分类:前端开发5555
-
html的正式名称是
HTML的正式名称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标准标记语言。HTML的正式名称及其重要性一、HTML的正式名称二、HTML的作用HTML作为网页制作的基础,具有以下作用: 实现网页交互:H...
-
html5学习
学习 HTML5 可以按照以下步骤进行:3. 掌握 CSS3: 选择器:如类选择器、ID 选择器、属性选择器等。 盒模型:理解 margin, padding, border, width, height 等属性。 布局:如浮动布局、Fl...
-
h5和html5的区别,HTML5的定义与特点
H5和HTML5这两个术语有时会被混淆,但实际上它们指的是不同的概念。以下是它们之间的主要区别:1. H5:H5通常指的是HTML5的缩写,但也可以指代H5游戏或H5页面。H5游戏是一种基于HTML5技术的游戏,可以在各种设备和平台上运行,如手机、平板电脑...
-
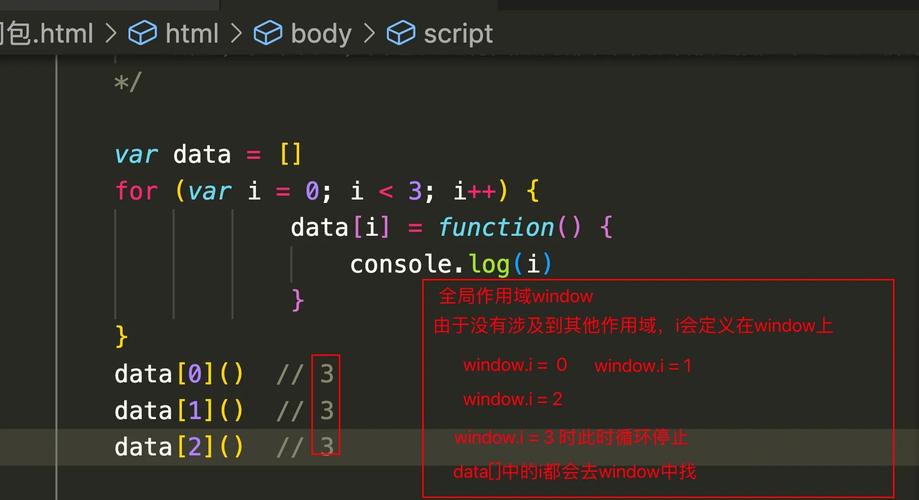
vue闭包, 什么是闭包
在 Vue.js 中,闭包是一个比较高级的概念,它涉及到 JavaScript 的作用域和函数。闭包是指那些能够访问自由变量的函数。自由变量是指在函数中使用的,但既不是函数参数也不是函数的局部变量的变量。闭包可以让你保存状态,即使在外部函数已经执行完毕后,...
-
vue页面布局,vue页面布局框架
在Vue页面布局中,通常会使用HTML和CSS来实现页面的结构、样式和布局。Vue框架本身不提供特定的布局方法,但你可以结合Vue的组件化思想,利用Vue组件来构建和管理页面的布局。1. Flexbox布局:使用CSS的Flexbox模型来创建灵活的布局。...
-
css全称,Cascading Style Sheets的奥秘
CSS的全称是Cascading Style Sheets,中文译为层叠样式表。CSS全称详解:Cascading Style Sheets的奥秘Cascading Style Sheets,简称CSS,是网页设计中不可或缺的一部分。它不仅为HTML文档提...
-
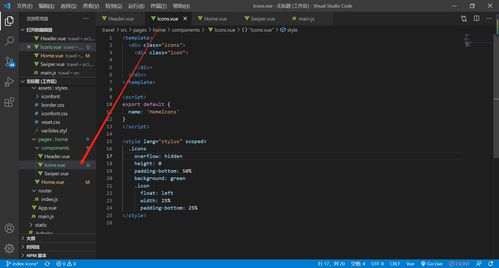
vue修改样式,Vue中修改样式的技巧与策略
在Vue中,你可以通过多种方式来修改样式。以下是几种常见的方法:1. 内联样式:你可以在Vue模板中的元素上直接使用`style`属性来添加内联样式。```html 这是红色文字```2. 动态样式:你可以使用Vue的数据绑定功能来动态地改变样式。```...
-
html入门教程
学习HTML(超文本标记语言)是创建网页和网站的基础。以下是一个简单的HTML入门教程,涵盖了基础知识,帮助你开始学习。 1. HTML简介HTML是一种用于创建网页的标准标记语言。它定义了网页的结构和内容,但不涉及网页的样式(这由CSS处理)或行为(这由...
-
css显示隐藏,控制元素的显示与隐藏
1. 使用`display`属性: `display: none;`:隐藏元素,元素将不占据任何空间。 `display: block;`:显示元素,元素将占据其父容器的整个宽度。 `display: inline;`:显示元素,元素将与...
-
react16
1. Fiber架构: React 16引入了Fiber,这是一种新的协调引擎,它通过实现增量渲染和调度算法来提高性能。Fiber允许React将渲染工作分割成多个小任务,这些任务可以在浏览器空闲时异步执行,从而避免长时间占用主线程,减少页面卡顿和响...