分类:前端开发945
-
css鼠标悬停样式, 什么是CSS鼠标悬停样式?
CSS(层叠样式表)中的鼠标悬停样式通常是通过`:hover`伪类来实现的。`:hover`伪类可以应用于任何选择器,当用户将鼠标悬停在元素上时,可以改变该元素的样式。例如,改变文本颜色、背景颜色、边框样式等。下面是一个简单的示例,展示了如何为链接添加鼠标...
-
html字体颜色怎么改, HTML字体颜色修改的基本方法
2. 使用内联样式:```html这是蓝色字体3. 使用内部样式表:```htmlp { color: green;}这是绿色字体4. 使用外部样式表:```html这是通过外部样式表设置的字体颜色```然后在`styles.css`文件中:```css...
-
vue的缺点,Vue框架的潜在缺点分析
1. 社区较小:尽管Vue.js在近年来获得了巨大的关注和增长,但与React和Angular等更成熟的框架相比,其社区规模仍然较小。这意味着在某些情况下,开发者可能难以找到针对特定问题的解决方案或社区支持。2. 生态系统相对较新:Vue.js的生态系统相...
-
vue嵌套路由,// ChildComponent.vue Child Component ```
在Vue中,嵌套路由是指在一个路由组件中包含另一个路由组件。这种技术允许您在单页应用(SPA)中创建多个嵌套的视图层次结构。下面是如何在Vue中设置嵌套路由的步骤:1. 定义父路由组件:首先,您需要定义一个父路由组件,它将包含嵌套路由的容器。2. 创建子路...
-
html插入背景音乐,```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music in an HTML page.
```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music...
-
css3新增属性有哪些
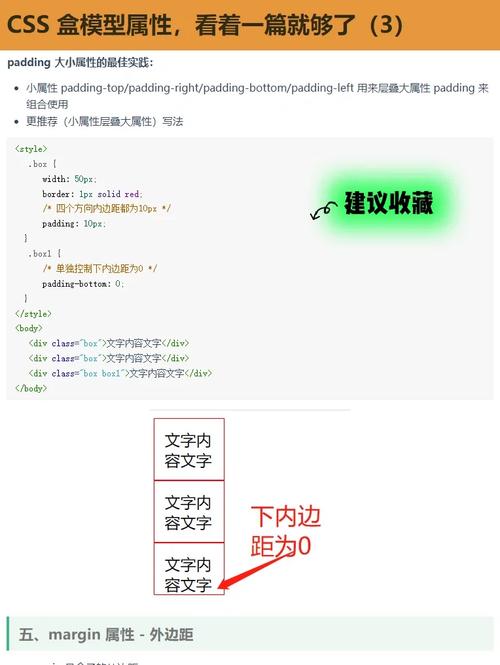
1. 边框和背景: `borderradius`:用于创建圆角边框。 `boxshadow`:用于添加阴影效果。 `borderimage`:使用图像作为边框。 `backgroundsize`:控制背景图像的大小。 `bac...
-
css字体渐变, 什么是 CSS 字体渐变?
CSS字体渐变可以通过使用`backgroundimage`属性和`webkitbackgroundclip`属性来实现。以下是一个简单的例子,展示了如何创建一个具有渐变背景的字体效果:```css.gradienttext { fontsize: 24...
-
html跳转网页,```html 跳转示例
要在HTML中实现网页跳转,通常使用的是``(anchor)元素,它可以创建一个超链接,用户点击这个链接时会跳转到指定的URL。下面是一个简单的例子:```html 跳转示例点击这里跳转到示例网站在这个例子中,``元素有一个`href`属性,它指定了...
-
html事件, 什么是 HTML 事件?
HTML事件是网页或Web应用程序中发生的一系列动作或变化。这些事件可以由用户操作(如点击按钮、提交表单等)或由浏览器自动触发(如页面加载、窗口大小改变等)。1. 点击事件(click):当用户点击一个元素时触发。2. 双击事件(dblclick):当用户...
-
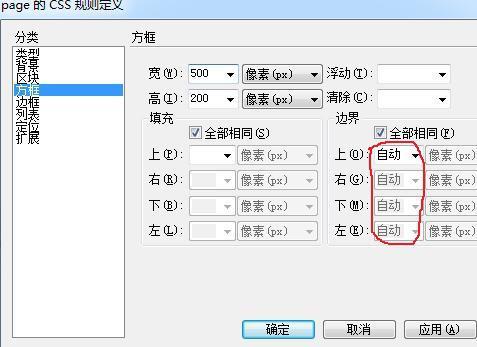
css样式居中
CSS样式居中可以分为文本居中、块级元素居中和水平垂直居中。下面我将分别介绍这三种居中的方法。 1. 文本居中文本居中可以使用 `textalign` 属性,它可以将文本内容在块级元素内部水平居中。```css.textcenter { textalig...