分类:前端开发5555
-
vue动画效果
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它提供了丰富的功能,包括响应式数据绑定和组合的视图组件。Vue.js 的动画效果是其强大功能之一,可以轻松地为应用程序添加动态和视觉吸引力的元素。在 Vue 中,动画效果通常通过 V...
-
jquery面试, jQuery基础知识
在准备 jQuery 面试时,建议你掌握以下几个方面:1. 基础知识: 了解 jQuery 的核心概念,如选择器、事件处理、DOM 操作、动画效果等。 熟悉 jQuery 的基本语法和常用方法,如 `$.ready`, `$.ajax`, `$...
-
vue的优势,前端开发的强大之选
Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它以其简单易学、灵活和高效的特点而受到开发者的欢迎。以下是 Vue.js 的一些主要优势:1. 易于上手:Vue.js 的设计哲学是“渐进式”,这意味着你可以从简单开始,逐步引入更多...
-
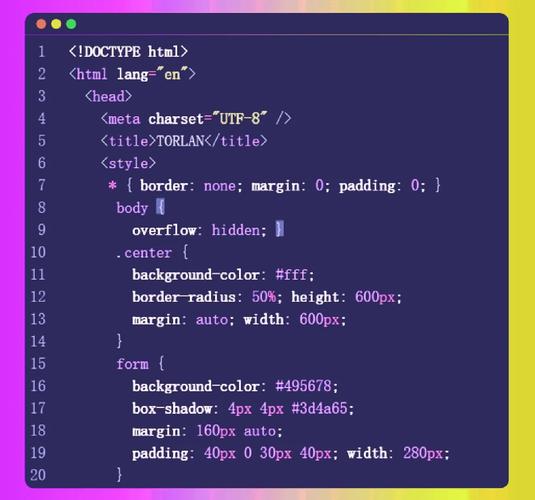
css隐藏元素, display: none;
1. 使用`display`属性: `display: none;`:这个属性值会使元素完全从文档流中移除,不占据任何空间,也不会显示。 `display: block;`:将元素显示为块级元素。 `display: inline;`:将...
-
html5版
HTML5是HTML的最新修订版本,由万维网联盟(W3C)在2014年10月完成标准制定。它的设计目的是为了在移动设备上更好地支持多媒体内容,并且简单易学。HTML5结合了HTML4.01的相关标准,并进行了革新,符合现代网络发展的要求。 HTML5的应用...
-
html源码之家,二、HTML源码之家的特色
1. 源码类型丰富: HTML源码:提供多种类型的HTML源码下载,包括商城、学校、公司企业、单页等网页源码,并配有源码界面截图和安装使用教程。 其他语言源码:包括PHP源码、.NET源码、ASP源码、Java源码等。2. 分类导航: 平...
-
html5网页游戏,新时代的娱乐体验
在线游戏平台1. Poki:提供多种免费的HTML5游戏,支持手机、平板电脑和电脑,无需下载和登录。2. CSDN博客:包含200多个HTML前端游戏项目,适合学习和提高前端技能。3. 17173HTML5小游戏频道:提供最新最好玩的在线小游戏,涵盖多种...
-
html属性, HTML属性概述
HTML属性可以分为以下几类:1. 全局属性:这些属性可以应用于所有HTML元素。例如,`class`、`id`、`style`、`title`等。2. 事件属性:这些属性与JavaScript事件相关联,例如`onclick`、`onmouseover`...
-
vue状态管理, 什么是状态管理?
Vue状态管理主要是指在一个Vue应用中如何有效地管理组件间的状态共享。Vue提供了多种方式来实现状态管理,其中最常见和最推荐的方式是使用Vuex。Vuex是一个专为Vue.js应用程序开发的状态管理模式和库。 Vuex的核心概念1. State:存储应用...
-
react受控组件, 什么是受控组件?
React受控组件(Controlled Components)是指表单数据由React组件的状态(state)来管理的组件。这意味着,每个表单元素的值都会被React的状态所控制,并且任何表单元素的值变化都会触发一个事件处理函数来更新状态。在React中...