分类:前端开发5555
-
html阅读,探索HTML的魅力——构建网页的基石
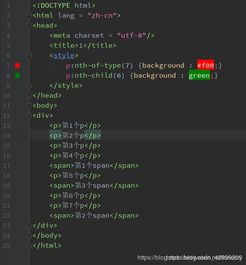
1. HTML文档结构:一个HTML文档通常由以下几个部分组成: 文档类型声明(``):声明该文档是一个HTML5文档。 HTML根元素(``):包含整个HTML文档。 头部(``):包含文档的元数据,如标题、字符集、样式、脚本等。...
-
jquery自动轮播图代码
当然可以。下面是一个简单的 jQuery 自动轮播图的代码示例。这个示例使用了基本的 HTML 和 CSS,以及 jQuery 来实现轮播效果。首先,你需要引入 jQuery 库。你可以从 jQuery 官方网站下载并引入,或者使用 CDN 链接。在这个例...
-
html怎么生成网址,```html HTML 链接示例
在HTML中,您可以使用``(锚)元素来创建超链接,从而生成网址。这个元素可以定义一个链接,点击这个链接后,浏览器会导航到指定的网址。``元素的`href`属性用于指定链接的目标地址。下面是一个简单的例子,展示了如何使用HTML创建一个链接到百度首页的超`...
-
css可视化编辑器,提升前端开发效率的利器
1. CssEditor: 特点:支持渐变背景、按钮、文字等常用元素的样式编辑,提供调用方法和示例代码。 。2. 58html: 特点:新一代响应式网站设计工具,支持拖拽元素到工作区内编辑CSS。 。3. W3Schools 在线编...
-
vue移动端,vue官方网站
1. Vue.js 本身: Vue.js 可以直接用于移动端开发,通过编写 HTML、CSS 和 JavaScript 来创建用户界面。Vue.js 的响应式系统使得数据更新能够实时反映到视图上,非常适合动态内容展示。2. Vue Router:...
-
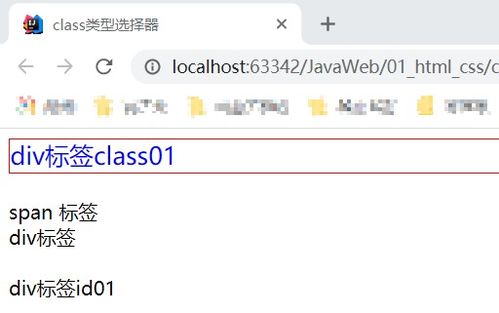
css整理
2. 属性和值:CSS规则由属性和值组成。属性描述了要应用于元素的特征,而值则指定了该属性的具体设置。例如,`color` 属性的值可以是 `red`、`ff0000` 或 `rgb`。3. 盒模型:CSS盒模型描述了网页元素在页面上的布局方式。每个元素都...
-
创建vue
创建一个Vue项目通常需要以下几个步骤:1. 安装Node.js和npm:Vue.js 是一个基于 Node.js 的前端框架,因此首先需要安装 Node.js 和 npm。你可以从 下载并安装。2. 安装Vue CLI:Vue CLI 是一个官方提供的...
-
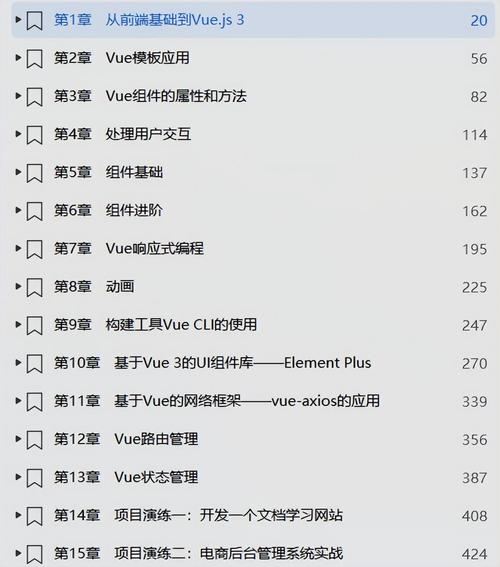
vue书,从入门到精通的书籍推荐
入门书籍1. 《Vue.js实战》 作者:梁灏 适合初学者,通过实际案例帮助理解Vue.js的核心概念。 2. 《Vue.js入门教程》 作者:w3cschool 免费的在线教程,适合初学者。3. 《Vue.js基础教程》 适合...
