分类:前端开发5555
-
jquery和vue,前端开发的两种选择
jQuery和Vue.js是两种不同的JavaScript库/框架,它们各自有不同的用途和特点。1. jQuery: jQuery是一个快速、小型且功能丰富的JavaScript库。它简化了HTML文档遍历、事件处理、动画和Ajax交互。 它提...
-
html网页制作,HTML的基本结构
HTML(超文本标记语言)是用于创建网页和网页应用程序的一种标记语言。以下是HTML网页制作的一些基本步骤:1. 创建HTML文件:首先,你需要创建一个新的HTML文件。这可以通过任何文本编辑器(如记事本、Sublime Text、Visual Studi...
-
css过渡动画, 什么是CSS过渡动画?
CSS 过渡动画是一种通过改变 CSS 属性的值来实现平滑过渡效果的技术。这种效果通常在用户与页面交互时触发,比如鼠标悬停、点击等。下面是一个简单的 CSS 过渡动画示例:```css/ HTML 结构 /鼠标悬停我/ CSS 样式 /.box { wi...
-
html全程
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式的网页。它描述了一个网站的结构化的语义信息,使得浏览器能够正确地显示网页内容。以下是HTML的一些关键概念和术语:2. 属...
-
html色彩代码
HTML色彩代码通常用于指定网页元素的颜色。这些颜色可以通过不同的方式指定,包括使用颜色名称、十六进制代码或RGB(红绿蓝)值。1. 颜色名称:HTML支持一系列预定义的颜色名称,如“red”、“blue”、“green”等。例如,要设置文本颜色为红色,可...
-
墨刀导出html
要将墨刀的原型导出为HTML文件,可以按照以下步骤进行操作:1. 登录墨刀账号: 打开墨刀官方网站并登录您的账号。2. 打开项目: 在左侧的项目列表中,选择您要导出的项目,点击项目名称进入项目编辑界面。3. 选择导出功能: 在顶部菜单栏中,点击...
-
vue组件之间的通信
Vue组件之间的通信:深入理解与实例解析在Vue.js框架中,组件是构建用户界面的基石。组件化开发使得代码更加模块化、可复用,并且易于维护。组件之间的通信是组件化开发中不可或缺的一环。本文将深入探讨Vue组件之间的通信机制,并通过实例解析帮助读者更好地理...
-
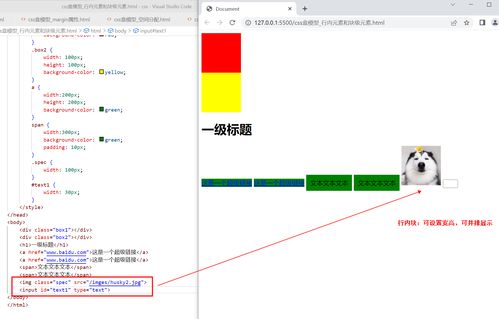
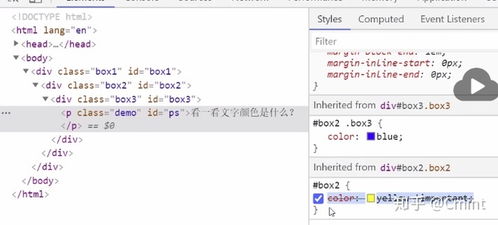
css行内样式
下面是一个简单的行内样式的例子:```html 行内样式示例 这是一个红色的段落。 这是一个蓝色的段落。在上面的例子中,两个 `` 元素分别应用了不同的行内样式,使得第一个段落显示为红色,第二个段落显示为蓝色,并且字体大小都是20像素。尽...
-
html5的发展历程,HTML的起源与发展
1. 早期发展(19902000): 1990年,蒂姆·伯纳斯李(Tim BernersLee)发明了HTML。 1995年,HTML 2.0发布,这是第一个被广泛接受的HTML标准。 1997年,HTML 3.2发布,引入了一些新特性,...
-
html自动刷新,二、HTML自动刷新的原理
```html```这个代码会导致浏览器每5秒重新加载当前页面。如果你想将用户重定向到另一个页面,你可以在`content`属性中添加一个URL,例如:```html```这个代码会在5秒后重定向用户到指定的URL。请注意,自动刷新可能会影响用户体验,因此...