分类:前端开发5555
-
html和css, HTML基础
HTML(HyperText Markup Language,超文本标记语言)和CSS(Cascading Style Sheets,层叠样式表)是Web开发中的两种核心技术。CSS是一种样式表语言,用于控制网页的外观和布局。它定义了网页中的元素如何显示,...
-
下拉菜单css,html下拉菜单代码怎么写
下拉菜单(Dropdown Menu)是网页设计中常用的导航元素,它允许用户通过点击一个按钮或链接来显示或隐藏一组选项。在CSS中,下拉菜单可以通过使用``和``元素,以及`:hover`伪类来实现。下面是一个简单的下拉菜单的CSS代码示例:```css/...
-
css图片垂直居中,css图片垂直居中对齐
在CSS中,要实现图片的垂直居中,可以使用多种方法。以下是几种常见的方法:1. 使用Flexbox: Flexbox 是一种CSS3布局方式,它提供了更加灵活的布局控制。使用Flexbox,可以将图片垂直居中在容器中。```css.container...
-
html按钮跳转,```html Button Redirect Example
```html Button Redirect ExampleGo to Example.com在这个例子中,当用户点击按钮时,他们会被重定向到 https://www.example.com 网站上。你可以将 `'https://www.examp...
-
html右浮动, 什么是HTML右浮动
HTML 中的 右浮动 是指将元素向网页的右侧移动,并且允许其他内容围绕它流动。这通常通过 CSS 的 `float` 属性实现。下面是一个简单的例子,展示了如何使用 CSS 来使一个 HTML 元素右浮动:```html.floatright { fl...
-
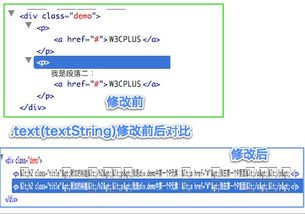
jquery替换html内容, HTML内容替换的基本概念
在jQuery中,你可以使用`.html`方法来替换HTML元素的内容。这个方法允许你设置或返回被选元素的HTML内容。1. 替换元素的全部内容: ```javascript $.html; ``` 这将替换ID为`element`的元素的...
-
html网页框架,`` 元素包含网页的元数据,如标题、字符集、样式表(CSS)和脚本(JavaScript)等
HTML网页框架(HTML Webpage Framework)是指使用HTML(超文本标记语言)构建网页的结构和布局。HTML框架通常包括以下几个关键部分:1. DOCTYPE声明:这是文档类型声明,它告诉浏览器使用哪种HTML版本来解析网页。例如,``...
-
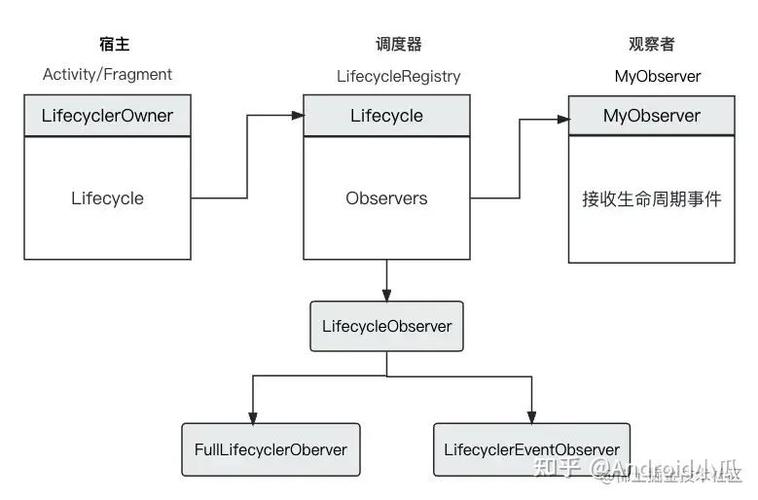
react组件生命周期,react官网中文网
在React中,组件的生命周期指的是组件从创建到销毁的整个过程。这个过程可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。每个阶段都有一些特定的事件和生命周期方法。1. 挂载阶段: `constructor`:在组件被创建时调用,可以在这里进行初始化操...
-
html登录页面
创建一个HTML登录页面需要包括基本的HTML结构和一些表单元素。下面是一个简单的登录页面示例,它包括用户名和密码输入框以及一个提交按钮。这个页面使用了HTML和内联CSS来设置样式,并使用了JavaScript来处理表单提交事件(这里只是简单地弹出一个警...
-
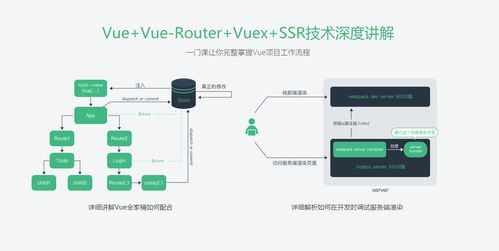
vue学习路线
学习 Vue.js 的路线可以根据你的编程背景和目标来定制。以下是一个基本的 Vue.js 学习路线,适用于大多数初学者: 1. 基础知识 了解前端基础知识:如果你是前端开发的初学者,建议先了解 HTML、CSS 和 JavaScript 的基础知识。 学...