分类:前端开发5555
-
vue.js中文文档, 什么是Vue.js?
你可以通过以下链接访问Vue.js的中文文档:这些文档提供了详细的教程和指南,帮助你了解Vue.js的基本概念、安装方法、使用示例以及高级功能。希望这些资源能对你有所帮助! Vue.js 中文文档:快速入门与基础概念Vue.js 是一款流行的前端JavaS...
-
html5新增的标签,-
1. ``:表示页面中独立的内容区域,如博客文章、新闻故事等。2. ``:表示与页面主要内容相关但独立于内容的边栏或插入内容。3. ``:用于嵌入音频内容,如音乐或语音。4. ``:提供用于绘制图形的画布。5. ``:表示命令按钮,如单选按钮或复选框。6....
-
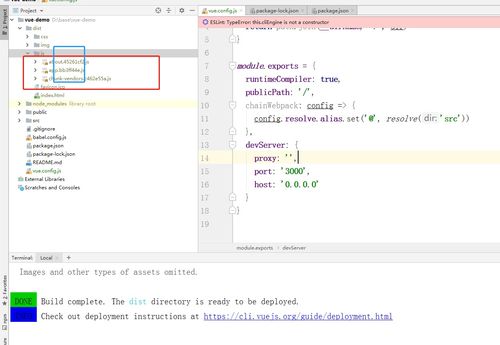
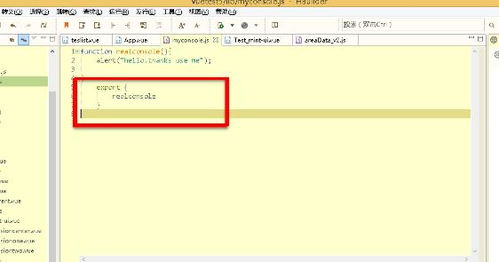
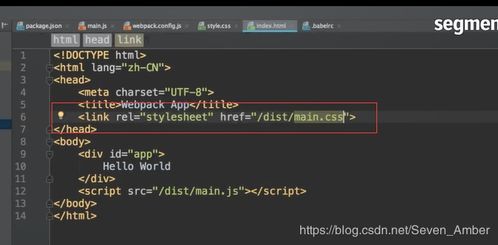
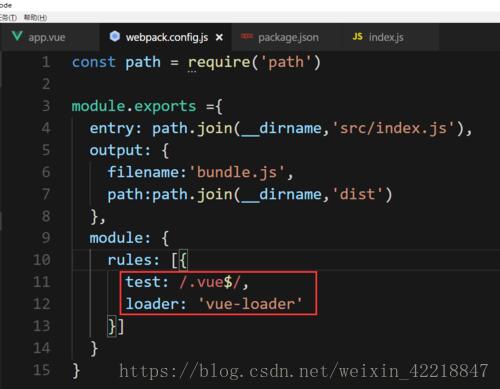
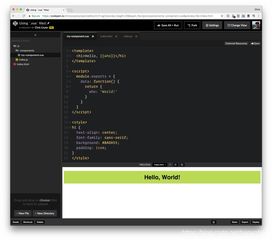
vue-loader,深入解析Vue.js的构建利器——Vue-loader
Vue Loader 是一个用于处理 Vue 单文件组件(SFCs)的 webpack loader。它允许你以一种名为单文件组件的格式撰写 Vue 组件,并为每个组件部分使用不同的 loader,处理依赖,模拟 scoped CSS 和热重载。 Vue...
-
css滚动
CSS滚动技巧:打造流畅且美观的网页滚动体验 一、CSS滚动原理及基础属性 CSS滚动原理CSS滚动是基于浏览器的滚动条实现的。当用户滚动页面时,浏览器会根据滚动位置动态调整页面内容的位置,从而实现滚动效果。 CSS滚动基础属性1. overflow:...
-
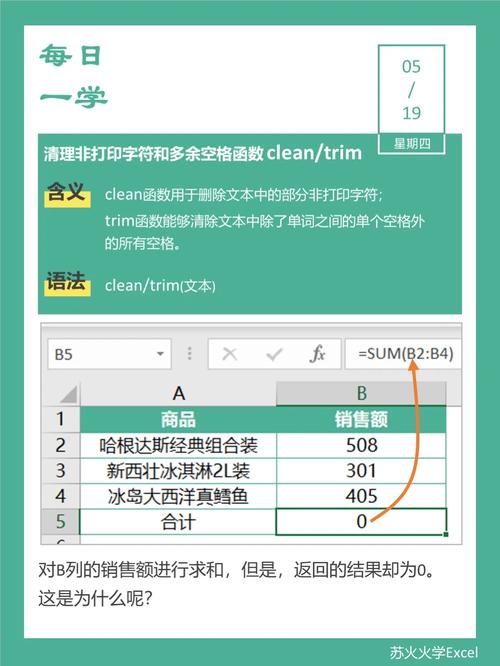
html空格怎么打, HTML空格的基本概念
HTML中空格的输入方法详解在HTML文档中,空格的输入对于页面布局和内容展示至关重要。与我们在文本编辑器中直接输入空格不同,HTML中空格的输入有其特定的方法和规则。本文将详细介绍HTML中空格的输入方法,帮助您更好地掌握HTML文档的编写。 HTML...
-
html网页模板代码,网页设计代码html基本框架代码
当然可以,下面是一个简单的HTML网页模板代码:```html 网页标题 body { fontfamily: Arial, sansserif; background...
