分类:前端开发5555
-
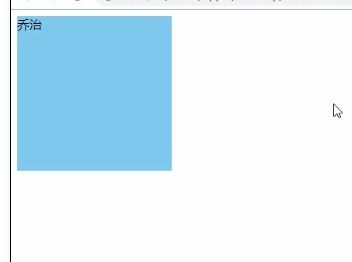
css显示和隐藏,控制元素的显示方式
1. `display` 属性: `display: none;`:将元素隐藏,不占用任何空间。 `display: block;`:将元素显示为块级元素。 `display: inline;`:将元素显示为行内元素。 `displ...
-
vue引入组件
在Vue中引入组件通常有几种方法,具体取决于你的项目结构和组件的类型。以下是几种常见的方法:1. 局部注册: 如果你在单个组件中需要使用另一个组件,你可以在该组件的`components`选项中局部注册它。 ```javascript impo...
-
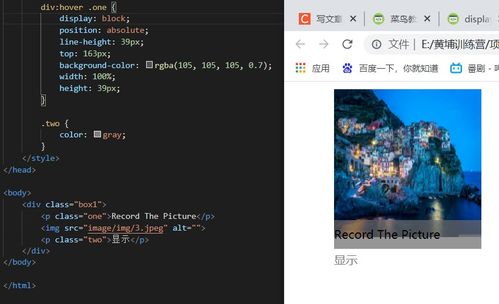
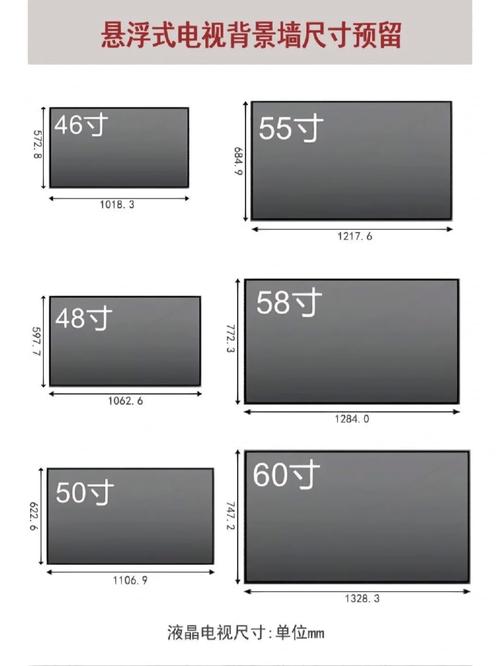
css设置图片, 图片尺寸控制
1. `width` 和 `height`:设置图片的宽度和高度。2. `maxwidth` 和 `maxheight`:设置图片的最大宽度和高度。3. `minwidth` 和 `minheight`:设置图片的最小宽度和高度。4. `border`:设...
-
html整体居中,html居中代码怎么写
要在HTML中实现整体居中,通常指的是页面上的内容(包括文本、图片、表单等)在水平和垂直方向上都居中显示。这可以通过CSS样式来实现。下面是一个简单的示例,展示如何通过CSS使HTML页面中的内容整体居中。```htmlCentered Layout h...
-
html5开发培训
以下是几所HTML5开发培训班的详细信息,供您参考:1. HTML5品牌培训班 讲师背景:讲师具有多年HTML5开发经验,精通HTML5跨平台、WebApp开发,对HTML5理解透彻,能够带领学员深层次理解HTML5及用户体验的价值。 课程特色...
-
jquery显示隐藏切换,```htmlToggle Visibility Example$.ready{ $.click{ $.toggle; }qwe2;}qwe2;
在 jQuery 中,显示和隐藏元素的切换可以通过使用 `.toggle` 方法来实现。`.toggle` 方法会切换元素的可见状态。如果元素是可见的,它会被隐藏;如果元素是隐藏的,它会被显示。以下是一个简单的示例代码,展示了如何使用 jQuery 的 `...
-
html里的空格,HTML中的空格显示
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。这是因为HTML是为了在网页上显示内容而设计的,而不是为了精确复制文本的排版。如果您需要在HTML中显示多个连续...
-
jquery和vue的区别,工作原理
jQuery 和 Vue 是两种不同的前端技术,它们在功能、使用场景和设计理念上都有很大的区别。以下是 jQuery 和 Vue 的一些主要区别:1. 功能: jQuery 是一个轻量级的 JavaScript 库,它提供了一系列的 DOM 操作、事...
-
html转php,```php PHP 页面
```php PHP 页面您可以根据需要将HTML代码与PHP代码混合使用,以创建动态的网页。例如,您可以使用PHP来获取数据库中的数据,并在HTML中显示这些数据。请注意,为了运行PHP代码,您需要将文件保存为 `.php` 扩展名,并在支持PHP...
-
vue.js框架,前端开发的未来之星
Vue.js 是一个用于构建用户界面的开源 JavaScript 框架,由尤雨溪(Evan You)于 2014 年创建,并得到了全球开发者社区的广泛支持。Vue.js 的设计目标是易于上手,同时保持灵活性和可扩展性,适用于从小型到大型项目的前端开发。 V...