分类:前端开发5555
-
css三种样式, 什么是内联样式?
CSS(层叠样式表)中有三种主要的样式应用方式,它们分别是:1. 内联样式(Inline Styles): 这种方式是将样式直接应用到HTML元素上,通过`style`属性来定义。 示例: ```html 这是一个段落。...
-
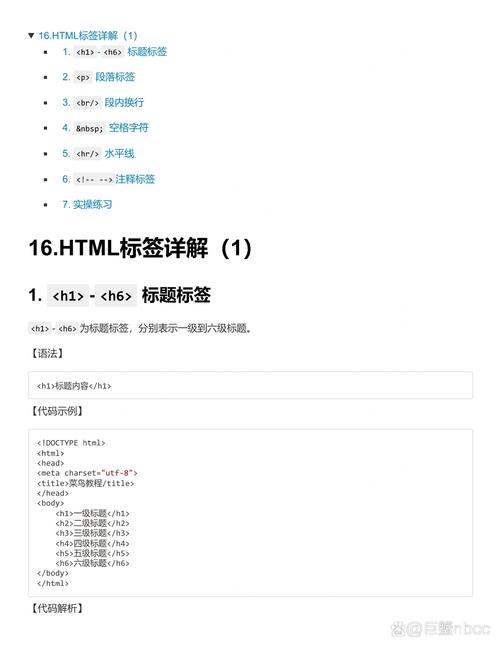
菜鸟教程html5,什么是HTML5?
1. HTML5 简介: 菜鸟教程: cainiaoya.com:2. HTML5 基础教程: 菜鸟教程: cainiaoplus.com:3. HTML5 教程: 菜鸟教程: cainiaoya.com:4. HTML...
-
jquery绑定事件, jQuery绑定事件的基本原理
1. `.click`: 为元素绑定点击事件。2. `.dblclick`: 为元素绑定双击事件。3. `.mouseenter`: 当鼠标进入元素时触发。4. `.mouseleave`: 当鼠标离开元素时触发。5. `.hover`: 当鼠标进入或离开...
-
vue换肤
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它提供了丰富的功能,使得开发者可以高效地创建单页应用程序(SPA)。其中,换肤功能是一个常见的需求,允许用户根据个人喜好或场景需要改变应用程序的界面风格。在 Vue 中实现换肤功能,...
-
html图片放大
要在HTML中实现图片放大功能,通常有两种方法:使用CSS来实现简单的放大效果,或者使用JavaScript来实现更复杂的交互式放大效果。以下是两种方法的简要介绍: 使用CSS实现图片放大通过CSS,你可以使用`:hover`伪类来在鼠标悬停时放大图片。这...
-
html5游戏,开启网页游戏新时代
HTML5游戏的特点1. 跨平台兼容性:HTML5游戏可以在任何支持HTML5标准的浏览器上运行,这意味着玩家可以使用不同的设备访问和玩游戏。2. 丰富的游戏类型:从益智游戏、冒险游戏到射击游戏、策略游戏等,HTML5游戏涵盖了多种类型,满足不同玩家的需...
-
html判断语句,```html 条件判断示例
HTML本身并不支持编程语言中的条件判断(如ifelse语句),因为它主要是用于创建和显示网页内容的标记语言。你可以使用JavaScript(一种客户端脚本语言)在HTML页面中实现条件判断。下面是一个简单的例子,展示了如何使用JavaScript在HTM...
-
javascript与jquery
JavaScript 和 jQuery 是 Web 开发中常用的两种技术。它们都用于在网页上实现动态效果和交互功能,但它们在实现方式和用途上有所不同。1. JavaScript 是一种脚本语言,它可以在网页上运行,用于创建动态内容和交互效果。JavaScr...
-
html背景图片,HTML背景图片的基本用法
HTML背景图片可以通过CSS样式来实现。以下是一个简单的示例,展示了如何为HTML元素设置背景图片:```htmlbody { backgroundimage: url; backgroundrepeat: norepeat; background...
-
css教程,css菜鸟教程
1. 菜鸟教程:该教程从CSS的基础知识开始,逐步深入到CSS3和CSS4的新特性,并提供在线编辑和运行实例的功能,适合初学者和进阶学习者使用。 2. W3Schools 中文教程:该教程从CSS的基础语法、选择器、单位等开始,系统全面地讲解了CSS的...