-
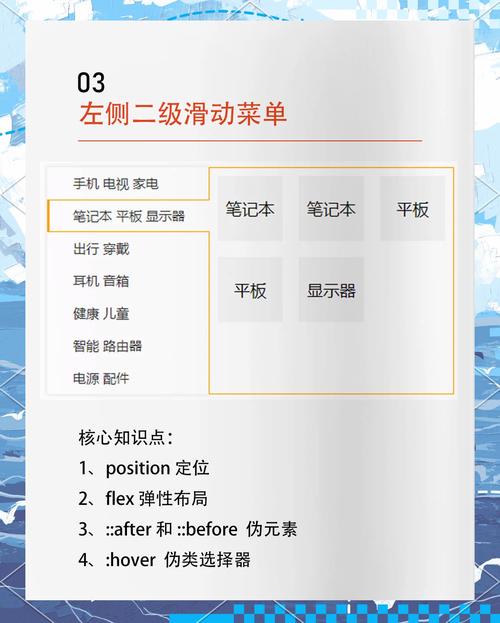
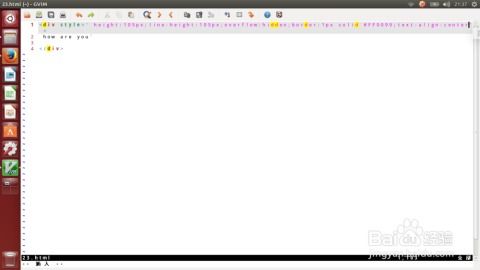
css文本垂直居中, 默认文本居中
1. 行内元素(inline elements): 对于行内元素,你可以使用 `lineheight` 属性来垂直居中文本。将 `lineheight` 的值设置为与父元素的高度相同,可以使文本在父元素中垂直居中。 ```css .parent...
-
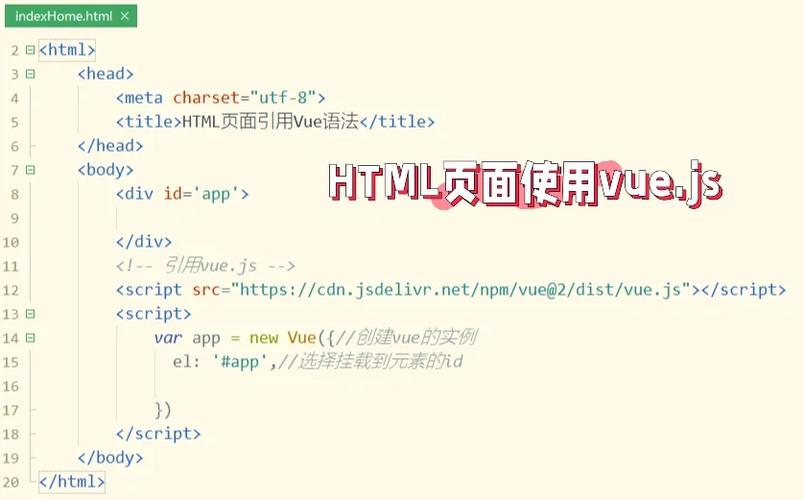
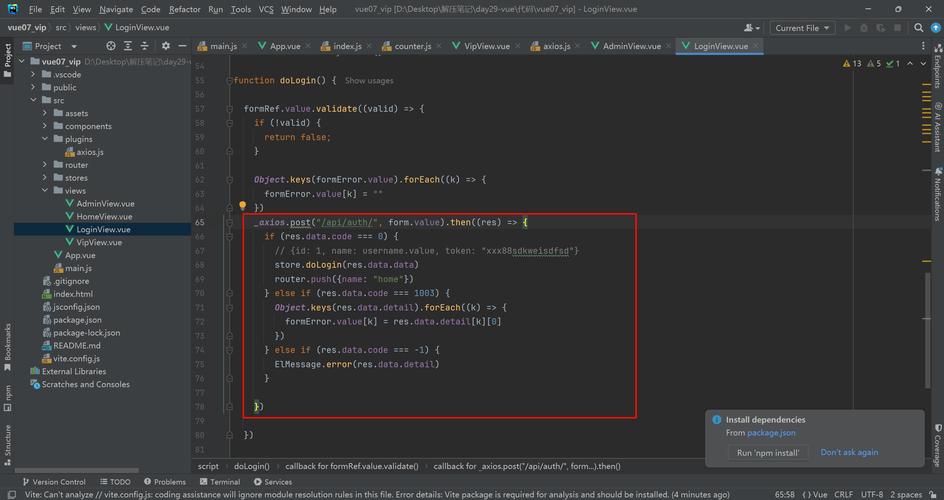
vue调接口,4. HTML文件: ```html Vue App
在Vue中调用接口通常涉及到使用JavaScript的`fetch` API或者`axios`库。以下是一个简单的例子,展示了如何在Vue组件中使用`fetch` API来调用一个RESTful API。首先,确保你已经在你的项目中安装了Vue。接下来,创...
-
html编辑器手机版,手机时代,HTML编辑器手机版助力网页开发
1. AWD:这是一款功能强大的HTML编辑器,支持代码高亮显示、自动完成、代码折叠等功能,并支持多个项目的管理,可以进行离线使用。2. Quoda:体积较小但功能齐全,支持代码高亮显示、自动完成、代码折叠、语法检查等,还支持多种编程语言如CSS、Java...
-
css动画特效,为网页增添动感的魔法
1. 过渡(Transitions): 过渡效果允许元素从一个状态平滑地过渡到另一个状态,例如颜色、大小、位置等属性的变化。 ```css .box { width: 100px; height: 100px; back...