分类:前端开发5555
-
html静态网页模板
当然可以,这里是一个简单的HTML静态网页模板。这个模板包含了一些基本的HTML结构,如``, ``, ``, ``, ``, ``, ``, ``,以及一些内联CSS样式。```html Static HTML Template...
-
html页面跳转代码,```html 页面跳转示例
```html 页面跳转示例 这是一个示例页面 点击下面的链接跳转到另一个页面: 访问示例网站如果你想要跳转到同一页面上的不同位置,可以使用锚点(anchor)。下面是一个示例,展示了如何在同一页面上创建锚点```html 页...
-
vue常用组件, 组件概述
1. Element UI:这是一个基于Vue 2.0的桌面端组件库,包含丰富的UI组件,如按钮、输入框、表格、图表等,可以帮助开发者快速搭建后台管理系统。2. Ant Design Vue:基于Ant Design的Vue实现,包含了一系列的UI组件,适...
-
css旋转属性, 旋转属性概述
1. `transform: rotate;`:这个属性可以让元素围绕其中心点旋转指定的角度。`angle` 可以是正值或负值,正值表示顺时针旋转,负值表示逆时针旋转。2. `transform: rotateX;`:这个属性可以让元素围绕其X轴旋转指定的...
-
html多选按钮代码,```htmlCheckbox Example
在HTML中,多选按钮通常是通过``元素与`type=checkbox`属性结合来创建的。以下是一个简单的HTML多选按钮示例:```htmlCheckbox Example Option 1 Option 2 Option 3 HT...
-
html表格属性,HTML表格属性概述
HTML 表格属性用于定义表格的样式和布局。以下是常见的 HTML 表格属性:1. `align`: 设置表格的水平对齐方式,可以是 `left`、`center` 或 `right`。2. `bgcolor`: 设置表格的背景颜色。3. `border`...
-
商城html模板,二、商城HTML模板设计原则
1. Bootstrap模板库: 提供多种商城HTML模板,包括中文商城模板、电商网站模板等。例如,Rapiden是一个大型电商网站Html模板,适合销售各种商品。 链接: 2. 凡科商城: 提供免费商城网站模板,适合电商网站建设,无需编...
-
jquery安装,轻松入门JavaScript库的使用
安装 jQuery 的过程可以分为以下几个步骤:1. 下载 jQuery 库: 你可以从 jQuery 官方网站(https://jquery.com/)下载最新的 jQuery 库文件。通常,你会看到一个“Download”按钮,点击它,然后选择一...
-
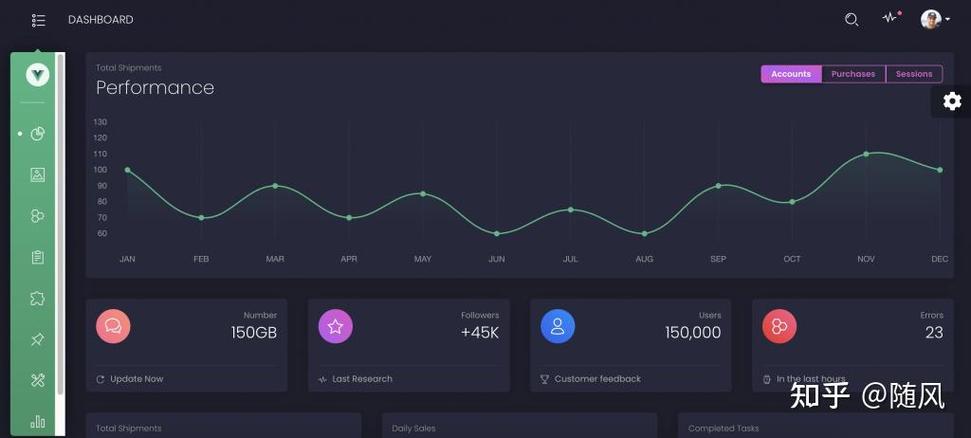
vue网页模板免费,Vue网页模板免费资源大放送,助你快速搭建精美网页
1. AdminLTE.IO: 提供了10个灵活的免费Vue模板,包括Vuetify和Vue Material等流行模板。Vuetify是其中一个最受欢迎的下载模板,包含16个元素、2个插件和7个示例页面,并提供了详细的文档和社区支持。2. Boot...
-
jquery选择子元素, 基本选择器
在 jQuery 中,选择子元素通常是通过使用子选择器 `˃` 来实现的。子选择器允许你选择父元素下的直接子元素。例如,如果你想要选择 `` 元素中所有的 `` 子元素,你可以使用下面的选择器:```javascript$;```这个选择器会匹配所有 ``...