分类:前端开发5555
-
css总结
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、桌面应用程序或其他类型的用户界面。CSS语言能够将文档的内容与文档的表现形式分离开...
-
vue时间轴,打造优雅的时间线展示
1. 时间轴组件概述: timelinecanvas:这是一个基于Vue的高性能时间轴组件,利用纯canvas绘制,具有全端自适应、刻度线适应、事件自动适配等功能,适用于视频播放、实时数据展示等场n timeLine_canvas:这是一个基...
-
vue后端框架,构建高效现代Web应用的利器
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。在选择后端框架时,Vue官方并不推荐特定的后端技术栈,因为Vue本身是一个前...
-
react创建项目,从零开始构建现代Web应用
创建一个 React 项目通常涉及到以下几个步骤:1. 安装 Node.js 和 npm:确保你的计算机上安装了 Node.js 和 npm。你可以从 下载并安装。2. 使用 `npx` 创建项目:在命令行中,使用 `npx` 命令来创建一个新的 Rea...
-
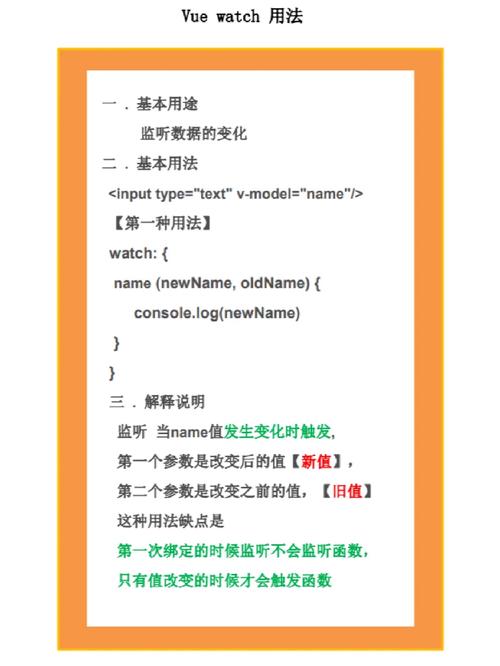
vue中watch,Vue中watch的深入解析与应用
在Vue中,`watch`是一个用于观察和响应Vue实例上的数据变动的方法。当你需要在数据变化时执行异步操作或开销较大的操作时,这个功能非常有用。`watch`可以侦听Vue实例上的数据、计算属性或方法。`watch`的语法如下:```javascript...
-
vue继承,Vue组件继承原理
在Vue.js中,继承并不是一个直接的概念,因为Vue主要是一个用于构建用户界面的渐进式JavaScript框架,它没有类继承的概念,而是依赖于组件化。但是,我们可以通过一些方式来实现类似继承的效果,比如使用组件扩展、混入(mixins)等。 组件扩展在V...
-
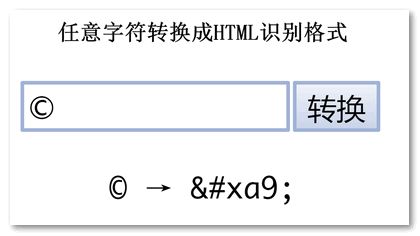
css空格符号怎么打, HTML中的空格符号
在CSS中,如果你想插入空格符号,可以使用CSS的 `whitespace` 属性。`whitespace` 属性可以控制空白字符(如空格、换行符等)的显示方式。例如,如果你想在文本中保留空格,你可以使用以下CSS规则:```css.whitespacep...
-
css不透明度, 什么是CSS不透明度?
CSS不透明度可以通过`opacity`属性来控制。`opacity`属性接受一个介于0到1之间的值,其中0表示完全透明,1表示完全不透明。您可以在元素的样式中设置`opacity`属性来改变其不透明度。例如,要将一个元素的透明度设置为50%,您可以在CS...
-
html例子,html菜鸟教程官网入口
好的,这里有一个简单的HTML例子,它创建了一个包含标题和段落的网页。```html 我的第一个网页 欢迎来到我的网站 这是一个简单的HTML网页示例。这个HTML文档的结构如下: `` 声明了文档类型和HTML版本。 `...
-
jquery页面跳转,jquery实现页面跳转
1. 使用 `window.location.href` 属性: ```javascript window.location.href = 'http://www.example.com'; ``` 这会将浏览器重定向到指定的 URL。2....