分类:前端开发5555
-
jquery设置style, 什么是jQuery的css()方法
在jQuery中,你可以使用`.css`方法来设置元素的样式。这个方法可以用来获取或设置一个或多个CSS属性。下面是一些基本的例子:1. 设置单个CSS属性:```javascript$.ready{ $.css;}qwe2;```这个例子中,当文档准备...
-
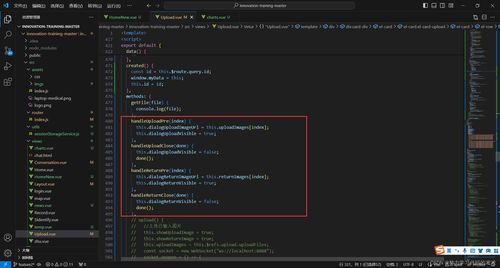
vue上传图片并预览
在Vue中,上传图片并预览通常涉及到HTML的``元素来选择图片,然后使用JavaScript来读取这个文件并显示在页面上。以下是一个简单的示例,展示了如何在Vue组件中实现这一功能:```html export...
-
html代码生成器,什么是HTML代码生成器?
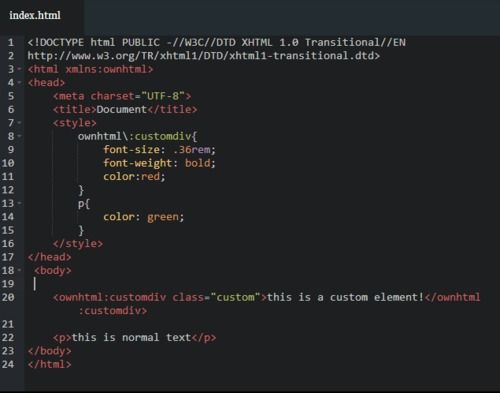
好的,我可以帮助你创建一个简单的 HTML 代码生成器。这个生成器将允许你输入一些基本的 HTML 元素,如标题、段落、链接等,并生成相应的 HTML 代码。首先,我们需要确定你想要生成哪些 HTML 元素。常见的 HTML 元素包括:1. 标题(h1,...
-
微博html5版,全新体验,畅享社交新篇章
微博的HTML5版是通过现代网页技术实现的一种网页版微博,它支持HTML5标准,提供了更加丰富的功能和更好的用户体验。以下是关于微博HTML5版的一些关键信息:1. 访问方式: 用户可以通过访问微博的官方网站(如:weibo.com)来访问HTML5...
-
jquery取值,jquery多选框取值
在 jQuery 中,取值通常指的是获取页面元素中的数据,如文本、属性、值等。下面是一些常见的 jQuery 取值方法:1. 获取文本内容: 使用 `.text` 方法可以获取元素的文本内容。 ```javascript var text =...
-
html空格代码, HTML空格代码概述
在HTML中,你可以使用以下几种方法来插入空格:1. 使用空格字符(` `):在HTML中,连续的空格会被浏览器视为一个空格,因此,如果你想要在HTML中显示多个连续的空格,你可以使用多个空格字符。2. 使用` `实体:` `是一个HTML实体,它表示一个...
-
华为vue,企业级中后台框架的得力助手
1. TinyVue: TinyVue 是一套跨端、跨框架的企业级 UI 组件库,支持 Vue 2 和 Vue 3,适用于 PC 端和移动端。 TinyPro of Vue 是基于 TinyVue 组件库的一整套企业级中后台前端/设计解决方案,...
-
css格式, CSS的基本概念
CSS(层叠样式表)是一种用于描述HTML或XML文档的样式的样式表语言。CSS规则由选择器和一组属性组成,选择器用于指定要样式化的元素,属性则定义了元素的样式。下面是一个简单的CSS规则的例子:```cssp { color: red; fontsi...
-
html空间,什么是HTML空间?
1. HTML空间的概念: HTML空间通常指的是在网页布局中通过CSS属性来控制元素周围的空间,包括内边距(padding)和外边距(margin)。 在UI设计中,空间可以分为邻近和负空间(留白)。邻近度用于区分元素组,而留白则有助于提高可...
-
css图标,CSS图标的定义与优势
1. Bootstrap Icons: 简介:Bootstrap 官方图标库包含1800多个图标,支持SVG矢量图、SVG sprite和web字体形式。 使用方法:图标全部是SVG文件,可以通过CSS设置样式。详细信息和安装方法可以参考。2....