分类:前端开发5555
-
vue基础知识,Vue基础知识概述
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 的特点:1. 响应式系统:Vue 使用了基于 ES5 的 `...
-
css左右居中
CSS 实现左右居中的方法有很多种,下面我将介绍几种常用的方法:1. 使用 Flexbox 布局: Flexbox 是一种非常强大的布局方式,可以实现各种复杂的布局效果。使用 Flexbox 实现左右居中的方法非常简单,只需要设置父容器的 `displ...
-
html网页设计源代码
```html 简单的HTML网页设计示例 body { fontfamily: 'Arial', sansserif; backgroundcolor: f0f0f0...
-
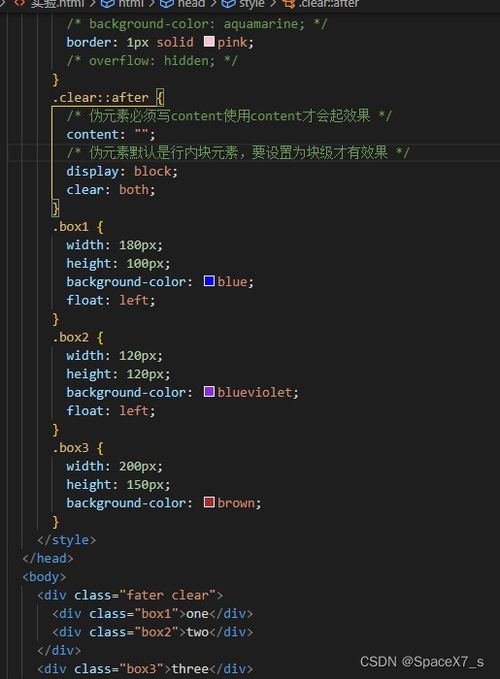
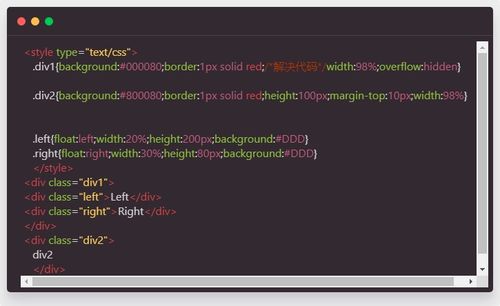
css清楚浮动, 什么是浮动
在CSS中,清除浮动是一个常见的任务,用于解决由于浮动元素造成的布局问题。当元素浮动时,它脱离了正常的文档流,可能会导致父元素高度塌陷,从而影响到其他元素的布局。为了解决这个问题,可以使用以下几种方法来清除浮动:1. 使用空白的``元素并设置`clear`...
-
html字体颜色设置,二、HTML字体颜色设置方法
在HTML中,你可以使用CSS来设置字体颜色。CSS(层叠样式表)是一种用于描述HTML文档的外观和格式的样式表语言。以下是如何使用CSS设置字体颜色的几种方法:```html这是一个红色字体的段落。```htmlp { color: blue;}这是一...
-
springboot跳转html
在Spring Boot中,跳转到HTML页面通常涉及以下几个步骤:1. 创建HTML文件:首先,你需要在`src/main/resources/templates`目录下创建一个HTML文件。例如,创建一个名为`index.html`的文件。2. 配置C...
-
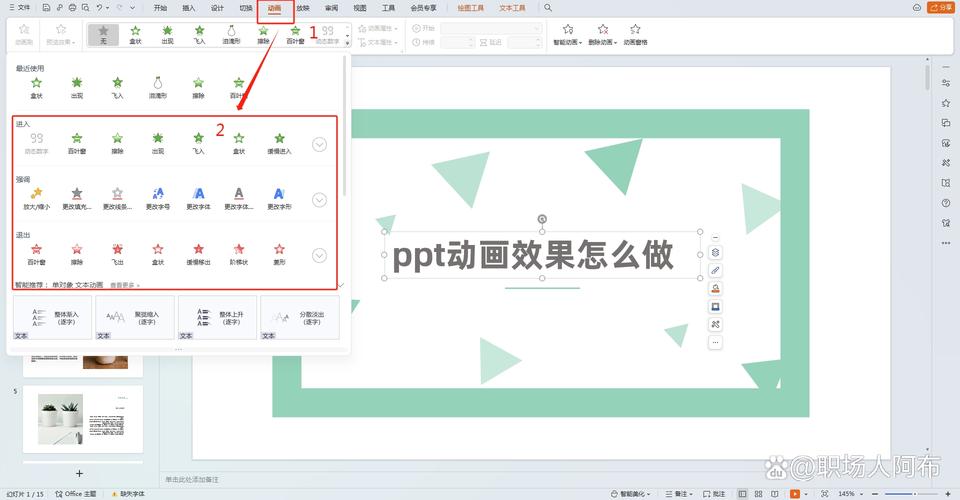
jquery动画效果
jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 交互。在 jQuery 中创建动画效果是相对简单的,因为 jQuery 提供了一系列的动画方法,如 `.animate`, `.fadeI...
-
vue目录结构, 项目概述
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js...
-
边框css
边框CSS(Cascading Style Sheets)是用于网页设计中的一种样式表语言,它允许开发者控制网页元素的外观和布局。在CSS中,边框(border)是元素周围的一个矩形框,可以用来分隔和装饰内容。 边框的基本属性1. borderwidth:...
-
html5网页模板
以下是几个提供HTML5网页模板的网站,您可以根据自己的需求选择合适的模板进行下载和使用:1. 模板王: 网站提供超过10000个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIV CSS模板、响应式网站模板、手机网站模板等。具体链接...