-
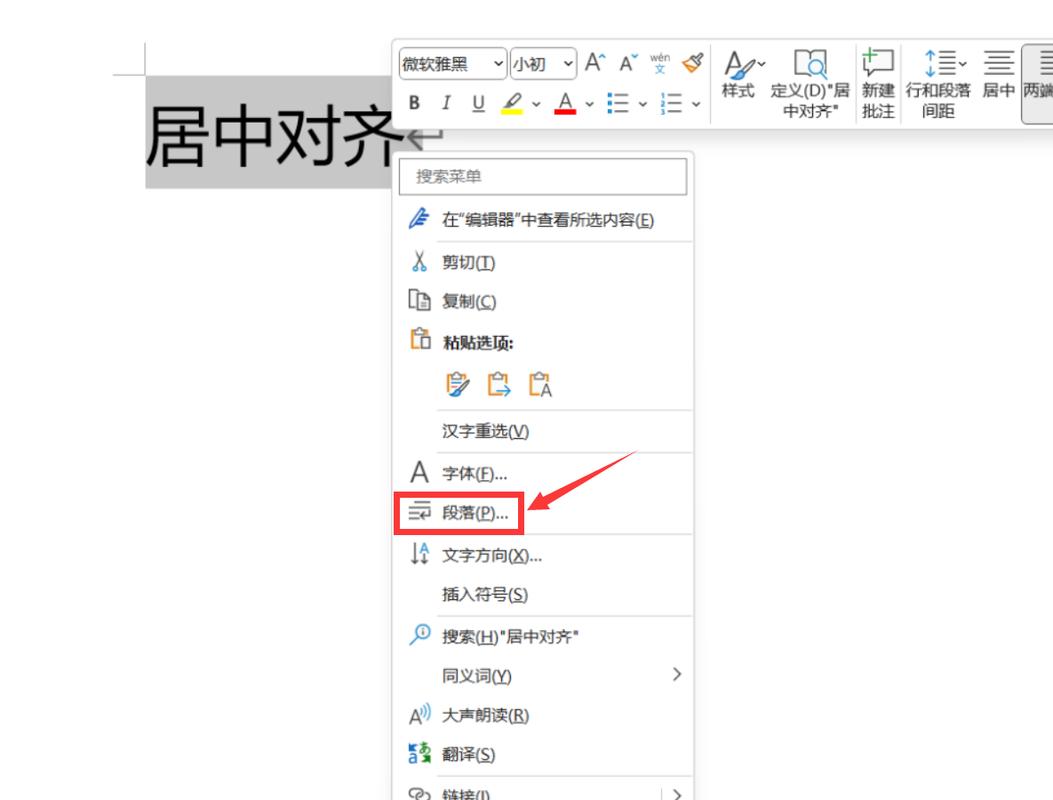
html图片居中,HTML如何让图片居中
1. 使用CSS的`textalign`属性: 如果图片是在段落或容器内,可以使用`textalign: center;`来水平居中图片。2. 使用CSS的`margin`属性: 可以通过设置`margin: auto;`来实现图片的水平居中。对于...
-
vue-cli,前端开发的得力助手
1. Vue CLI 介绍Vue CLI 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 `vue create` 快速搭建一个新项目,或者直接通过 `vue serve` 构建新想法的原型。Vue CLI 由三个主要组件构成:...