地组织网页内容,提高可访问性。2. 增强的表单功能:HTML5 对表单控件进行了增强,引入了新的输入类型,如 `email`,...
-
vue安装依赖,Vue.js 项目安装依赖全攻略
1. 安装Node.js和npm在开始之前,确保你的计算机上已经安装了Node.js和npm。你可以通过访问 下载并安装Node.js,安装完成后,npm会自动安装。 2. 创建Vue项目如果你还没有创建Vue项目,可以使用Vue CLI来创建一个新的...
-
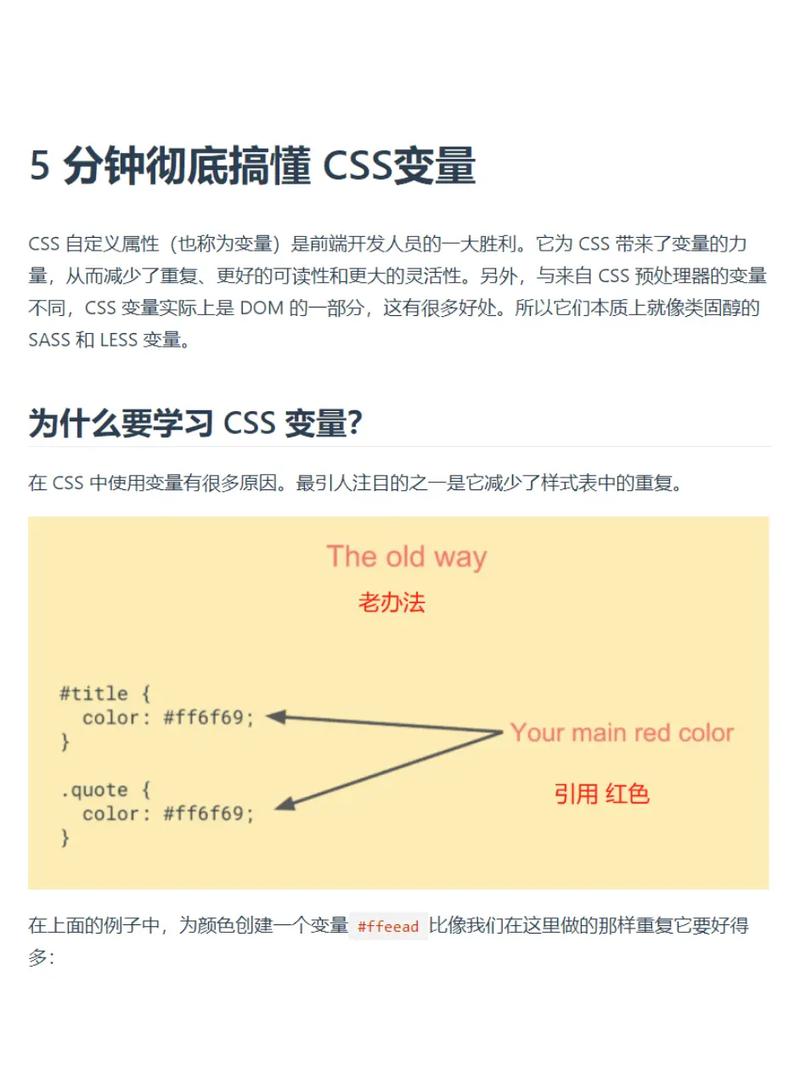
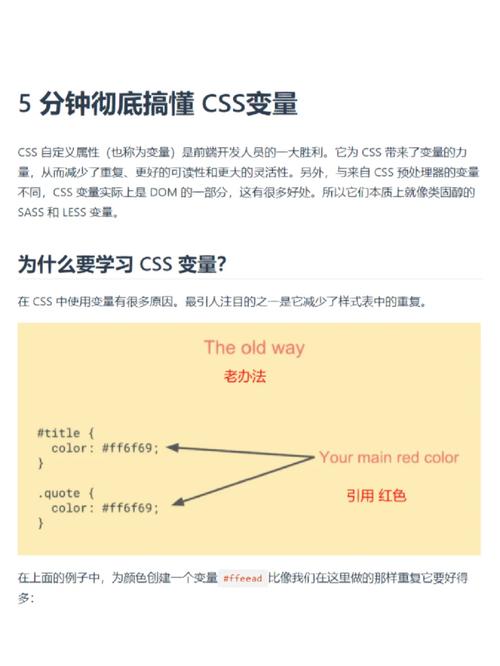
css变量, 什么是 CSS 变量?
CSS变量(也称为自定义属性)是CSS中的一个强大功能,允许你定义可重用的值,这些值可以在整个文档中重复使用。通过使用CSS变量,你可以更容易地维护和更新样式,尤其是在大型项目中。 基本语法CSS变量的基本语法如下:```css:root { mainc...
-
html单标记, 单标记概述
1. ``:用于插入图片。2. ``:用于创建输入字段,如文本框、按钮等。3. ``:用于换行。4. ``:用于创建水平线。5. ``:用于链接外部资源,如样式表或脚本。6. ``:用于定义页面的元数据,如字符集、描述等。7. ``:用于定义图像映射中的区...