分类:前端开发5555
-
css样式模板,css样式代码大全
当然可以,这里是一个简单的CSS样式模板,你可以根据需要修改它:```css/ 基础样式 /body { fontfamily: 'Arial', sansserif; margin: 0; padding: 0; backgroundcolor:...
-
vue无缝滚动, 什么是Vue无缝滚动?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。无缝滚动是Web开发中常见的效果,常用于展示大量数据或图片时,通过滚动的方式...
-
jquery插件,从入门到精通
深入解析jQuery插件开发:从入门到精通jQuery,作为一款广泛使用的JavaScript库,极大地简化了前端开发的工作。而jQuery插件则是jQuery生态系统中不可或缺的一部分,它为开发者提供了丰富的功能扩展。本文将带您从入门到精通,深入了解jQ...
-
html5新增表单元素,html5新增表单元素有哪些
1. `` 元素:`` 元素定义了一组数据列表,这些数据可以被 `` 元素的值使用。使用 `` 可以提供自动完成功能,让用户从预定义的选项中选择。2. `` 元素:`` 元素用于显示不同类型的输出,例如脚本的输出。它可以结合表单元素使用,显示表单的计算结果...
-
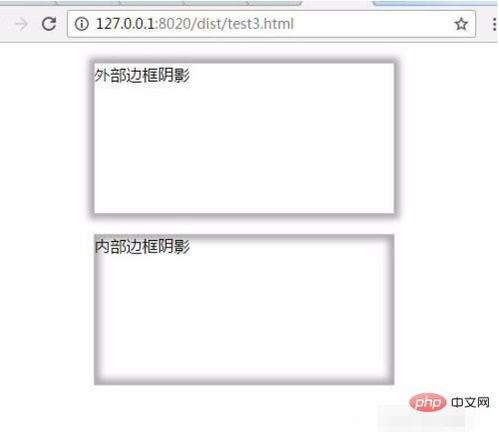
html边框阴影,html边框阴影效果
HTML 边框阴影可以通过 CSS 的 `boxshadow` 属性来实现。`boxshadow` 属性可以添加一个或多个阴影到元素上。每个阴影可以由以下几个部分组成:1. 水平阴影位置:阴影的水平位置,正值向右移动,负值向左移动。2. 垂直阴影位置:阴影...
-
html图片显示不出来, 图片路径错误
1. 图片路径错误:确保图片路径是正确的,包括文件名和扩展名。图片路径应该是相对于HTML文件的相对路径,或者是一个完整的URL。 ```html ``` 或者 ```html ```2. 图片文件损坏:检查图片文件是否损坏...
-
html5居中代码
HTML5 居中可以通过多种方式实现,包括使用 CSS 的 `textalign`、`margin`、`flexbox`、`grid` 等属性。以下是几种常见的居中方法: 水平居中 1. 行内元素```html水平居中 .centertext {...
-
html水平线代码,```html 水平线示例
```html 水平线示例这是标题这是段落。这是另一个段落。```html```这将创建一条宽度为页面宽度50%、高度为2像素、颜色为红色、左对齐的水平线。 HTML水平线代码详解在网页设计中,水平线是一种常用的元素,它可以帮助我们清晰地分割页面内容...
-
html换行
```htmlThis is a paragraph.This is a new line within the same paragraph.在上面的例子中,第一行和第二行之间会有一个换行。 HTML中的换行技巧与最佳实践在HTML文档中,换行是一个基础...
-
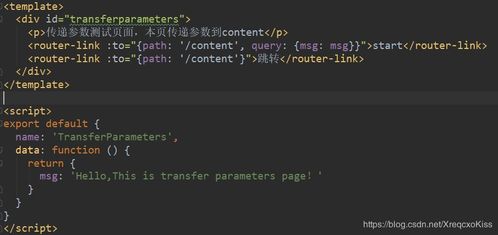
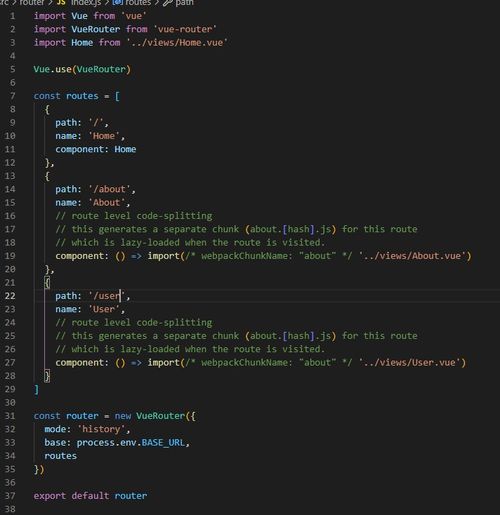
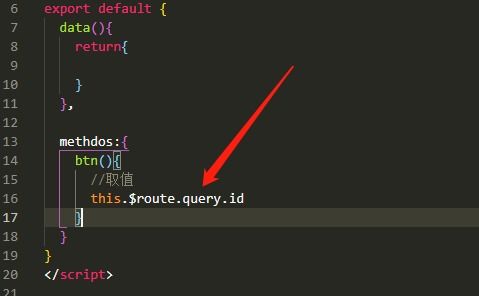
vue跳转传参,vue跳转页面传递参数
在Vue中,跳转传参通常指的是从一个页面跳转到另一个页面时,传递一些数据给目标页面。这可以通过不同的方式实现,主要取决于你使用的路由库(如vuerouter)。1. 使用URL查询参数:这是最简单的方法,通过在URL中添加查询字符串来传递参数。例如,从一个...