分类:前端开发5555
-
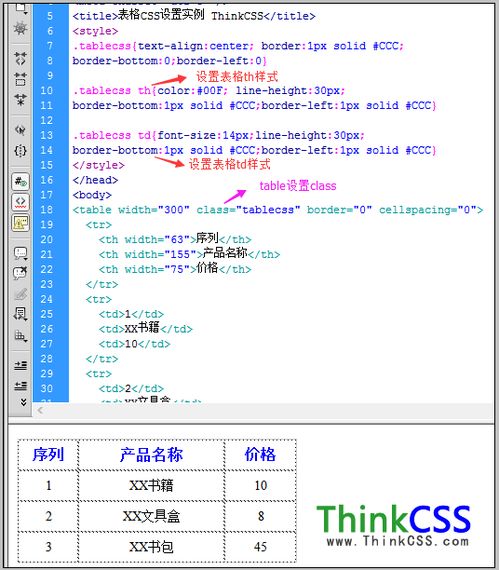
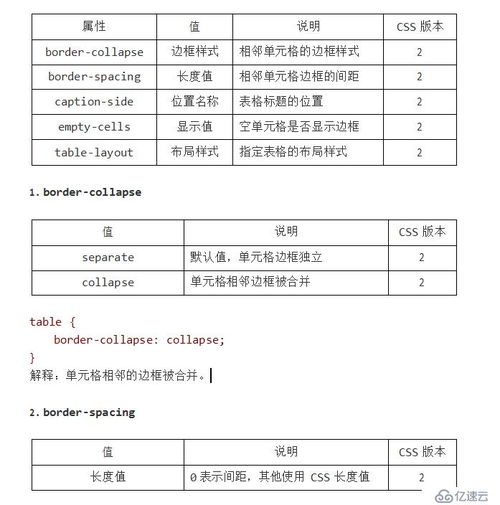
css表格,css表格样式大全
1. 边框:使用`border`属性为表格、行、列或单元格添加边框。2. 背景色:使用`backgroundcolor`属性为表格、行、列或单元格添加背景色。3. 字体:使用`font`属性为表格中的文本设置字体样式。4. 内边距:使用`padding`属...
-
css动画,css动画效果网站
CSS动画是使用CSS3中的`@keyframes`规则来定义动画效果。这些动画可以通过`animation`属性应用到元素上。CSS动画允许你改变元素的外观、位置、大小、颜色等属性,使其随时间变化,从而创建出动态效果。 CSS动画的基本语法1. @key...
-
vue怎么启动,Vue项目启动指南
在Vue中,启动一个项目通常包括以下几个步骤:1. 安装Node.js和npm:Vue项目依赖于Node.js和npm(Node.js的包管理器)。2. 安装Vue CLI:Vue CLI是Vue的官方命令行工具,用于快速生成和管理Vue项目。可以通过np...
-
css缩进, 什么是CSS缩进
CSS 缩进通常是指通过 CSS 样式来设置文本的缩进。在 CSS 中,可以使用 `textindent` 属性来控制文本的缩进。`textindent` 属性可以应用于块级元素,如 ``、`` 等,来控制第一行文本的缩进。例如,如果你想将段落的第一行文本...
-
html时间代码,```html 当前时间 当前时间:
HTML中没有专门的时间代码,但你可以使用HTML元素来显示时间。例如,你可以使用``元素来表示日期和时间,如下所示:```html2023年1月1日```这个例子中,`datetime`属性指定了时间的ISO 8601格式,而元素内容则显示了更易读的日期...
-
html设置按钮大小
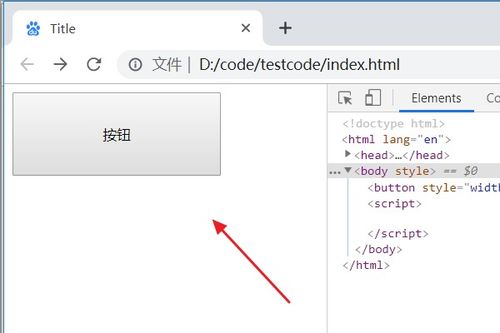
在HTML中,按钮的大小可以通过CSS来设置。下面是一些基本的CSS属性,可以用来调整按钮的大小:1. `width` 和 `height`:设置按钮的宽度和高度。2. `padding`:设置按钮内边距,可以影响按钮的大小。3. `fontsize`:设...
-
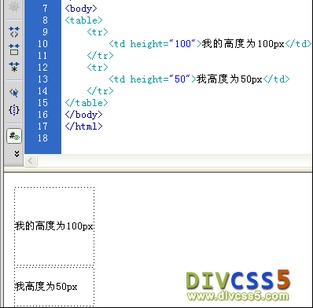
css高度
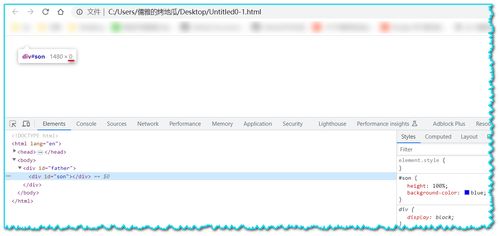
CSS(层叠样式表)中的高度属性用于设置元素的高度。它可以应用于各种HTML元素,如div、p、img等。高度属性可以接受以下值:1. 长度值:如px、em、rem、vh、vw等,表示元素的具体高度。2. 百分比:基于包含块的百分比高度。3. auto:浏...
-
html5前端课程培训,开启你的前端开发之旅
1. 千锋教育: 千锋教育的web前端培训课程包括HTML5培训、CSS3基础课程和移动前端交互JavaScript JQuery Ajax课程。该课程注重移动前端开发,提供专业的移动前端培训。2. 传智教育: 传智教育的web前端培训课程涵盖...
-
vue缓存页面, 什么是 Vue 缓存页面?
1. 浏览器缓存: 利用HTTP缓存机制,通过设置合适的CacheControl、Expires或ETag响应头,可以让浏览器缓存静态资源。 对于动态内容,可以使用服务端渲染(SSR)生成HTML,然后浏览器缓存这些页面。2. Vue Rout...
-
html解码, 什么是HTML解码?
HTML 解码通常是指将 HTML 字符串中的特殊字符转换回它们原本的字符形式。在 HTML 中,一些特殊字符(如 ``, `...