分类:前端开发5555
-
vue跨域, 什么是跨域问题?
1. 使用代理服务器: 在开发环境中,可以使用`webpack`的`devServer`配置来设置代理。这可以通过`vue.config.js`文件中的`devServer.proxy`属性来实现。例如: ```javascript...
-
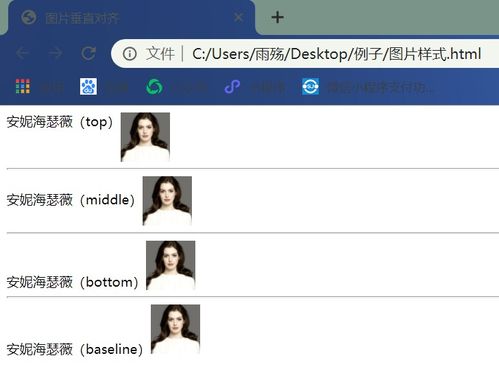
css图片样式, 图片基本样式
在CSS中,你可以通过多种方式来设置图片的样式,包括调整大小、添加边框、改变对齐方式等。下面是一些常见的CSS图片样式属性:1. width 和 height:设置图片的宽度和高度。可以使用像素值、百分比或者相对单位(如em或rem)。2. border:...
-
jquery官方下载,jQuery官方下载指南
您可以通过访问 jQuery 的官方网站来下载最新版本的 jQuery。以下是详细的下载步骤:1. 打开浏览器,进入 jQuery 的官方网站:。2. 在网站的首页上,您会看到一个下载按钮,点击它将会自动下载最新版本的 jQuery.js 文件。3. 您还...
-
css放大缩小, 使用`transform: scale()`实现放大缩小
CSS放大缩小技巧全解析在网页设计中,元素的放大与缩小是提升用户体验和视觉效果的重要手段。CSS3提供了强大的`transform`属性,使得我们可以轻松实现元素的放大缩小效果。本文将详细介绍CSS放大缩小的技巧,帮助您更好地掌握这一技术。 使用`tra...
-
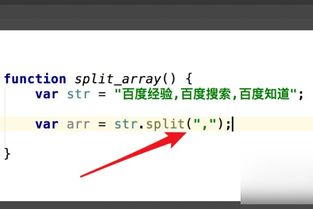
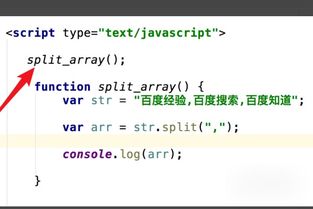
Vue字符串转数字
Vue字符串转数字:常见场景与解决方案在Vue.js开发中,字符串转数字是一个常见的操作,尤其是在处理用户输入、API响应数据或进行数值计算时。正确地将字符串转换为数字类型对于确保应用程序的正确性和稳定性至关重要。本文将探讨Vue中字符串转数字的常见场景...
-
html下划线代码,```html下划线示例.underline { textdecoration: underline;}
```html这是有下划线的文本```如果你想要使用CSS来添加下划线,可以这样做:```html下划线示例.underline { textdecoration: underline;}这是有下划线的文本 HTML下划线代码详解 基本用法...
-
在线html编辑,二、在线HTML编辑器的优势
好的,我可以帮助你在线编辑HTML。请提供你想要编辑的HTML代码,或者告诉我你想要实现的功能,我会尽力帮助你。在线HTML编辑:便捷高效的前端开发利器二、在线HTML编辑器的优势1. 无需安装:在线HTML编辑器无需下载和安装,只需打开网页即可使用,节省...
-
css渐变色代码,css颜色代码大全可复制
CSS渐变是一种颜色过渡的效果,可以在元素上创建平滑的颜色过渡。以下是几种常见的CSS渐变效果及其代码示例:1. 线性渐变(Linear Gradient)线性渐变沿着一个方向(水平、垂直或对角线)从一种颜色平滑过渡到另一种颜色。```css.linear...
-
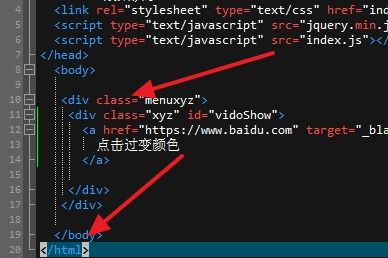
js动态添加html代码, 使用`innerHTML`属性
在JavaScript中,你可以使用多种方法动态添加HTML代码到页面中。以下是几种常见的方法:1. 使用 `innerHTML` 属性: 你可以直接设置一个元素的 `innerHTML` 属性来添加或替换其内容。例如: ```javascript...
-
css过度,提升用户体验的艺术
CSS过度(transitions)是CSS3中引入的一种功能,用于在更改CSS属性时,让属性的变化过程更平滑和自然。过度允许你指定一个或多个CSS属性,以及这些属性在多长时间内从一种状态过渡到另一种状态。要使用CSS过度,你需要定义以下几个关键点:1....