分类:前端开发5555
-
vue和jquery的区别, 工作原理的不同
Vue.js 和 jQuery 是两种不同的 JavaScript 框架或库,它们各自有独特的特点和应用场景。以下是它们之间的一些主要区别:1. 核心目的: Vue.js:是一个渐进式 JavaScript 框架,用于构建用户界面。它专注于视图层,可...
-
html日期控件,```html Date Input Example
HTML日期控件(Date Input)允许用户选择日期。它通常用于表单中,让用户可以方便地输入或选择日期。以下是一个基本的HTML日期控件的示例:```html Date Input Example Birthdate: 在这个...
-
html模板
当然可以,这里是一个简单的HTML模板,您可以根据需要进行修改:```html 我的网站 body { fontfamily: 'Arial', sansserif;...
-
表格css,二、表格CSS基础
1. `border`: 用于设置表格的边框样式。2. `bordercollapse`: 用于控制表格边框的合并。3. `borderspacing`: 用于设置单元格之间的间距。4. `padding`: 用于设置单元格内边距。5. `margin`:...
-
大众css发动机,技术解析与性能优势
大众CSS发动机实际上是EA211发动机系列中1.4T版本的高功率型号。EA211是大众集团的一个技术平台,涵盖了多种排量和功率的发动机。CSS发动机主要应用于大众、奥迪和斯柯达的多款车型中。 CSS发动机的特点:1. 高功率输出:CSS发动机属于EA21...
-
html改变图片大小, 使用HTML属性改变图片大小
在HTML中,你可以通过CSS来改变图片的大小。下面是一个简单的示例:```html .image { width: 200px; / 设置图片宽度 / height: 150px; / 设...
-
动态html,```html DHTML示例 myDiv { width: 200px; height: 200px; backgroundcolor: blue; } function changeColor { var div = document.getElementById; div.style.backgroundColor = red; } 改变颜色```
动态HTML(DHTML)是一种网页技术,它允许网页在用户与页面交互时进行动态变化,而无需重新加载整个页面。DHTML结合了HTML、CSS和JavaScript等技术,以实现这种动态效果。1. HTML(超文本标记语言):HTML是网页的基础,它定义了网...
-
html在线预览word文档,html在线预览word
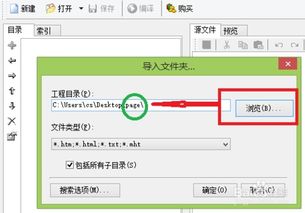
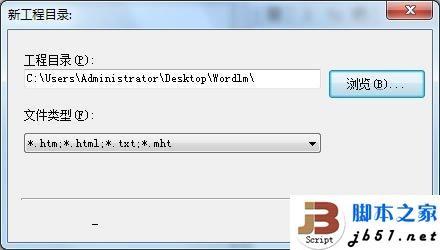
1. 使用Google Docs Viewer: 将Word文档上传到Google Drive。 在Google Drive中找到该文档,右键点击它,然后选择“共享”。 在“共享”设置中,选择“公共在网络上”或指定特定人员。 复制共...
-
react是什么,什么是React?
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并自动管理界面状态的变化,从而提高...
-
html下划线标签,html下划线标签是什么
如果你想使用CSS来添加下划线,可以使用以下代码:```html这是带下划线的文本。1. 强调文本:下划线可以用来强调某些重要的信息,引导读者注意。2. 装饰文本:在不需要强调的情况下,下划线可以作为一种装饰元素,使文本看起来更加美观。...