分类:前端开发5555
-
css边框,网页美化的关键元素
CSS(层叠样式表)用于描述HTML或XML(包括如SVG)文档的样式和布局。在CSS中,边框(border)属性用于设置元素周围的边框。边框可以应用于任何HTML元素,包括块级元素和内联元素。边框属性包括以下几个主要部分:1. 边框宽度(borderwi...
-
vue 自定义事件, 什么是自定义事件?
在Vue中,自定义事件是一个非常重要的概念,它允许组件之间进行通信。自定义事件允许子组件向父组件发送消息,而不需要通过props或插槽。在Vue 2和Vue 3中,自定义事件的实现略有不同。 Vue 2 中的自定义事件在Vue 2中,你可以使用`$emit...
-
vue调用子组件的方法
1. 使用 `ref` 引用: 你可以在父组件中通过 `ref` 属性获取子组件的引用,然后直接调用子组件的方法。 ```vue export default { mounted { thi...
-
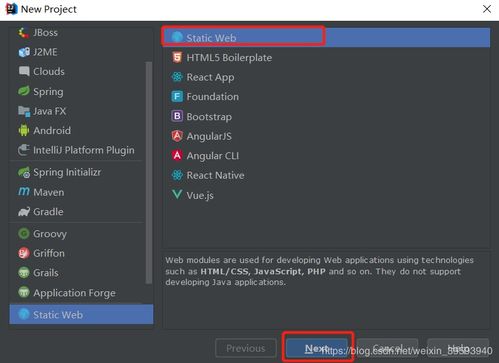
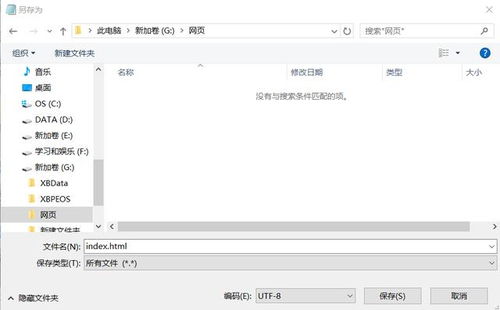
html动态网页,HTML动态网页概述
HTML(超文本标记语言)是用于创建网页的标准标记语言。HTML5是HTML的最新版本,它提供了一些新特性,使得网页更加动态和互动。在HTML5中,可以使用以下技术来创建动态网页:1. JavaScript:JavaScript是一种脚本语言,可以在浏览器...
-
html5图片
属性 `src`:图片的URL,可以是相对路径或绝对路径。 `alt`:图片的替代文本,用于图片无法加载时显示。 `width`和`height`:定义图片的宽度和高度,这两个属性在HTML5中仍然支持,但更推荐使用CSS来设置。 `title`:为图片...
-
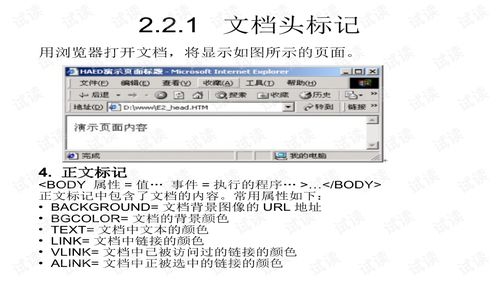
html基础标签
```html```html- ``:定义粗体文本- ``:定义斜体文本- ``:定义文本下划线- ``:定义强调文本- ``:定义重要文本```html粗体文本斜体文本下划线文本强调文本重要文本- `src`:指定图片的URL- `alt`:图片无法显示...
-
css用什么软件编写,盘点那些优秀的CSS编写软件
1. 文本编辑器:许多开发者使用简单的文本编辑器来编写CSS,如Notepad 、Sublime Text、Visual Studio Code(VS Code)等。这些编辑器通常提供语法高亮、代码折叠、自动补全等基本功能,而且大多数都是免费的。2. 集...
-
html5语言,引领网页开发新潮流
HTML5(HyperText Markup Language 5)是HTML的最新修订版,它提供了丰富的功能,使得网页开发者能够创建更加动态和交互性的网页。以下是HTML5的一些主要特点和功能:3. 图形和动画:HTML5引入了``元素,允许开发者使用J...
-
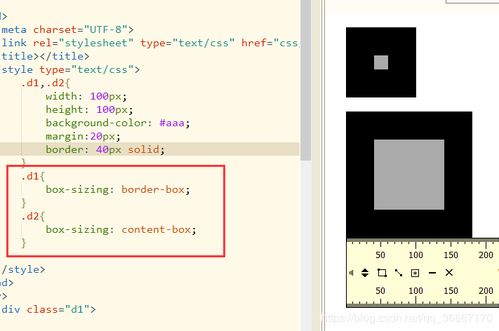
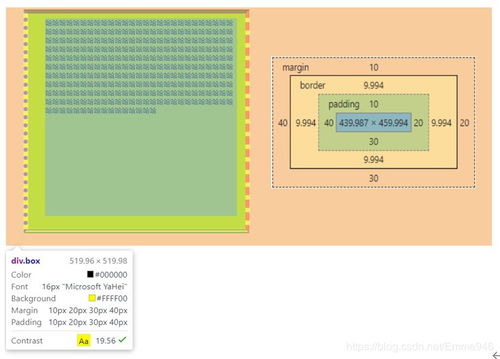
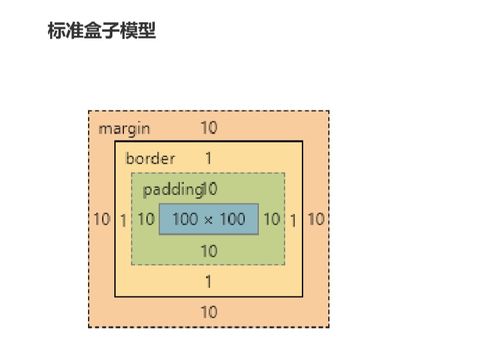
css的盒子模型, 什么是 CSS 盒子模型?
CSS的盒子模型是用于网页布局的一种设计模式,它描述了HTML元素在网页上如何被渲染和定位。每个HTML元素都可以看作是一个盒子,这些盒子由以下几个部分组成:1. 内容(Content):这是盒子模型的核心部分,包含了元素的文本、图片等实际内容。2. 内边...
-
html文本颜色
1. 使用CSS样式:你可以通过CSS样式来设置文本颜色。例如:```htmlp { color: red;}This is a red text.2. 使用内联样式:你可以在HTML元素内部直接使用样式来设置文本颜色。例如:```htmlThis is...